【React | 完整项目创建流程】能看到这么详细的React配置流程,就偷着乐吧!
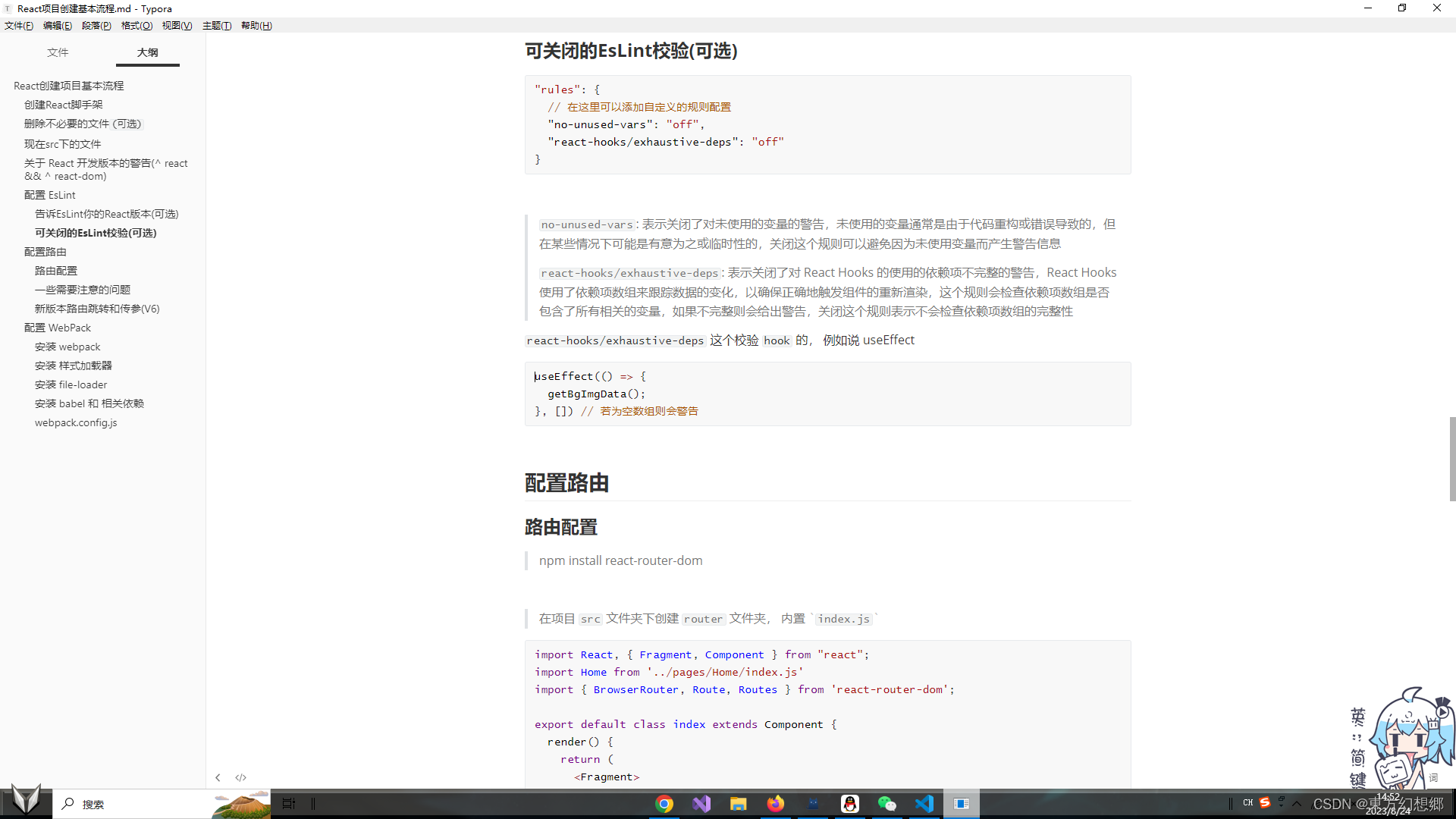
React创建项目基本流程创建React脚手架使用 create-react-app name 来生成你的React应用程序create-react-app demo此操作必须下载 Node.js删除不必要的文件(可选)删除 src 文件夹下的文件,只保留 index.jsApp.js, 并根据删除的内容修改 index.jsApp.js 文件现在src下的文件index.jsimport Re....

react如何进行项目配置代理
前言:在使用React创建应用程序时,配置代理的目的是为了解决跨域请求的问题。跨域请求是指在浏览器中,一个站点的Web应用程序向另一个不同域名的站点发送请求。由于浏览器的安全策略,这些跨域请求通常会被阻止。通过配置代理,我们可以将所有的API请求发送到同一域名下,然后在该域名下进行代理转发到实际的API服务器上。这样就绕过了浏览器的跨域请求限制,使得我们可以在开发环境中顺利地进行。配置方法:一、....
react项目配置代理
在React项目中配置代理可以使用setupProxy.js文件来实现。以下是一般步骤:1.在React项目的根目录下创建一个名为src的文件夹(如果它还不存在)。2.在src文件夹内创建一个名为setupProxy.js的文件。your-react-app ├── src │ └── setupProxy.js └── ...3.在setupProxy.js文件中,使用http-proxy...
react-antdesign项目代理配置
其实reacvt-antdesign代理配置是和vue以及react大差不差的,代码:export default { // 如果需要自定义本地开发服务器 请取消注释按需调整 dev: { // localhost:8000/api/** -> https://preview.pro.ant.design/api/** '/role/': { // 要...
react项目代理配置
1.在src文件下创建setupProxy.js,切记必须是这文件名,否则不会被识别2.直接把代码v上去,const proxy = require("http-proxy-middleware");一定要先引入一下,这是react脚手架已经安装上的,直接引入就行const proxy = require("http-proxy-middleware"); //引入http-proxy-midd....
React框架创建项目详细流程-项目的基本配置-项目的代码规范(二)
首先进行安装: npm i craco-less最新版本React同样会有适配问题, 安装方式: npm i craco-less@2.1.0-alpha.0安装完成按照如下方式配置less, 配置完成创建一个less文件测试一下, 样式生效就配置成功了const path = require('path') const CracoLessPlugin = require('craco-less....

React框架创建项目详细流程-项目的基本配置-项目的代码规范(一)
React创建项目流程与规范项目规范项目规范: 在项目中都会有一些开发规范和代码风格, 下面介绍一下我采用的规范与风格文件夹、文件名称统一小写、多个单词以连接符(-)连接, 组件采用大驼峰;JavaScript变量名称采用小驼峰标识,常量全部使用大写字母;CSS采用普通CSS和styled-component结合来编写(全局采用普通CSS或Less、局部采用styled-component);整....

React 项目配置 & Win10 WSL
团队新启动一个 React 项目, 有些配置命令是 Linux 指令,同事用的 Mac 电脑,我 git clone 下来之后,发现 npm install 和 npm start 都有报错,原因是 package-lock.json 配置里面有用到软链接的添加和删除(linux指令),而我的是 win10系统,默认不支持,git bash 兼容性也不好,莫名报错,为了保持开发环境的一致性,决定....

【脚手架】从0到1搭建React18+TS4.x+Webpack5项目(二)基础功能配置
flag:每月至少产出三篇高质量文章!持续学习、更新,出啥新玩意儿就玩啥!同类型的技术栈,会通过使用做横向测评。同时,欢迎关注我的另外几篇文章:【脚手架】从0到1搭建React18+TS4.x+Webpack5项目(一)项目初始化【脚手架】从0到1搭建React18+TS4.x+Webpack5项目(二)基础功能配置【脚手架】从0到1搭建React18+TS4.x+Webpack5项目(三)代码....

creat-react-app项目修改webpack的配置项,通过配置自动实现antd的按需加载
craco对于creat-react-app创建的项目,我们想要修改其webpack的配置就需要用到craco,这里先进行安装:npm install @craco/craco --save目前建议6.2.0版本,我使用的是6.2.0比较文定,没有出啥问题配置文件安装好craco之后,我们需要设置配置文件来修改webpack这里我写一个例子:项目中全局加载antd的css,通过修改webpack....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native按钮
- React Native tab
- React Native tag
- React Native标签
- React Native侧边栏
- React Native导航栏
- React Native面包屑
- React Native button
- React Native ssr
- React Native dialog
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
