使用Charles配置录制压测场景
Charles是常用的网络封包截取工具,您可以使用Charles配置录制信息,完成云端录制。本文介绍如何使用Charles配置录制信息。
如何使用Charles配置录制信息_性能测试(PTS)
Charles是常用的网络封包截取工具,您可以使用Charles配置录制信息,完成云端录制。本文介绍如何使用Charles配置录制信息。
接口测试|Charles证书的设置(抓HTTPS数据包)&SSL证书过期解决办法
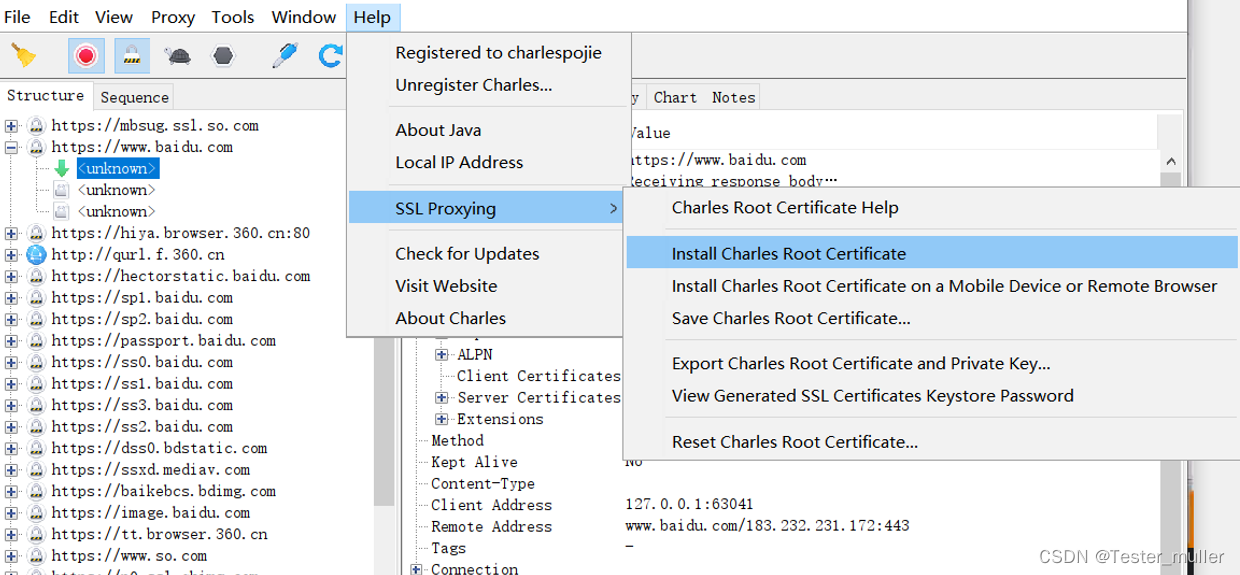
Charles证书的设置&SSL证书一年后过期解决办法Charles开启就可以直接开始抓取HTTP请求,需要抓取HTTPS请求时,则需要先安装证书,再进行抓取。设置证书抓取HTTPS的数据打开charles——Help——SSL Proxying——Install Charles Root Certificate点击安装证书——再选择本地计算机——点击下一步勾选 将所有的证书都放入下列存....

接口测试|Charles的界面介绍
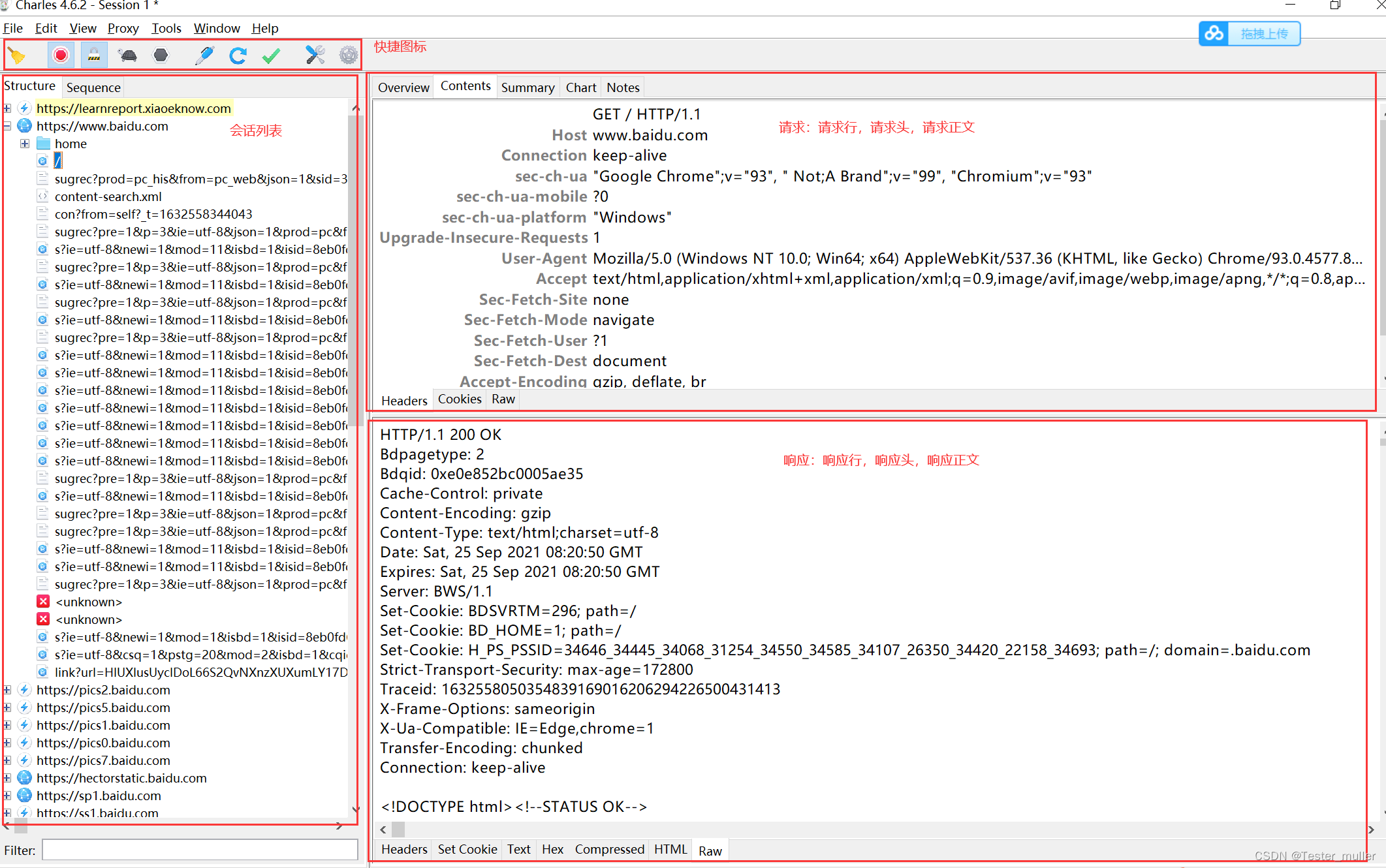
Charles的界面介绍在发送网络请求的时候,charles工具界面会展示所有发送的请求数据包,如下图展示,本篇文章会对此界面逐一进行介绍。快捷图标:快捷图标从左至右依次为:扫把按钮 :点击之后可清除抓取到的所有请求图标按钮:红点亮起说明正在抓取请求,红点展示为灰色说明目前不在抓取请求状态锁按钮:抓取 HTTPS的开开关乌龟按钮:灰色乌龟是网速设置正常,绿色乌龟指慢速网速开启了六角形按钮:断点图....

软件测试|charles抓包配置具体操作步骤
Charles主要功能截取Http和Https网络封包支持重发网络请求,方便后端调试支持修改网络请求参数支持网络请求的截获并动态修改支持模拟慢速网络Charles下载安装charles下载地址:https://www.charlesproxy.com/download/注:浏览器打开下载地址,点击自己电脑系统对应的安装包即可。Charles依赖Java环境,使用Charles需要先配置java环....

接口测试该怎么做?持证上岗的Charles,可以帮你做什么?
上篇文章,我们感受到tcpdump与wireshark的组合之美,原来工具与工具之前不只竞争,还有合作,你是否还记得上篇文章中有一个伏笔,那就是代理工具:charles。本文章针对charles进行讲解,带你继续体验接口测试之旅。charles是一个优雅的名子,你可以称呼它:查尔斯先生。它是一个网络的管理员,你的任何http/https网络消息,都要经过查尔斯先生审核,如果你和查尔斯先生关系好,....

接口测试该怎么做?持证上岗的Charles,可以帮你做什么?
上篇文章,我们感受到tcpdump与wireshark的组合之美,原来工具与工具之前不只竞争,还有合作,你是否还记得上篇文章中有一个伏笔,那就是代理工具:charles。本文章针对charles进行讲解,带你继续体验接口测试之旅。charles是一个优雅的名子,你可以称呼它:查尔斯先生。它是一个网络的管理员,你的任何http/https网络消息,都要经过查尔斯先生审核,如果你和查尔斯先生关系好,....
接口测试该怎么做?持证上岗的Charles,可以帮你做什么?
更多技术文章分享和免费资料领取https://qrcode.testing-studio.com/f?from=Aliyun&url=https://ceshiren.com/t/topic/16586上篇文章,我们感受到tcpdump与wireshark的组合之美,原来工具与工具之前不只竞争,还有合作,你是否还记得上篇文章中有一个伏笔,那就是代理工具:charles。本文章针对char....

软件测试 | charles 中文乱码问题【已解决】
有很多测试同学在使用Charles的时候,会出现Charles无法显示中文,一直是乱码状态的问题,前不久霍格沃兹测试学院的同学也碰到了这个问题,在尝试了网上搜索一些方法后,还是没能解决,包括rewrite和修改配置等方法。 后来在测试人社区(ceshiren.com)发帖求助后,很快就有了解决方案,具体操作步骤如下 原文地址:https://ceshiren.com/t/topic/8549/3....

APP弱网测试:Charles 和 iOS开发者模式
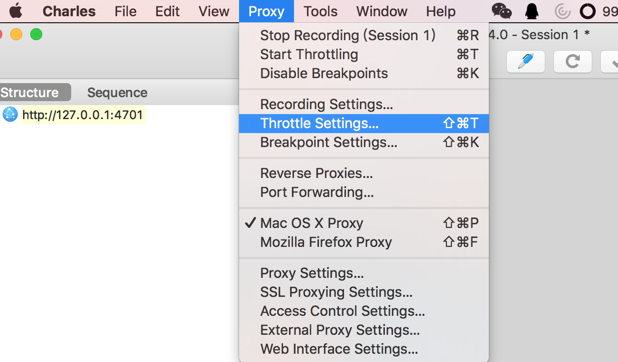
方法一:利用抓包工具charles进行弱网设置,适用PC端和移动端(IOS/Android) 1.以charles 4.0版本为例,打开Proxy->Throttle Settings 2.打开Throttle Settings界面如下 3.charles的预设已经有常用的网速模拟设置,根据需要设置即可,当然也可以自己添加预设,自己去研究吧。 方法二:使用手机自带的限速功能,只适...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

