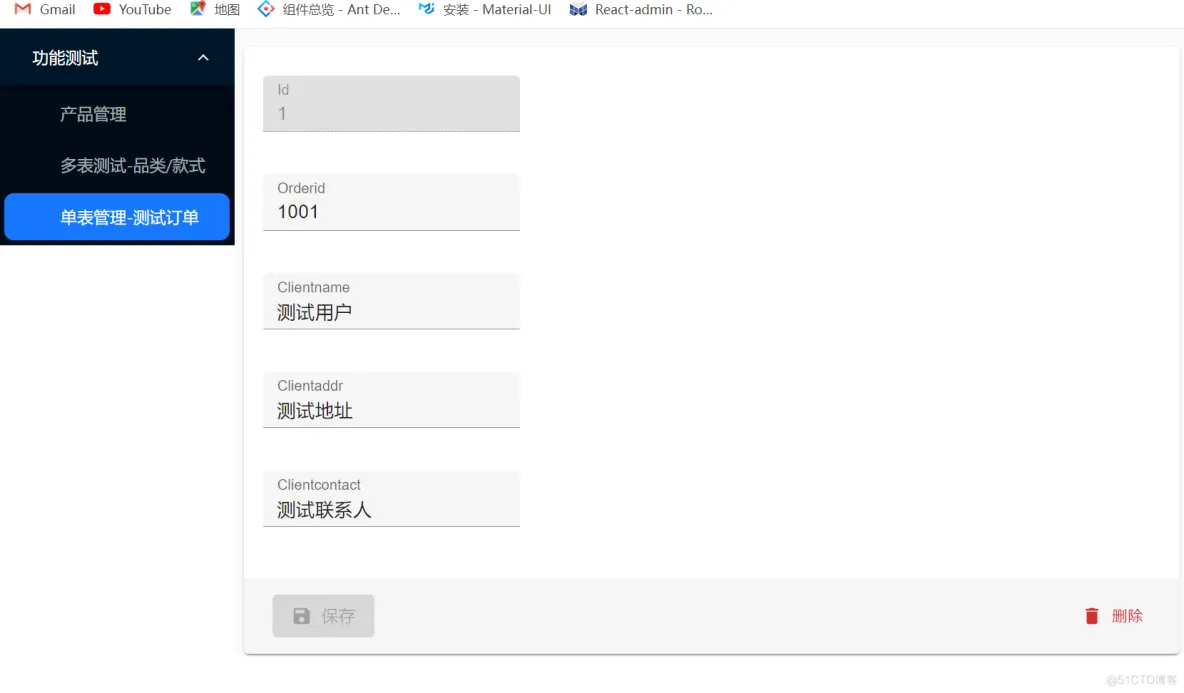
前端项目实战叁拾伍-react-admin+material ui-单表订单列表编辑
import React from 'react' import { Edit, SimpleForm, TextInput, DateInput } from 'react-admin' const OrderEdit = (props: any) => { return ( <Edit title="修改订单" {...props}> ...

前端项目实战240-ant design表格编辑行要按照id编辑
const handleSave = (row: DataType) => { const newData: any = [...menuData.list]; const index = newData.findIndex((item: any) => row?.id == item.id); const item = newData...
前端项目实战238-根据dataIndex编辑当前行
const inputNode = dataIndex == "split_type" ? ( <Select onChange={handleChange} style={{ width: "300px" }} placeholder="请选择分扎类型" optionFilterP...

前端项目实战218-ant design table单元格编辑
import React, { useState, useEffect } from 'react'; import { Form, Input, InputNumber, Popconfirm, Table, Typography, message, DatePicker, Select } from 'antd'; import { Menu, MenuSearchParams } from....
前端项目实战185-ant design table实现编辑单元格的功能
const EditableCell = ({ editing, dataIndex, title, inputType, record, index, children, ...restProps }: { editing: any, ...
前端项目实战172-根据disFlag的值判断是详情页面还是编辑
<Col span={8}> <Form.Item label="订单总数" name="count" rules={[{ required: true, message: '请输入订单总数' }]} > ...
前端项目实战19-前端编辑没必要进行判读
id: orgDataDetail.id||"", //机构编号 code: values.code||orgDataDetail.code, //机构名称 name: values.name||orgDataDetail.name, //邮箱 emai...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
- 实战前端首页
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

