vue-element-admin在npm i 获取依赖报错怎么解决
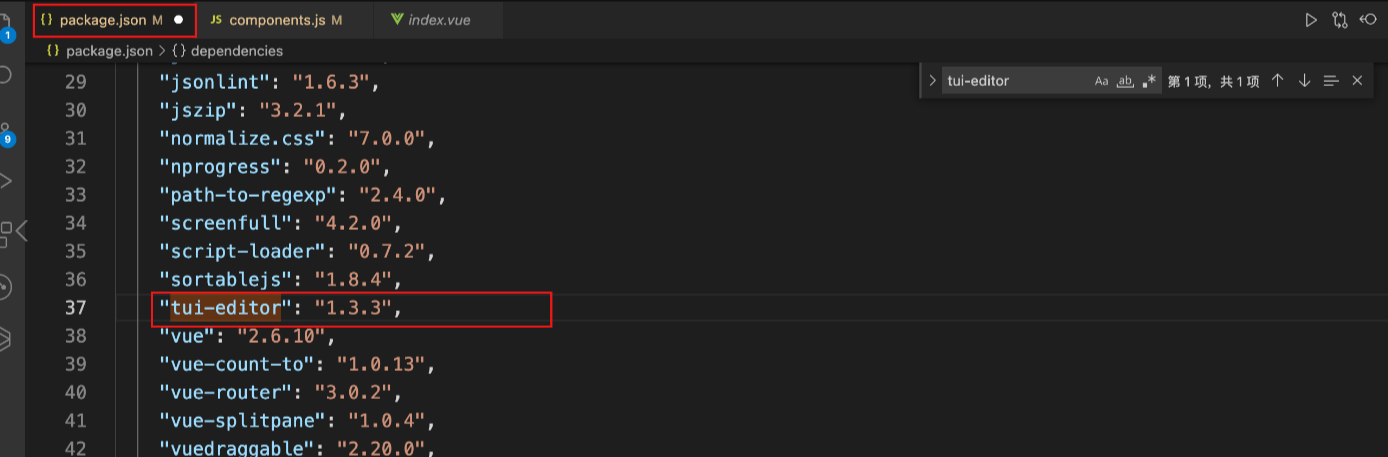
vue-element-admin在npm i 获取依赖报错怎么解决 vue-element-admin源码地址 获取完代码,npm i 报错 修复 1、去掉package.json下的 "tui-editor:"1.3.3"" 2、删除src\components下的MarkdownEditor文件夹3、删除src\view\components-demo下的markdown.vue...

element-ui-admin不能运行npm run dev的解决方法以及依赖报错npm ERR code 128解决办法
目录安装依赖时npm ERR! code 128解决方案element-ui-admin安装方法,可以从官网查看npm报错:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-c....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
npm报错相关内容
- vue npm报错
- npm打包报错
- npm报错解决方案
- 报错npm解决方案
- npm build报错
- npm报错unsupported
- npm run报错
- vue项目报错npm
- vue报错npm
- 项目报错npm
- 报错command npm
- npm报错err code
- npm报错code errno
- npm报错err errno
- npm报错econnrefused
- npm报错code
- npm报错err
- 报错npm run
- npm报错use
- npm报错eresolve
- npm报错eresolve dependency
- 打包报错npm
- 报错run npm
- 报错npm err
- npm报错cannot
- npm下载报错
- vue报错npm err
- vue报错npm run
- 报错npm err script
- npm报错error
npm更多报错相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
