鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
引言 在之前的文章鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙中,介绍了如何改造项目,适配鸿蒙平台。 文中讲述了整体的理念和思路,本文更进一步,结合可实操的项目代码,详细说明如何实施。 通过模块化、鸿蒙壳工程,结合 FVM 管理多版本 Flutter SDK,最终,保持原 Flutter 代码纯净,最小化修改,完成了鸿蒙化的适配示例。 本项目代码地址: https://gitee....

鸿蒙Flutter实战:13-鸿蒙应用打包上架流程
鸿蒙应用打包上架流程 创建应用 新建项目 1.在 AppGalleryConnect,我的项目,添加项目。 新建APP ID 1.在 AppGalleryConnect,证书、APP ID 和 Profile 中。 选择所属项目 新建应用/元服务 在 APP ID 右侧,点击发布, 会弹出发布 HarmonyOS应用/元服务 按提示填写应用信息,上传应用图标,选择应用分类、标签,点击下一...

鸿蒙Flutter实战:12-使用模拟器开发调试
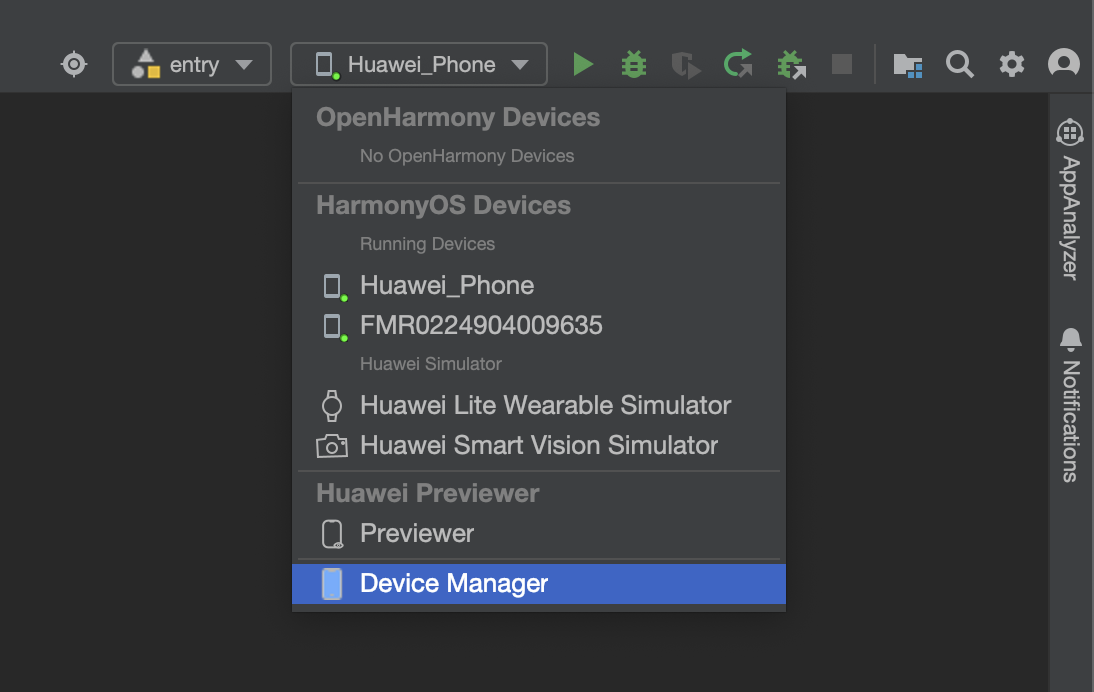
鸿蒙 Flutter 实战:使用模拟器开发调试 前提 开发电脑需为M系列芯片 (ARM架构) 的 Mac 电脑 目前 Flutter 鸿蒙开发,无法使用 X86 架构的模拟器,只能使用 ARM 架构的模拟器** 创建项目 等开发环境搭建成功,使用 flutter create 命令创建项目 新项目 flutter create --platforms ohos ohos_app 旧项目增...

鸿蒙next选择 Flutter 开发跨平台应用的原因
在移动操作系统的竞争中,鸿蒙(HarmonyOS)自从发布以来便吸引了广泛的关注。作为华为主导的操作系统,鸿蒙的设计初衷是打破平台壁垒,实现设备间的无缝连接与应用共享。然而,要实现这一目标,仅仅依赖操作系统本身并不足够,开发跨平台的应用是一个关键要素。因此,鸿蒙选择了 F...
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
使用 Flutter SDK 3.22.0 SDK 安装 参考[鸿蒙Flutter实战:01-搭建开发环境]文章的说明,首先安装 Flutter SDK 3.22.0。 目前鸿蒙化Flutter SDK 3.22 还未正式发布,现在可以使用 https://gitee.com/harmonycommando_flutter/flutter 进行前期测试验...

鸿蒙Flutter实战:10-常见问题集合
1. 学习路径应该是怎样的,需要掌握哪些技术才具备鸿蒙 Flutter 开发能力 1.1 学习和掌握 Flutter 开发技术,这块需要在Flutter社区学历 Flutter开发文档1.2 学习鸿蒙基础概念和知识,推荐学习 鸿蒙生态应用开发白皮书, ArkTS 语言, ArkUI,HarmonyOS 第一课 2. MatePad 应用适配问题 如果出现...

鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙
背景 原来使用Flutter开发的项目,需要适配鸿蒙。 环境搭建 见文章[鸿蒙Flutter适配指南],搭建开发环境,使用fvm管理多版本SDK。 模块化 原有项目保持模块化,拆分为 apps/common/components/modules/plugins等目录,如下所示: . ├...

鸿蒙Flutter实战:08-如何调试代码
1.环境搭建 参考文章鸿蒙Flutter实战:01-搭建开发环境搭建好开发环境。IDE 安装好 DevEco 和 VsCode/Android Studio。 2.配置 如果是 vscode, 可以在 .vscode/launch.json 文件中,增加以下配置 { "name": "ohos-app (attach mode...

鸿蒙Flutter实战:07-混合开发
鸿蒙Flutter混合开发主要有两种形式。 1.基于har 将flutter module打包成har包,在原生鸿蒙项目中,以har包的方式引入。 其优点是主项目开发者可以不关注Flutter实现,不需要安装配置Flutter开发环境,缺点是无法及时修改Flutter代码,也不存在热重载。 2.基于源码 通过源码依赖的当时&#...

鸿蒙Flutter实战:06-使用ArkTs开发Flutter鸿蒙插件
本文讲述如何开发一个 Flutter 鸿蒙插件,如何实现 Flutter 与鸿蒙的混合开发,以及双端消息通信。 Flutter侧,编写 MethodChannel const MethodChannel _methodChannel = MethodChannel('xxx.com/app'); /// 获取token ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter您可能感兴趣
- Flutter伊凡
- Flutter真机调试
- Flutter next
- Flutter模拟器
- Flutter gradle
- Flutter环境配置
- Flutter安卓
- Flutter测试
- Flutter调试
- Flutter ios
- Flutter开发
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注