React_函数式Hooks和Class比较优缺点
大家好,我是六卿。 Hooks and Class common ground(共同点) 一、无论是函数式组件return还是class组件render,它们都会返回一个reactDom节点,并且里面jsx的用法完全一致。不一样的地方在于this关键字的使用。 二、都可以实现声明周期,Hooks目前完全可以模拟出Class的生命周期。 三、都可以使用props接受父级传入的参数(无论是属性还是回....

React中函数式Hooks之memo、useCallback的使用以及useMemo、useCallback的区别
昨天学习了useMemo的使用,我们知道useMemo起到了缓存变量的作用。而useCallback的作用起到了缓存函数的作用。下面我们来看一下怎么使用以及注意事项。 memo 首先我们先来学习一下memo这个函数,这个函数是从react中直接使用的这个函数是一个包裹函数; import React, { memo } from 'react' 它的作用类似class组件中的pureComp...

React中函数式Hooks之useMemo的使用
首先看一下原始代码:我们写了三个组件,跟组件,和组件A、组件B;他们的嵌套关系是跟组件中两个兄弟组件A和B; import './App.css'; import React from 'react' function App() { let [nameA, setNameA] = React.useState('zjqA') let [nameB, setNameB] = React...

React中函数式Hooks之useRef的使用
useRef的基本使用 import React from 'react' import { Button } from 'antd' export default function Key(){ let myRef = React.useRef() const alertFun = ()=>{ a...
React中函数式Hooks之useEffect的使用
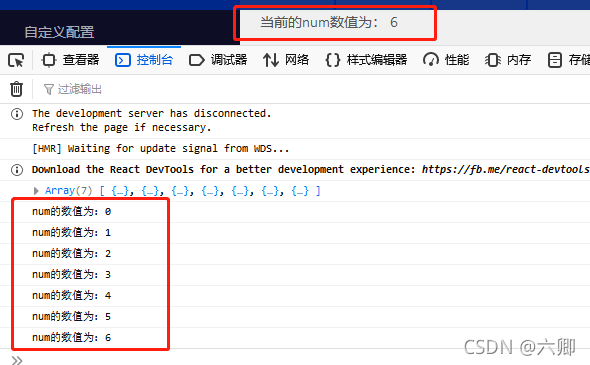
useEffect useEffect总的来讲,是为了模拟class类组件的生命周期,同时也完成了一项功能,那就是数据的监听: 最下方有总结 我们首先看第一个例子: import React from 'react' function Dome() { let [num, setNum] = React.useState(0) React.useEffect(()=>...

React中函数式Hooks之useState的使用
useState 首先不同于class组件这个组件中没有this /* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2021-11-11 11:12:01 * @LastEditors: ZhangJunQing * @LastEditTime: 2021-11-26 11:17:06 */ fu...

react学习(15)函数式组件中使用props
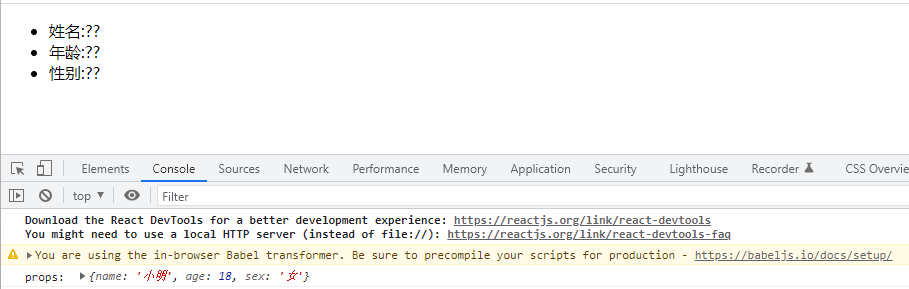
对于state,props和refs,抛开hooks不说,也只有props能在函数式组件中使用,因为函数式组件中的this为undefined. <script type="text/babel"> function Person(props){ return ( ...
React函数式组件props的使用(六)
在类组件中,使用props的一个完整示例如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>hello_react</title> </head> <body> &l...

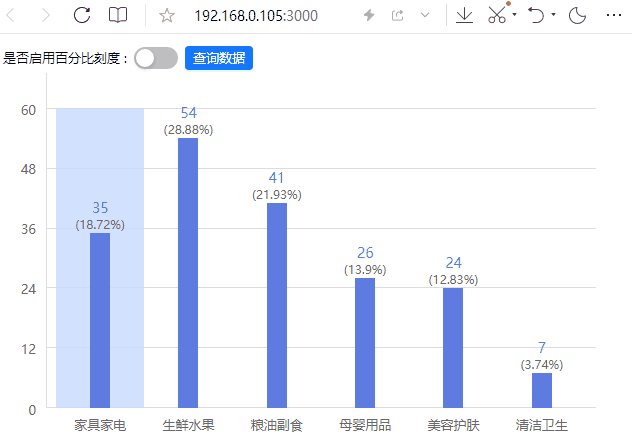
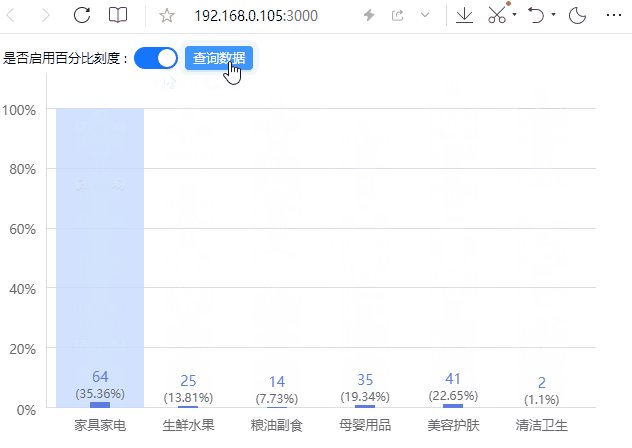
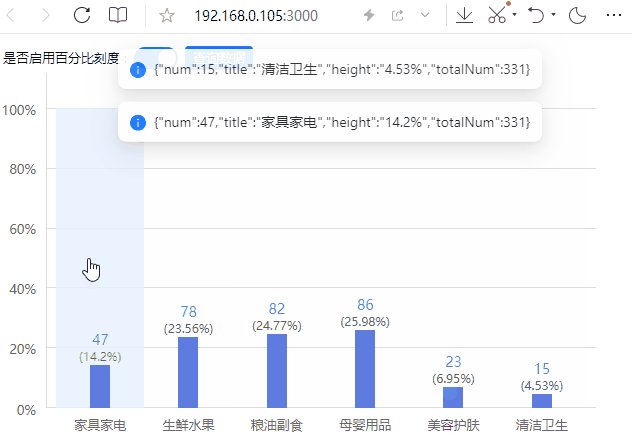
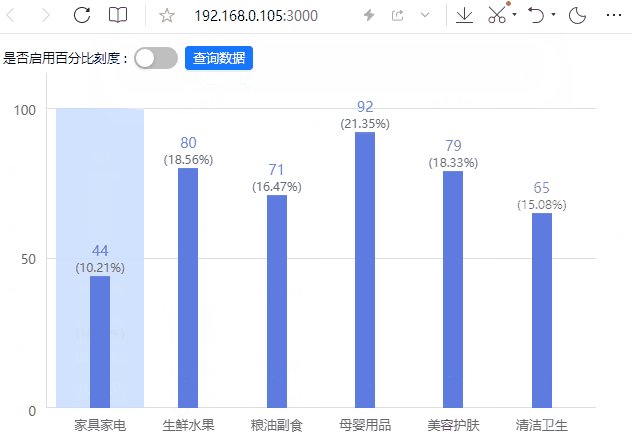
使用React的函数式组件实现一个具有过渡变化、刻度切换、点击高亮的柱状图DIY组件
前言 本想使用业界大佬们开源的各种图表库(如:ECharts、G2可视化引擎、BizCharts ...),但是有的需求不仅要求有过渡变化,还要点击某个图高亮同时发送HTTP请求数据等功能,着实不知道怎么把canvas或svg绘制的图表弄成高亮,于是自己动手丰衣足食。虽然说React是通过虚拟DOM来渲染视图的,最好不要直接操作DOM,但是目前技术有限,而且也只是操作一下DOM来修改一点点CS.....

如何对 React 函数式组件进行优化
前言 目的 本文只介绍函数式组件特有的性能优化方式,类组件和函数式组件都有的不介绍,比如 key 的使用。另外本文不详细的介绍 API 的使用,后面也许会写,其实想用好 hooks 还是蛮难的。 面向读者 有过 React 函数式组件的实践,并且对 hooks 有过实践,对 useState、useCallback、useMemo API 至少看过文档,如果你有过...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native预览
- React Native音频
- React Native audio
- React Native上传组件
- React Native upload
- React Native播放器
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
