前端性能精进之优化方法论(二)——分析 (下)
二、实验室分析 成熟的性能优化工具不仅能给出网络、渲染等信息,还能给出各种经过实践的优化建议,让我们的优化工作事半功倍。1)Chrome DevTools Chrome 的 DevTools 是一款内置的开发者工具,可用于调试页面、查看网络请求、打印日志等常规功能。 还提供了 Performance 面板,专门用于性能分析,可查看性能参数的时间点、各阶段的耗时、内存变化等。 限于篇幅原因....

前端性能精进之优化方法论(二)——分析 (上)
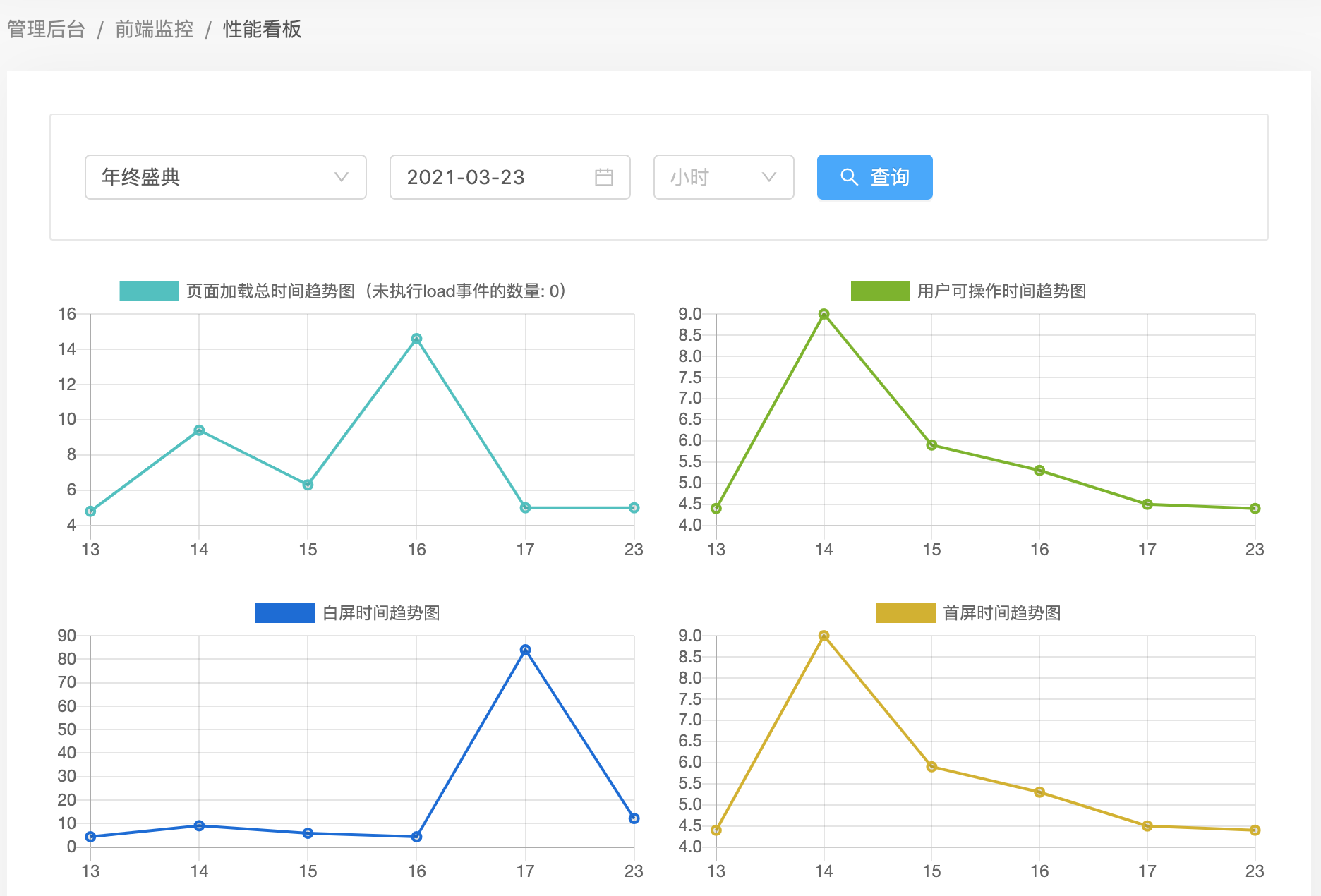
在上一节中曾提到过两种性能监控:SYN 和 RUM,那么对应的也有两种分析:数据分析和实验室分析。 数据分析会通过采集上来的性能信息来剖析和定位可能存在的各种问题。 实验室分析会通过某个线上或本地的测试工具对页面进行单点测试,得出性能分析报告。 本文会对前者介绍一些分析实践,后者会介绍一些比较有名的性能测试工具。 数据分析的前端代码已上传至 shin-admin,后端代码上传至 shi....

前端性能精进之优化方法论(一)——测量 (下)
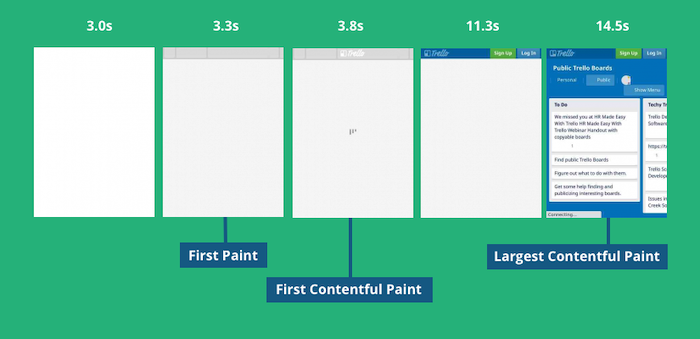
二、Core Web Vitals Google 在众多的性能指标中选出了几个核心 Web 指标(Core Web Vitals),让网站开发人员可以专注于这几个指标的优化。 下表是关键指标的基准线,来源于字节和 Google 的标准,除了 CLS,其他数据的单位都是毫秒。Metric NameGoodNeeds ImprovementPoorFP0-10001000-2500> 25....

前端性能精进之优化方法论(一)——测量 (上)
性能优化的重要性不言而喻,Google 的研究表明,当网站达到核心 Web 指标(Core Web Vitals)阈值时,用户放弃加载网页的可能性会降低 24%。 如何科学地定位到网页的性能瓶颈,就需要找到一个合理的方式来测量和监控页面的性能,确定优化的方向。 前端的性能监控分为 2 种:第一种是合成监控(Synthetic Monitoring,SYN),模拟网页加载或脚本运行等方式来测量....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
