前端基础(八)_JavaScript循环(for循环、for-in循环、for-of循环、while、do-while 循环、break 与 continue)
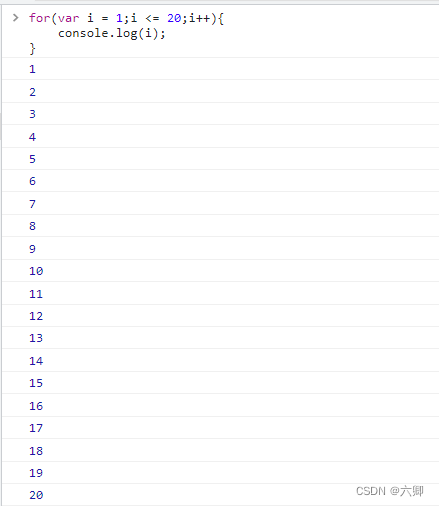
让一段特定的代码执行指定的次数。 一、for循环 1.1、for的语法及简单使用 语法 : for( 表达式 1;条件表达式 2;表达式 3){ 条件成立执行的代码块 } for(初始化循环变量;判断条件(循环结束的条件);更新循环变量){ 循环体 } 例1:控制台输出 1-20 for(var i = 1;i <= 20;i++){ console.log(i); } 上面...

JavaScript基础-循环结构:for, while, do-while
循环结构是编程中不可或缺的一部分,它使得代码能够重复执行特定任务直到满足某个条件为止。在JavaScript中,主要的循环结构有for、while和do-while。本文将深入探讨这三种循环的使用方法、常见问题及易错点,并通过实例代码展示如何有效避免这些陷阱。 一、循环结构概览 1. for循环 适用于已知循环次数的情况,结构为for(初始化; 条件; 更新)。 2. while循环 ...

JavaScript中的循环控制:while、do-while与for详解
大家好,本文将全面剖析JavaScript中的三种主要循环结构:while、do-while与for。我们将深入解析它们的概念、实际应用场景、注意事项以及编程常用技巧,旨在帮助开发者更好地掌握这些循环控制语句,提升代码的效率与可读性。 一、while循环 概念: while循环是一种条件型循环结构,它会在满足特定...
JavaScript语言基础之do-while语句
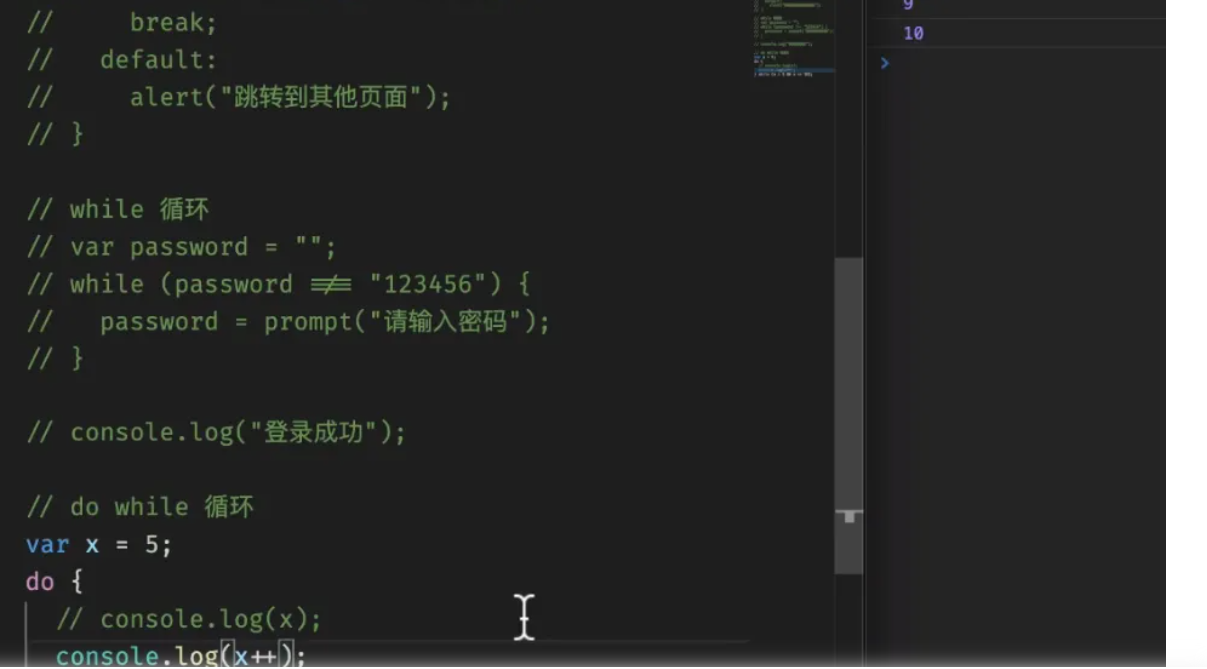
do-while语句是JavaScript中的一种循环语句,它与while循环相似,但它的特点是先执行循环体,然后再判断条件是否满足,如果条件满足,则继续执行循环体,否则跳出循环。do-while语句的语法结构如下:do { // 循环体语句} while (condition);其中,condition是一个表达式,它在每次循环结束后进行判断。如果条件为真,则继续执行循环体,否则....

【JavaScript】10_while循环和do-while与for循环
5、while循环循环语句通过循环语句可以使指定的代码反复执行JS中一共有三种循环语句while语句do-while语句for语句while语句语法:while(条件表达式){语句...}执行流程:while语句在执行时,会先对条件表达式进行判断,如果结果为true,则执行循环体,执行完毕,继续判断 如果为true,则再次执行循环体,执行完毕,继续判断,如此重复 知道条件表达式结果为false时....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript do-while相关内容
JavaScript您可能感兴趣
- JavaScript研究
- JavaScript区别
- JavaScript特性
- JavaScript变量
- JavaScript API
- JavaScript功能
- JavaScript算法
- JavaScript触发
- JavaScript事件
- JavaScript魅力
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
