在JavaScript中,Object.assign()方法或展开语法(...)来合并对象,Object.freeze()方法来冻结对象,防止对象被修改
一、Object.freeze()方法来冻结对象,防止对象被修改 Object.freeze() 是JavaScript中的一个方法,用于冻结一个对象。被冻结的对象不能再被修改。具体来说,它做了两件事情: 防止添加新的属性:尝试添加新属性将失败,不会抛出错误,但新属性不会被添加到对象中。 防止删除属性:尝试删除对象的任何属性都将失败,不会抛出错误。 但请注意,它不...
JavaScript基础语法:包括变量声明、数据类型(Number, String, Boolean, Null, Undefined, Symbol, Object)、运算符、流程控制语句(if...else, switch, for, while, do...while)等。
JavaScript基础语法涵盖了多个重要概念,以下是一些简要的介绍: 变量声明 在JavaScript中,有多种方式可以声明变量。以下是常见的几种方法: var:这是最早的变量声明方式,它允许在同一作用域内多次声明同一变量。 var x = 10; let:ES6引入的新关键字ÿ...
js基础语法:包括变量声明、数据类型(Number, String, Boolean, Null, Undefined, Symbol, Object)、运算符、流程控制语句(if...else, switch, for, while, do...while)等。具体案例使用演示
JavaScript 是一种广泛使用的编程语言,用于网页开发和后端服务等场景。以下是 JavaScript 的基础语法的一些关键部分的案例演示: 变量声明与赋值 // 声明变量并赋值 var myNumber = 10; let myString = "Hello, World!"; const PI = 3.14; // 修...
Vue初学-----模板语法,数据绑定,Object.defineProperty()事件等基础1
✨初识vuevue工作时,必须先创建Vue实例,且要传入一个配置对象容器内的代码依然符合html规范,混入了一些特殊的Vue语法 <div id="root"> <h1>hello,{{name}}</h1> </div> // 创建一个实例 new Vue({ el:'#root',//...

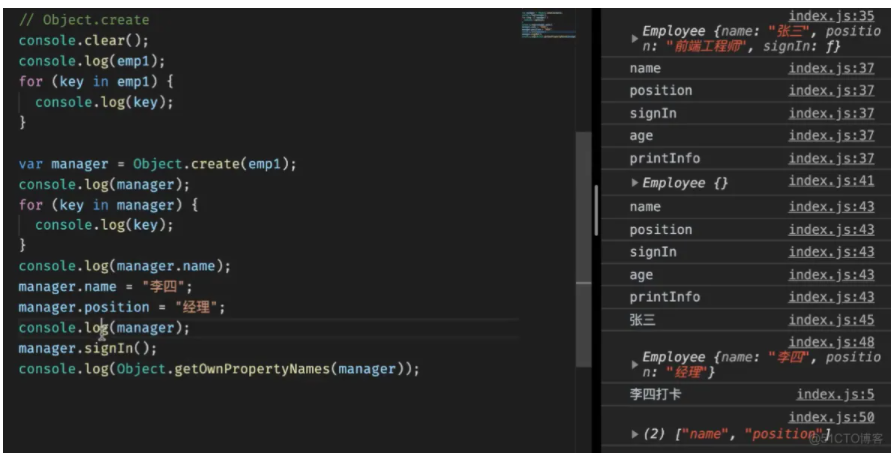
前端知识案例67-javascript基础语法-object create()
前端知识案例67-javascript基础语法-object create()

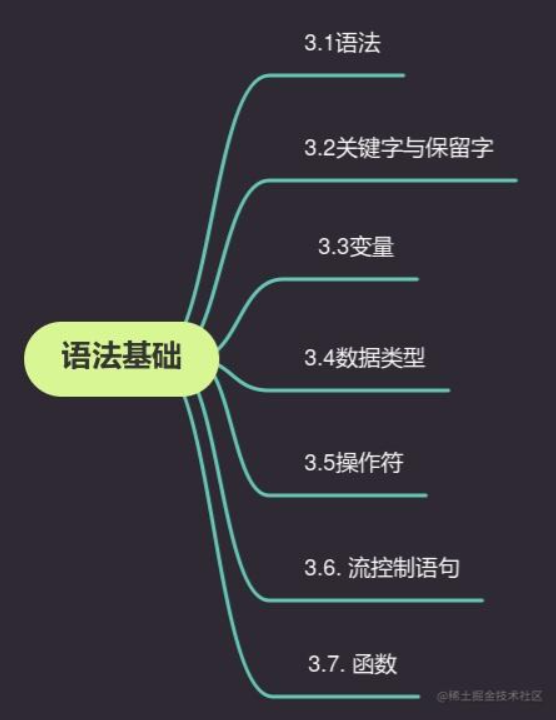
带你读书之“红宝书”:第三章 语法基础(中)之 数据类型中部分 Object 类型
写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注: 本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,修改这类文章。思维导图脉络这小节就是介绍了3.4数据类型中的3.4.7. S....

ES6语法_var、let 、 const、解析表达式、模板字符串、箭头函数、map 、reduce、Object优化(三)
⑤. map和reduce①. map接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回②. reduce接收两个参数:带两个参数的一个函数(必须):从头开始每次用两个数组元素执行 第一个元素和第二个元素先执行执行完后返回一个结果又和第三个数组元素执行以此类推起始参数(非必须):即有该参数的话 将用该参数和数组第一个元素执行 返回结果再和第二个元素执行 以此类推 <sc...
ES6语法_var、let 、 const、解析表达式、模板字符串、箭头函数、map 、reduce、Object优化(二)
③. 模板字符串①. 基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。②. 在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定③. 代码展示: <script> //1.基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。 let name1="xiaozhi"; ...
ES6语法_var、let 、 const、解析表达式、模板字符串、箭头函数、map 、reduce、Object优化(一)
写在最前面:(1). ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如ES2015,就是ES6。ES2016就是ES7(2). ECMAScript是规范,JS的规范的具体实现。①. let | const | var①. let....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
object语法相关内容
object您可能感兴趣
- object对象
- object类
- object区别
- object deeplearning
- object float
- object缺陷
- object vs
- object分析
- object programming
- object api
- object访问
- object数组
- object解析
- object swift
- object数据类型
- object reference
- object笔记
- object解决方法
- object功能
- object serializable
- object proxy
- object面向对象
- object应用
- object set
- object cannot
- object property
- object字段
- object地址
- object定义
- object变量
