使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
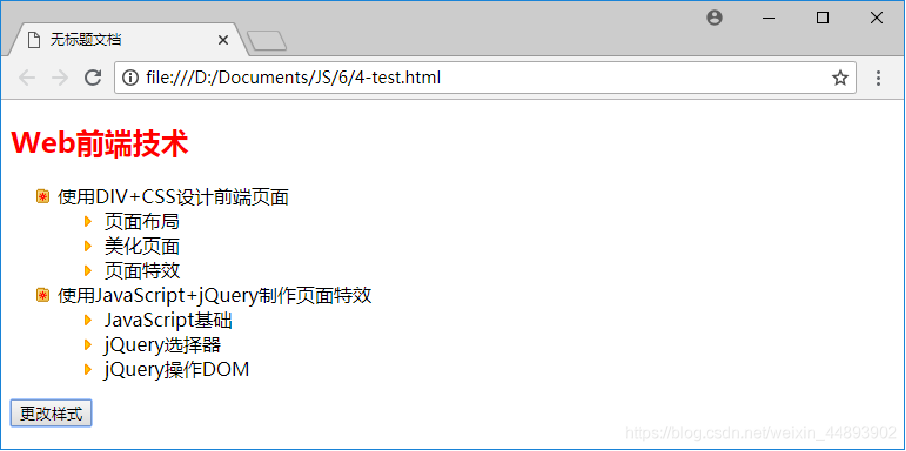
需求说明:使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。要求如下:点击页面的“更改样式”按钮后,使用 jQuery 设置标题“Web 前端技术”的字体颜色为红色第一层的无序列表 <ul> 即“使用 DIV+CSS 设计前端页面”“使用 JavaScript+jQuery 制作页面特效”,列表符号是正方形第二层无序列表是说明具体章节内....

使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
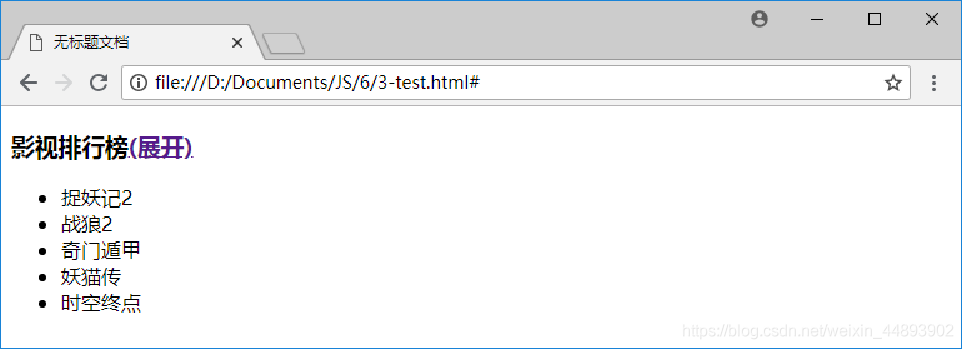
需求说明:使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。具体要求如下:在页面中显示电影排行榜当单击“(收起)”链接时,排行榜中后三项的电影名称隐藏而且链接的文本更改为“(展开)” 当单击“(展开)”的链接时,后三项的电影名称重新显示且链接的文本更改为“(收起)”实现思路:新建 HTML 页面,使用....

使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
需求说明:使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式实现思路:在 HTML 页面中导入 jQuery 框架 在页面加载完毕事件中,获取 <span> 标签对象,调用 css() 方法,设置字体颜色为红色在页面加载完毕事件中,获取 <a> 标签对象,调用 ....

JFinal里如何在前台用jquery取出后台经过setAttr()方法设置的值?
据JFinal手册说setAttr()方法是转调HttpServletRequest.setAttribute(String,Object),可是这样试了request.getAttribute()不行。
jQuery css() 方法设置多个样式属性
$big.css("margin-left", x + "px"); $big.css("margin-top", y + "px"); $big.css("background-position", bigX+" "+bigY); 这种带变量的属性设置该怎么合并成一条语句啊?
jQuery.html()方法ie下不能设置html代码的问题
jQuery一般来说还是很好用的,但有时候它也会有些问题的,比如jQuery的html()方法设置html代码,在一种情况下,ie6、ie7、ie8 下是不能设置html代码的。本文说的问题只针对ie8(包括ie8)以下的浏览器。 1.什么情况下IE6、IE7、IE8 jQuery.html("xxx")方法会设置不上html代码? 答:当被加载的的html代码里面出现以下情况,ie8(....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery方法相关内容
- jQuery get post方法
- jQuery callback方法
- jQuery元素方法
- jQuery方法事件
- jQuery子元素方法
- jQuery节点方法
- jQuery方法案例
- jQuery hide方法
- jQuery函数方法
- jQuery方法动画
- jQuery div方法
- 原生js jQuery方法
- jQuery自动刷新页面方法
- 笔记jQuery方法
- jQuery对象方法
- jQuery方法应用
- jQuery定位方法
- jQuery attr方法属性
- jQuery方法筛选
- jQuery radio方法
- jQuery单选框方法
- jQuery方法图片
- jQuery attr方法checkbox
- 方法jQuery
- jQuery方法注意事项
- jQuery样式方法
- jQuery页面方法
- jQuery方法each
- jQuery数组方法
- jQuery方法火狐
jQuery更多方法相关
- jQuery find方法
- 后台jQuery方法
- jQuery load方法页面
- jQuery方法绑定
- jQuery fadeout方法
- jQuery方法对象
- jQuery数组元素方法
- vue jQuery方法
- 触发jQuery方法
- jQuery方法post
- jQuery方法区别
- jQuery on方法
- jQuery字符串方法
- jQuery wcf方法
- jQuery方法data
- jQuery常用方法
- jQuery选项方法
- jQuery方法dom元素
- jQuery遍历数组方法
- jQuery方法梳理
- jQuery方法信息
- jQuery回调方法
- jQuery方法标签
- jQuery change方法
- 数据jQuery方法
- jQuery方法回调函数
- jQuery单选按钮方法
- jQuery循环方法
- jQuery prop方法attr
- jQuery属性attr方法
jQuery您可能感兴趣
- jQuery对象
- jQuery选择器
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery ajax
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
- jQuery dom
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
