前端React篇之React setState 调用的原理、React setState 调用之后发生了什么?是同步还是异步?
在React中,setState方法是用于更新组件状态的重要方法。当setState被调用时,React会对组件进行重新渲染,以反映状态的变化。 具体的执行过程如下: 调用setState入口函数:当你在组件中调用setState方法时,实际上是调用了React组件的setState方法。这个方法在内部充当一个分发器的角色,根据传入的参数,将其分发到不同的功能...
React 中 setState 什么时候是同步的,什么时候是异步的
1. 前言React 中 setState 什么时候是同步的,什么时候是异步的这个问题之前不少道友问过,因为在我们的印象中这个都是当做异步来解释的今天就来深入下,玩玩2. react18之前setState在不同情况下可以表现为异步或同步在Promise的状态更新、js原生事件、setTimeout、setInterval中是同步的。在react的合成事件中,是异步的3. react18之后。s....
react中setState是同步还是异步
异步情况:一般来说,react在事件处理函数内部的 setState 都是异步的,比如合成事件onClick,onBlur,其次react提供的生命周期钩子函数中也是异步同步情况在原生环境下为同步,即使用定时器(setTimeout),promise,axios等情况下原因在 React 的 setState 函数实现中,会根据一个变量 isBatchingUpdate 判断是直接更新 this....
React setState 同步异步的魅力
网络异常,图片无法展示|这是我参与8月更文挑战的第13天,活动详情查看:8月更文挑战前言在之前的一篇文章【React setState 异步真的只是为了性能吗?】中为大家简述了 React setState 异步的一些更较深层次原因,保持一致性和为以后需的架构升级启动并发更新。文章发出之后,也收到了一位学长的思考,原话是“ 除了这个还可以思考什么是 Web,从最初的顶层设计就不可能是同步的,之后....

这一次彻底搞懂React中的setState在更新状态是同步还是异步的?
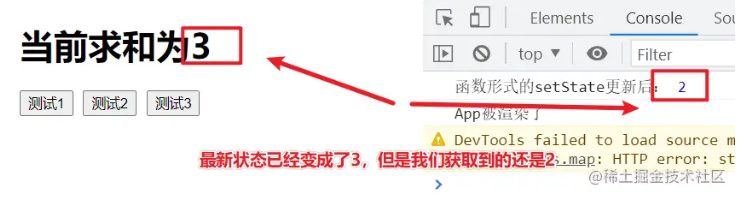
问题引入React中的setState是用来更新状态的重要工具,但是setState是同步的还是异步的,需要我们进行一定的探讨,接下来让我们好好研究研究。使用setState的两种形式函数形式的setStatetest1 = () => { // 函数形式的setState,函数形式的setState能够接收到两个参数,一个是state,另一个是props ...

(微医)React 中 setState 什么时候是同步的,什么时候是异步的?#前端面试
(微医)React 中 setState 什么时候是同步的,什么时候是异步的?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native预览
- React Native音频
- React Native audio
- React Native上传组件
- React Native upload
- React Native播放器
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
