「HTML+CSS」--自定义按钮样式【004】
前言Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~) 学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!效果展示思路上面效果可以概括为:鼠标未停留时:b....

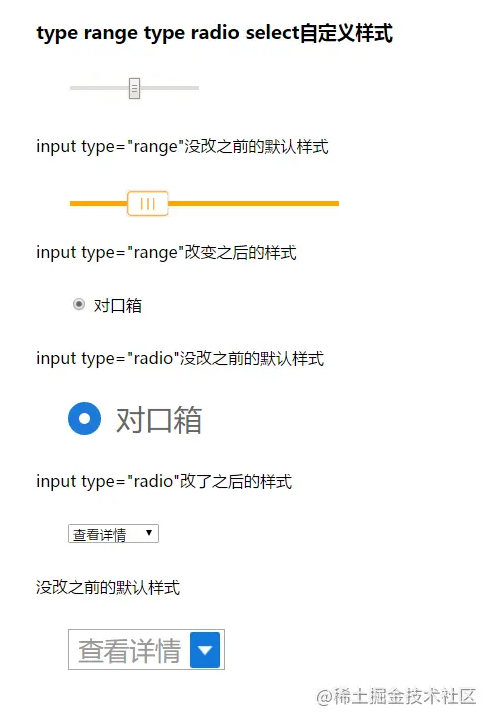
css自定义 range radio select的样式滑轮,按钮,选择框
写在前面:之前踩坑css的时候,遇到滑轮,按钮,选择框这类型的东西,为了页面效果,总是需要自定义他们的样式,而不使用他们的默认样式。当时写的时候,我也是蛮头疼的,弄了个demo,链接在下面。对此做个总结。本文是面向前端小白的,大手子可以跳过,写的不好之处多多见谅。额,今天就先大概的将代码贴上来,考虑到篇幅的问题,就先写一下三个的实现方式,一般也都看得懂,代码注释的非常详细。因为细分下来内容也很多....

css美化number类型输入框美化实现自定义+、-号点击按钮增减效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 <!DOCTYPE html> <html lang="en"> &nbs...

CSS自定义文件上传按钮
原文:CSS自定义文件上传按钮 今天一同事问我文件上传按钮的问题,情况是这样的,他页面上有3个按钮,分为左中右三个,左边的位按钮甲,右边的位按钮乙,而中间的就是个文件选择按钮,情况大概是这个样子的: 两边的按钮都有了样式,但中间的选择文件的样式死活调不出来,于是我就同他一块解决,后来经过自己设置width,height折腾无果,再求助google终于找到了解决办法,这个方法是这样的: 用一个标.....
[HTML/CSS]uploadify自定义按钮样式
概述 在项目中经常用到uploadify上传插件,但是FLASH按钮的外观往往跟我们网页的设计的主题色不太搭配。这时就需要对其样式进行修改。 样式文件是uploadify.css. 打开这个文件后,你会看见CSS设置的按钮样式。 1 .uploadify-button { 2 background-color: #505050; 3 background-imag...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注