通义大模型应用上架合规操作
各位开发者开发的应用/小程序中通过阿里云百炼大模型服务平台接入了通义千问、通义万相等系列大模型,想要将接入大模型的应用/小程序上架到应用市场/小程序平台中,上架平台需要开发者提供各种资料,本篇将引导各位开发者如何获取对应资料。
Taro@3.x+Vue@3.x+TS开发微信小程序,设置转发分享
参考文档 useShareAppMessage 注意 使用时,必须为页面配置 enableShareAppMessage: true。(修改配置文件后请重新编译项目)当 onShareAppMessage 没有触发时,请在页面配置中设置 enableShareAppMessage: true只有定义了此事件处理函数,右上角菜单...

Taro@3.x+Vue@3.x+TS开发微信小程序,网络请求封装
参考文档 Taro.request(option) 在 src/http 下创建 request.ts, 写入如下配置: import Taro from '@tarojs/taro' import { encryptData } from './encrypt' // 请求数据加密,可选 console.log('N...

Taro@3.x+Vue@3.x+TS开发微信小程序,上传文件
参考文档 Taro官网 微信官方文档 微信公众平台 Nut UI 使用 <nut-uploader/> 组件,并自定义上传方式 <script setup lang="ts"> import { ref, reactive } from 'vue' import Taro from '@tarojs/taro' import { encryptDat...

Taro@3.x+Vue@3.x+TS开发微信小程序,根据系统主题展示不同样式(darkMode)
参考文档 Taro官网 微信官方文档 微信公众平台 darkMode 在 src/app.config.ts 下写入相关配置: export default defineAppConfig({ darkmode: true, // 所有基础组件均会根据系统主题展示不同的默认样式,navigation bar 和 tab bar 也会根据下面的配置自动切换 t...

Taro@3.x+Vue@3.x+TS开发微信小程序,使用轮播图
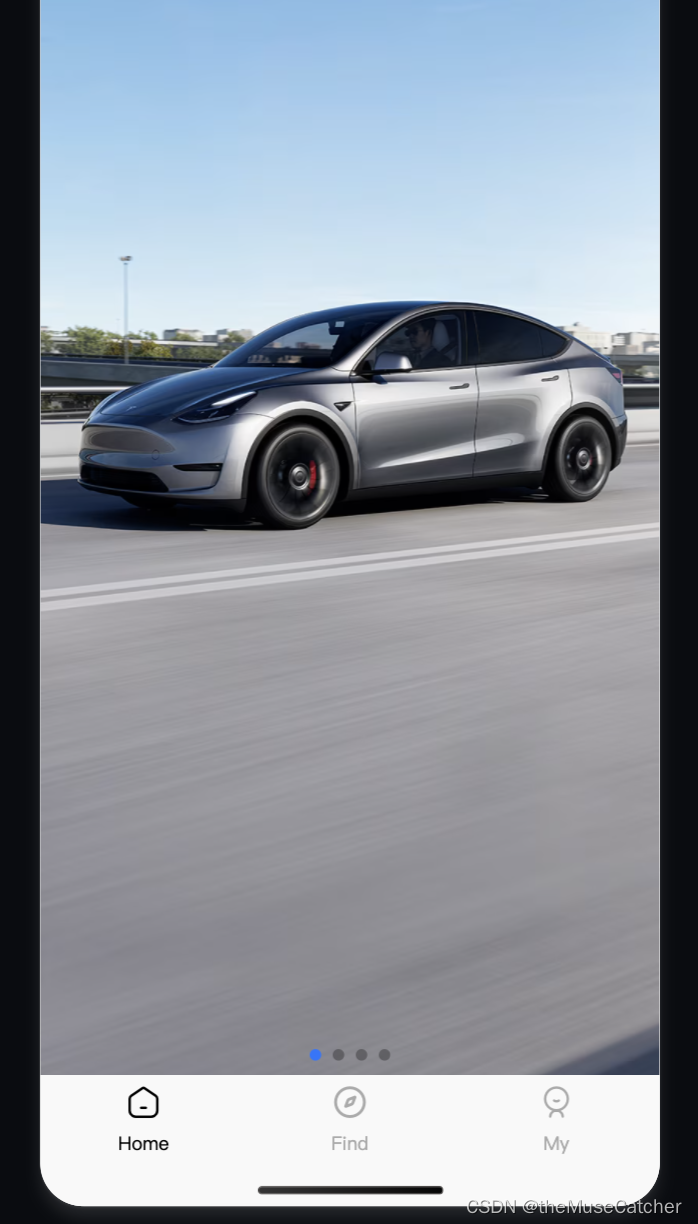
参考文档 Taro官网 微信官方文档 微信公众平台 Nut UI 效果如下图 使用 <swiper> 实现轮播组件,创建 Carousel.vue 轮播组件: <script setup lang="ts"> import Taro from '@tarojs/taro' import { ref, computed } from 'vue'...

Taro@3.x+Vue@3.x+TS开发微信小程序,使用自定义tabBar
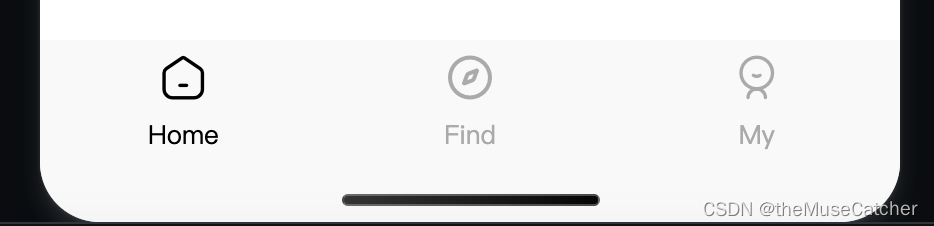
参考文档 Taro官网 微信开发者工具 微信官方文档 微信公众平台 Nut UI 效果如图 使用自定义tabBar 在 src/app.config.ts 中的 tabBar 项指定 custom: true 字段,同时其余 tabBar 相关配置也补充完整。 export default defineAppConfig({ tabBar: { cu...


如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序_EMAS Serverless_移动研发平台
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。
[笔记]vue从入门到入坟《六》Hbuilder/Vue-cli 开发uniapp的微信小程序
一、微信开发相关准备微信开发者账号注册微信开发者工具安装开启安全设置,允许Hbuilder唤起微信开发者工具(设置-》安全设置-》安全-》服务端口)参考:地址二、基于Hbuilder 的uniapp 微信小程序2.1 创建helloworld2.2 运行2.3 唤起微信开发工具2.4 自动运行小程序模拟器运行成功后,如下图三、基于vue-cli的uniapp 微信小程序参考上篇文章创建一个vue....
![[笔记]vue从入门到入坟《六》Hbuilder/Vue-cli 开发uniapp的微信小程序](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_fbc7b055e48e4649a1d320f94d5eec74.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

