SpringBoot整合Thymleaf实现页面静态化
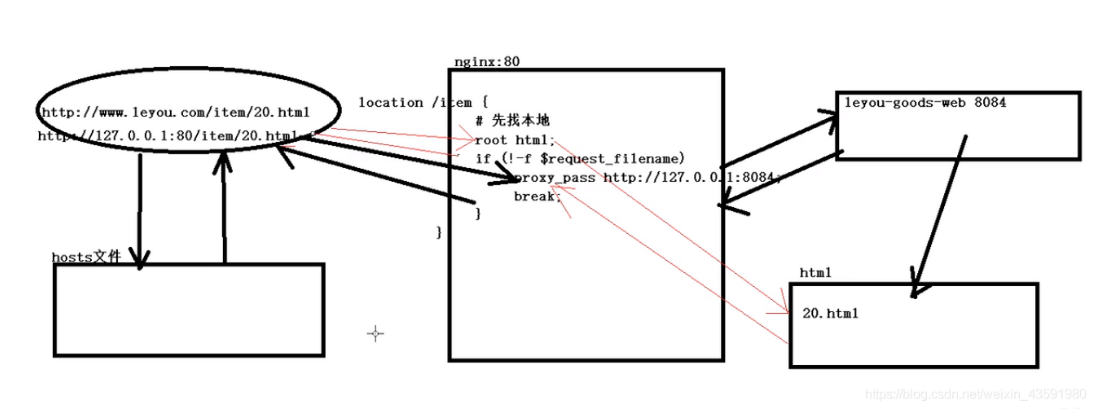
1. 问题需求分析在做乐优商城时,页面是通过Thymeleaf模板引擎渲染后返回到客户端。当商品详情页数据渲染时,在后台需要大量的数据查询,而后渲染得到HTML页面。在用户访问量大的情况下会对数据库造成压力,并且请求的响应时间过长,并发能力不高。如何解决?一般我们优先会考虑使用缓存技术,比如 Redis 分布式缓存,Guava 本地缓存等。然而 Redis 只适合数据规模比较小的情况,假如数据量....

SpringBoot2 整合FreeMarker模板,完成页面静态化处理
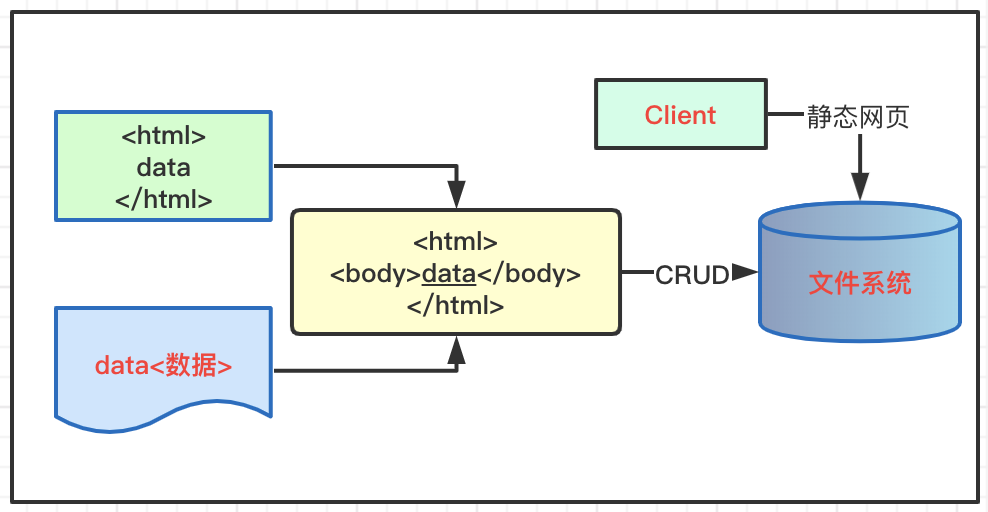
一、页面静态化 1、动静态页面 静态页面 即静态网页,指已经装载好内容HTML页面,无需经过请求服务器数据和编译过程,直接加载到客户浏览器上显示出来。通俗的说就是生成独立的HTML页面,且不与服务器进行数据交互。 优缺点描述: 静态网页的内容稳定,页面加载速度极快; 不与服务器交互,提升安全性; 静态网页的交互性差,数据实时性很低; 维度成本高,生成很多HTML页面; 动态页面 指...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Spring Boot您可能感兴趣
- Spring Boot uniapp
- Spring Boot elementui
- Spring Boot Ehcache
- Spring Boot运行
- Spring Boot商城
- Spring Boot系统
- Spring Boot源码
- Spring Boot saas
- Spring Boot搭配
- Spring Boot技术
- Spring Boot详细设计
- Spring Boot lw
- Spring Boot管理系统
- Spring Boot部署文档
- Spring Boot附带
- Spring Boot文章
- Spring Boot js
- Spring Boot vue.js
- Spring Boot小程序
- Spring Boot视频
- Spring Boot spring
- Spring Boot视频讲解
- Spring Boot源代码
- Spring Boot微信小程序
- Spring Boot数据库
- Spring Boot ppt
- Spring Boot实现
- Spring Boot代码设计
- Spring Boot服务
- Spring Boot原理
微服务
构建可靠、高效、易扩展的技术基石
+关注