vue3 + Ant design vue formItem 无法使用嵌套的form表单校验
一、背景在这里插入代码片背景:Ant design vue + vue3的项目,后端的数据格式为对象套对象,绑定数据的时候发现,第二次的formItem表单校验没有效果,出现以下问题:理想场景:输入一部分的必填项,点击确定,表单校验不通过的提示,不请...
vue3使用vue-router嵌套路由(多级路由)
1、Vue3 嵌套路由 Vue3 嵌套路由的使用和 Vue2 相差不大,主要的区别是 Vue3 的路由实例化使用了 createApp() 方法,所以实例化路由时需要传入根组件。另外,Vue3 的路由对象除了包含 Vue2 中的导航守卫、导航钩子和解析守卫等功能外,还新增了 meta prop 和 route prop。 在使用嵌套路由时,建议将路由按照功能模块进行分层,每一层代...

Vue3中的路由功能:安装和配置Vue Router、路由的基本用法、动态路由、嵌套路由
Vue3是一款流行的JavaScript框架,它提供了许多强大的功能来简化前端开发。其中一个重要的特性就是路由管理。在Vue3中,我们可以使用Vue Router库来实现路由功能。本文将详细介绍Vue3中的路由功能,包括安装和配置Vue Router、路由的基本用法、动态路由、嵌套路由等方面。 安装和配置 首先,我们需要安装Vue Rout...
Vue(Vue2+Vue3)——65.嵌套(多级)路由
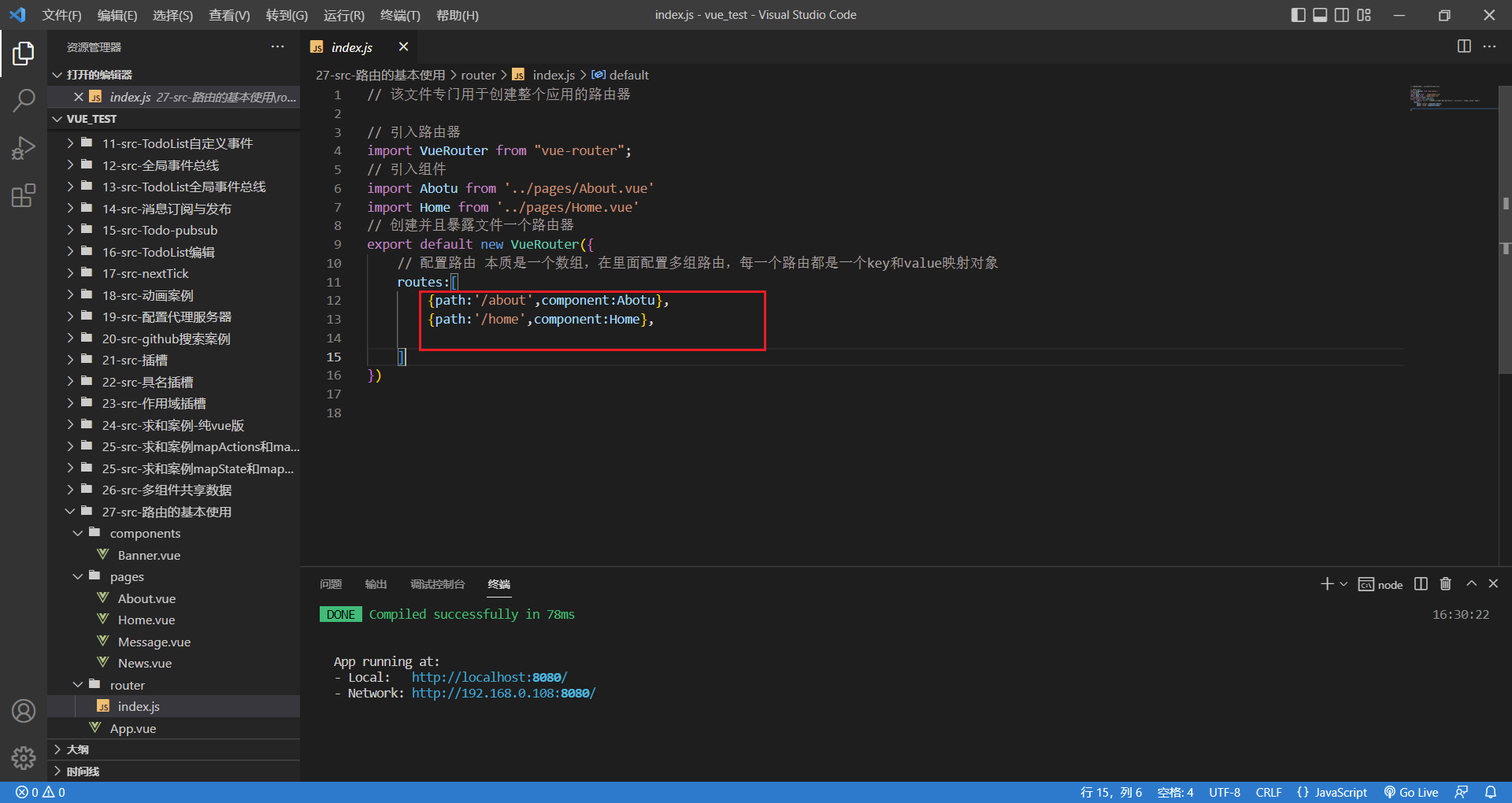
65 嵌套(多级)路由嵌套路由就是在路由里面继续加一个新的路由。也叫多级路由,其实就是套娃在开发中,很少会套到六层路由,一般到达4或5层路由已经达到极限了,明白了路由的规律,不管套多少层都是一样的,下面演示二级路由65.1 配置多级路由(childen)如下图所示,目前都是一级路由如果想要配置多级路由,继续在路由里面配置即可这里要用到children配置项,它的值是一个数组,因为这个一级路由可能....

Vue(Vue2+Vue3)——26.组件的嵌套、27.VueComponent构造函数
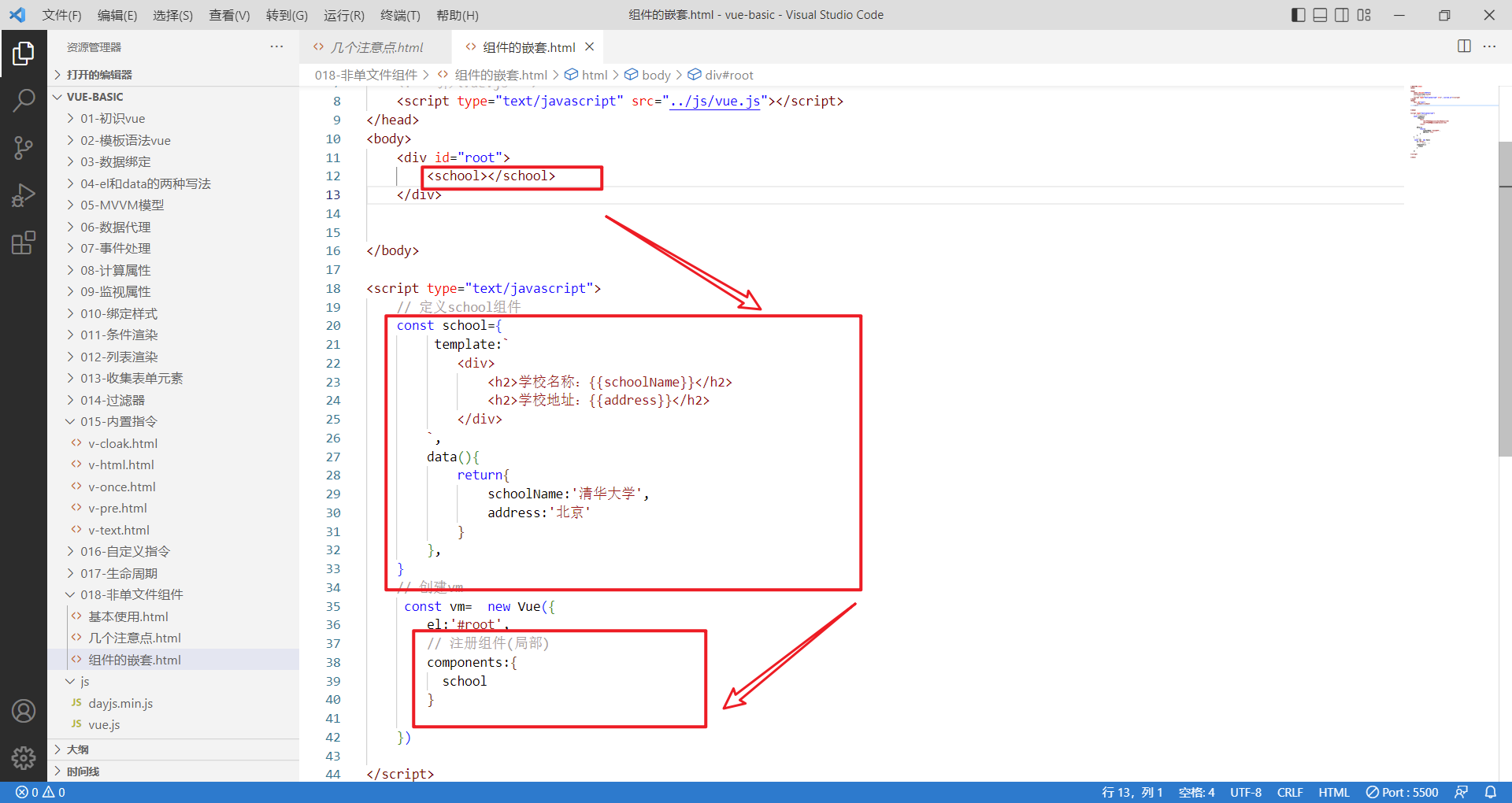
26 组件的嵌套组件的嵌套也是开发中比较常见的方式一个大组件里面有多个小组件,大组件一般称为父组件,小组件称为子组件26.1 编写案例首先定义一个school组件提出新的需求:现在我想在school里面定义一个子组件(student)出现首先创建student组件,如果我们把student和school组件一样定义在vm中,就平级了,体现不出来层级的感觉可以看到,两个组件都是被vm包裹的这时候就....

Vue3(八)用watch监听对象任意属性的变化(含嵌套属性)
网上关于watch的介绍有很多,但是一般都是按照官网的套路来介绍,比如监听一个属性,监听多个属性等等。但是监听对象的任意属性呢?还有嵌套属性怎么办?找了一下没找到,也许这个问题比较基础吧,都不需要介绍的。 然后自己犯傻开始开脑洞,结果浪费时间了不是。其实想一想,这种麻烦事,vue怎么可能交给别人来处理呢?内部肯定有方法解决嘛。突然想到,为啥不到群里问问。于是得到回答,你可以用deep呀。deep....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
VUE.js更多vue3相关
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注