Android UI开发第六篇——仿QQ的滑动Tab
代码下载地址:http://www.devdiv.com/thread-101454-1-1.html 使用了ActivityGroup。 public class MainActivity extends ActivityGroup { &n...
Android UI开发第八篇——ViewFlipper 左右滑动效果
怎么实现Android主页面的左右拖动效果。其实实现起来很简单,就是使用ViewFlipper来将您要来回拖动的View装在一起,然后与GestureDetector手势识别类来联动,确定要显示哪个View,加上一点点动画效果即可。 java code: public class TestFlip extends Activity implements OnGestureListener { .....
Android UI开发第二十篇——仿launcher的左右滑动
在论坛里,经常看到有人问如何实现UC或墨迹天气那样的拖动效果。其实大部分的实现都是参考了Launcher里的Workspace这个类。今天又见问起,特分享一下曾经的用到的部分。先看一下效果图: 第一个视图 滑动过程中 第二个视图 本文转自xyz_lmn51...
Android UI开发第二十八篇——Fragment中使用左右滑动菜单
Fragment实现了Android UI的分片管理,尤其在平板开发中,好处多多。这一篇将借助Android UI开发第二十六篇——Fragment间的通信、 Android UI开发第二十七篇——实现左右划出菜单 来实现。看图1的效果,左边使用LeftFragment实现,中间使用的CenterFragment实现。 public class Sl...
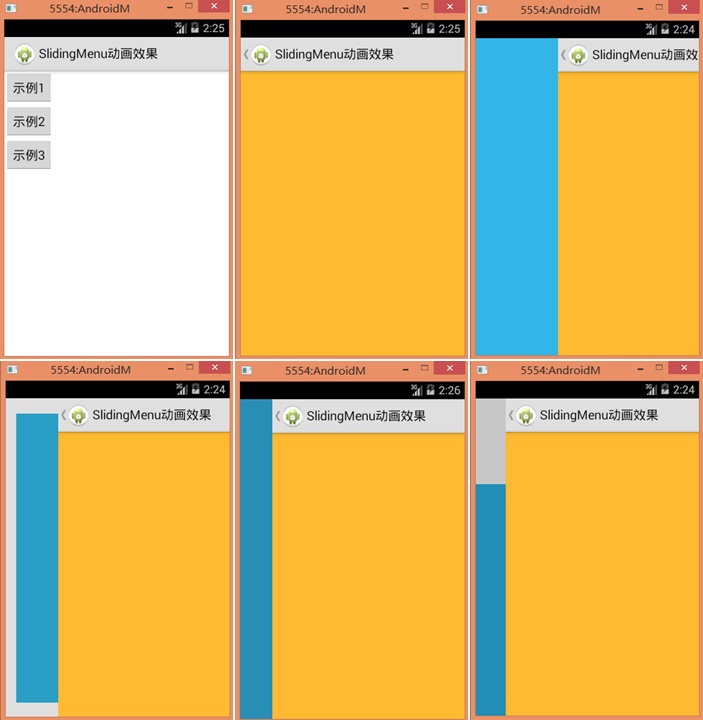
【Android UI设计与开发】10:滑动菜单栏(二)SlidingMenu 动画效果的实现
其实就是在显示菜单栏时,有个动画的效果。代码比较简单,下面进行说明。 1.效果图如下,手机上查看效果更佳 2.代码实现,这里只讲解动画效果的实现,具体代码可在源代码中查看 <1> 先定义一个CanvasTransformer接口对象,这个接口是在slidingmenu_library类库中封装好的 private CanvasTransformer mTransforme...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多开发相关
- UI组件开发
- 开发UI视图
- 技术开发UI
- flutter前端技术开发UI
- 构建UI开发
- 安卓UI开发
- .net开发UI
- 开发前端UI
- .netcore开发UI
- 开发UI代码
- harmonyos学习开发UI框架
- 开发UI自定义
- UI开发fragment
- 开发UI quartz2d
- ios开发UI自定义
- 开发UI布局
- ios开发UI功能
- 开发UI uitableview
- ios UI开发
- ios开发UI app
- 钉钉开发UI
- ios开发UI picker
- 开发UI uitableview控件
- ios开发UI图形
- UI ipad开发
- ios开发UI模型
- 开发UI列表
- 开发UI uiimageview
- UI开发动画
- 开发UI控制器
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注