如何从小程序向web-view发送消息
通过创建 webviewContext,提供从小程序向 web-view 发送消息的能力。webviewContextweb-view说明基础库 1.8.0 及以上版本支持本功能,低版本需做兼容处理,操作参见 小程序基础库说明。小程序基础库说明mPaaS 10.1.32 及以上版本支持本功能。my....
基于 Node.js 环境,使用内置 http 模块,创建 Web 服务程序
前端想体验一把后端?今天尝试用node.js搭建一个最简单的后端服务 1、目标: 引入 node.js 的 http 模块,使用相关语法,创建 Web 服务程序,响应返回给请求方一句提示【‘hello,world’】 2、前期准备 了解URL中的端口号与web服务的概念 URL 是统一资源定位符,简称网址,用于访问网络上的资源 端口号...
使用 HTML、CSS、JS 和 API 制作一个很棒的天气 Web 应用程序
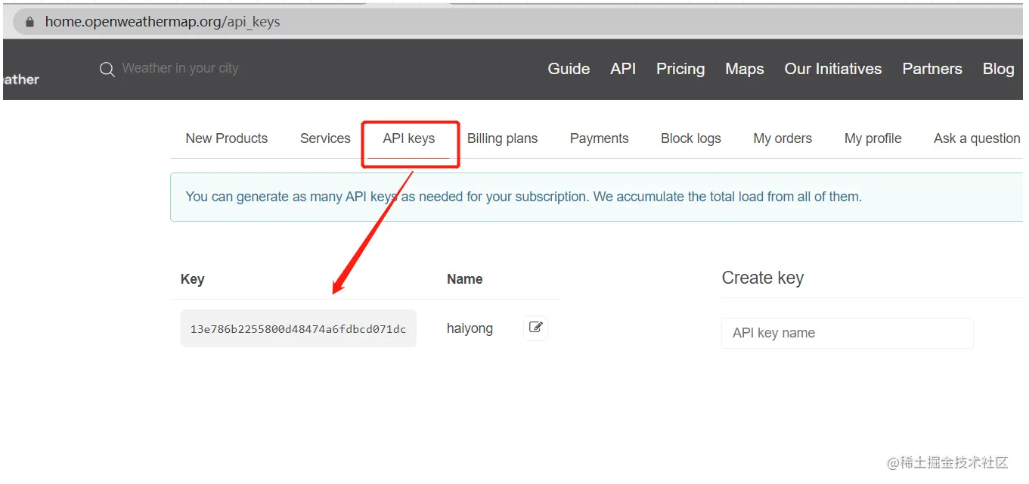
今天我将使用 Weather 和 Unsplash API 以及倾斜效果和玻璃形态外观创建凉爽的天气应用程序⛅ Weather.io ☔很高兴又见面了!今天我将制作一个很棒的天气应用程序,我们可以在其中搜索任何城市、地区或国家/地区,并使用Weather API 获取其当前天气。此外,为了给它添加一些修饰,我还使用了 Unsplash API 作为网站的背景图片,这将基于您输入的位置。我为卡片添....

使用Node.js构建高性能的Web应用程序
1. 使用异步编程模型 Node.js采用了基于事件驱动的非阻塞I/O模型,这使得它能够处理大量并发请求而不会阻塞其他操作。为了充分利用这一优势,我们应该尽可能地使用异步编程模型,例如回调函数、Promise和async/await等。这样可以确保应用程序在处理并发请求时能够高效地利用系统资源。 2. 选择适当的框架和库 选择适合你项目需求的框架和库也是...
Backbone.js:为复杂WEB应用程序提供MVC结构
文档:doc: https://backbonejs.org/doc-zh: https://www.backbonejs.com.cn/Backbone依赖:jqueryunderscore使用示例<!-- 引入依赖 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"&am...
At.js – 用于 Web 应用程序的自动完成库
At.js 是一个自动完成库,用来实现自动完成提示,表情等,就像你在 Github 或 Twitter 上看到的一样。它支持 HTML5 contentEditable 元素。你可以听任何字符,而不仅仅是 '@' 符号,可为不同的字符设置多个监听器以实现不同的行为和数据。 监听器事件可以绑定到多个 Inputors(输入器) 。除了鼠标之外还支持键盘控制。您可以用一组可配置的回调来使用自....
Node.js + Web Socket 打造即时聊天程序嗨聊
前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术。像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端。瞬间就有了一统天下的感觉,来往穿梭于前后端之间代码敲得飞起,从此由前端晋升为'前后端'。 图片来自G+ 本文将使用Node.js加web socket协议打造一个网页即时聊天程序,取名为HiChat,中文翻过来就是'嗨聊',听中文名...
使用 React.js 的渐进式 Web 应用程序:第 4 部分 - 渐进增强
本文讲的是使用 React.js 的渐进式 Web 应用程序:第 4 部分 - 渐进增强, 渐进增强 (Progressive Enhancement) 渐进增强 (Progressive Enhancement) 意味着所有人都可以在任意一款浏览器中访问页面的基本内容和功能,在那些不支持某些特性的浏览器中访问时,体验上有所退化但仍然是可用的。 - Lighthouse 一个比较完善的 W...
使用 React.js 的渐进式 Web 应用程序:第 3 部分 - 离线支持和网络恢复能力
本文讲的是使用 React.js 的渐进式 Web 应用程序:第 3 部分 - 离线支持和网络恢复能力, 本期是新系列的第三部分,将介绍使用 Lighthouse 优化移动 web 应用传输的技巧。 并看看如何使你的 React 应用离线工作。 一个好的渐进式 Web 应用,不论网络状况如何都能立即加载,并且在不需要网络请求的情况下也能展示 UI (即离线时)。 再次访问 Ho...
使用 React.js 的渐进式 Web 应用程序:第 2 部分 - 页面加载性能
本文讲的是使用 React.js 的渐进式 Web 应用程序:第 2 部分 - 页面加载性能, 系列第二篇,来看看基于 React 路由分块的页面加载优化。 原文地址:Progressive Web Apps with React.js: Part 2 — Page Load Performance 原文作者:Addy Osmani 译文出自:掘金翻译计划 译者:markzhai ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多程序相关
- web程序安全性
- web程序mvc
- web程序测试工具
- 扩展web程序
- 后端构建web程序
- 构建web程序技术
- 构建高性能web程序
- web程序链接
- serverless web程序
- spring web程序
- .net web程序
- asp web程序
- asp程序web
- eclipse web程序
- 文件程序web
- core web程序
- web构建程序
- web程序实例
- asp core web程序
- web程序自动登录
- web桌面程序
- 实战web程序
- 弹性web托管上传程序
- jsp系统myeclipse程序web编程
- 计算机程序web结构编程
- 加载程序web version
- web构建web应用程序
- web程序调试
- 系统myeclipse计算机程序web源码
- web程序登录
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注
