初探react,用react实现一个todoList功能
️前言 对于前端而言, react 是前端三大主流框架之一。而在现实生产中,基本上很多大型公司也会偏向于使用 react ,原因在于 react 的 diy 能力比起其他框架也会稍微要更好一些~ 紧跟着新技术的步伐,周一也开始学期了 react 。那在下面的文章中,将讲解关于 react 的一些基础知识点,同时呢,也将用 react 来实现一个 TodoList 的功能。 叮咚,开始奇妙的 er....

最适合新手学习的react案例-Todolist尊享版!
本教程,我们将借助react脚手架实现一个经典的todoList项目。 使用脚手架创建项目 我们使用 create-react-app 创建一个 简单的React 项目 全局安装create-react-app npm install -g create-react-app 创建一个名为 my-react的项目 create-react-app my-react 进入 my...

React结合Redux实现Todolist
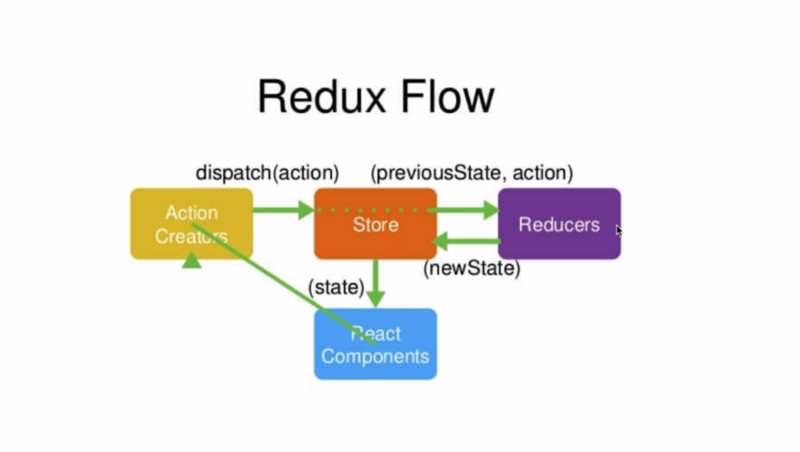
redux工作流程store.js 建立redux状态仓库 import { createStore, combineReducers } from 'redux'; import {add, deleter} from './Reducers/TodoList'; /** * 第一个参数是reducers 第二个参数是默认状态 * 所以还得建立reducers red...

React-Redux 对Todolist修改
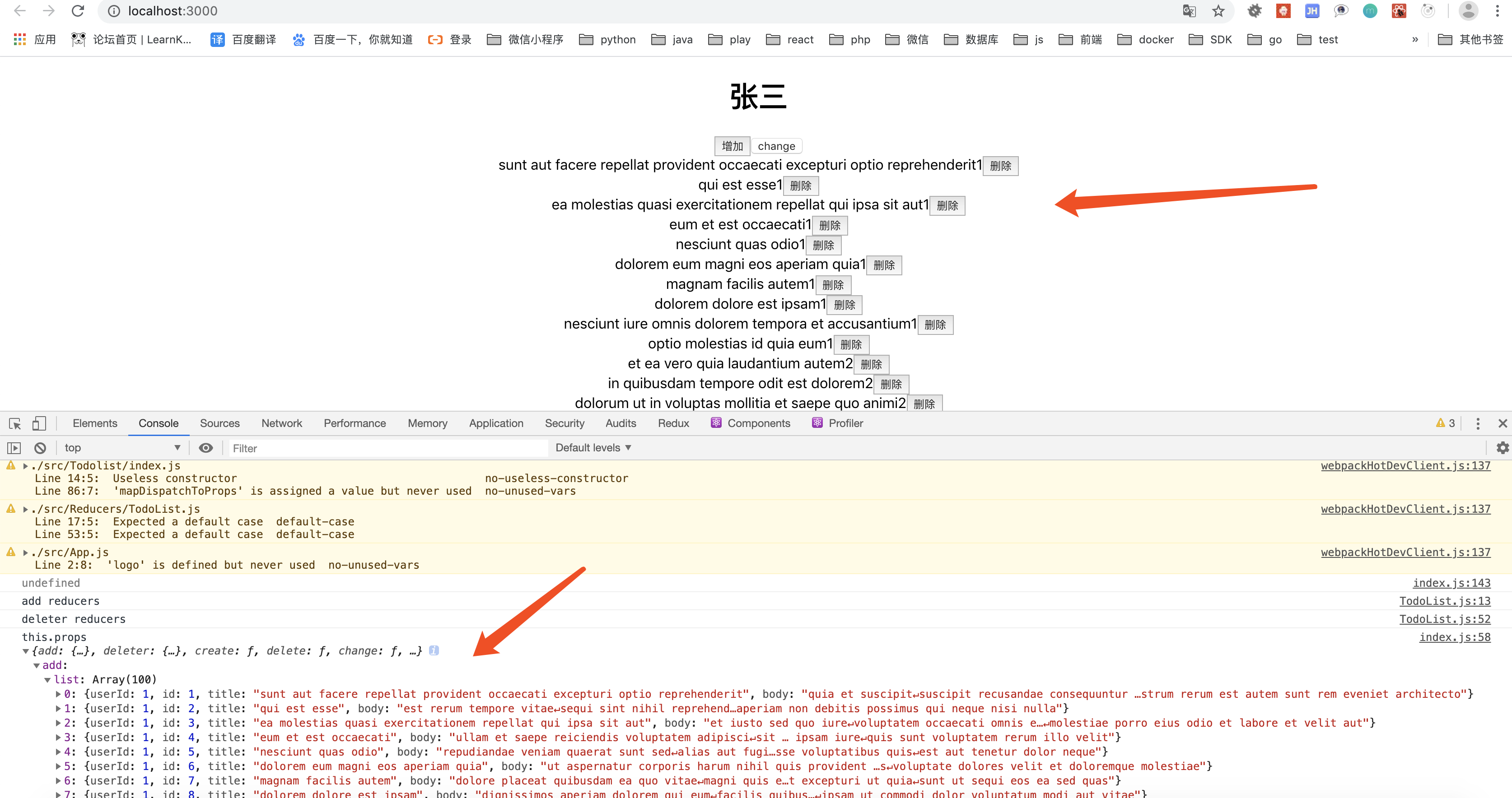
在单独使用redux的时候 需要手动订阅store里面 感觉特别麻烦 不错的是react有一个组件可以帮我们解决这个问题, 那就是react-redux。 react-redux提供了Provider 和 connent给我们使用。先说一下几个重点知道的知识Provider 就是用来提供store里面的状态 自动getState()connent 用来连接store里面的状....

React结合Redux实现Todolist
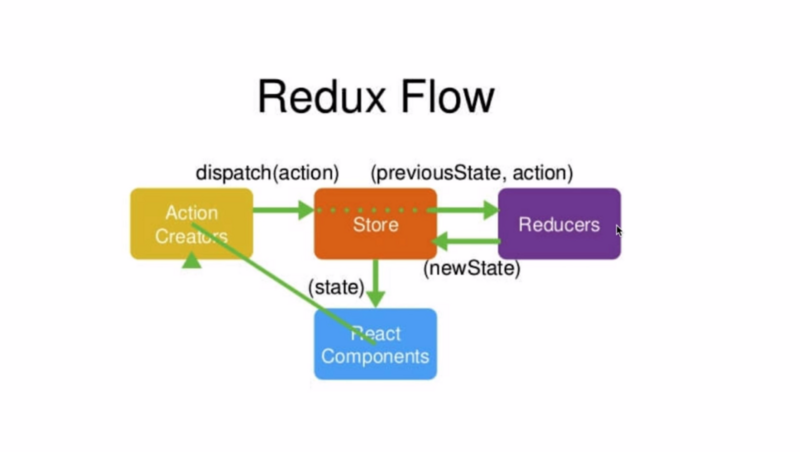
redux工作流程store.js 建立redux状态仓库 import { createStore, combineReducers } from 'redux'; import {add, deleter} from './Reducers/TodoList'; /** * 第一个参数是reducers 第二个参数是默认状态 * 所以还得建立reducers red...

React(Hook)+TS+axios+ant design+json server实现todolist效果(整体目录结构设计)
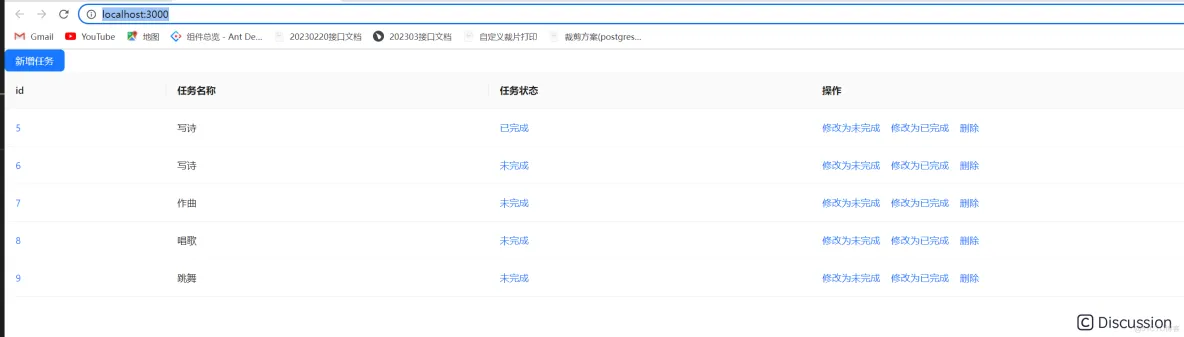
第一节 创建项目 todolist项目技术选型 React(Hook)+TS+axios+ant design+json server npx create-react-app HookTodoList --template typescript hook 16.8之后写法 Ts 限制数据类型 axios 请求 ant design pc组件库 json server模拟数据 # 第二节 创建项....

用纯react Hooks来编写一个todolist案例(一)
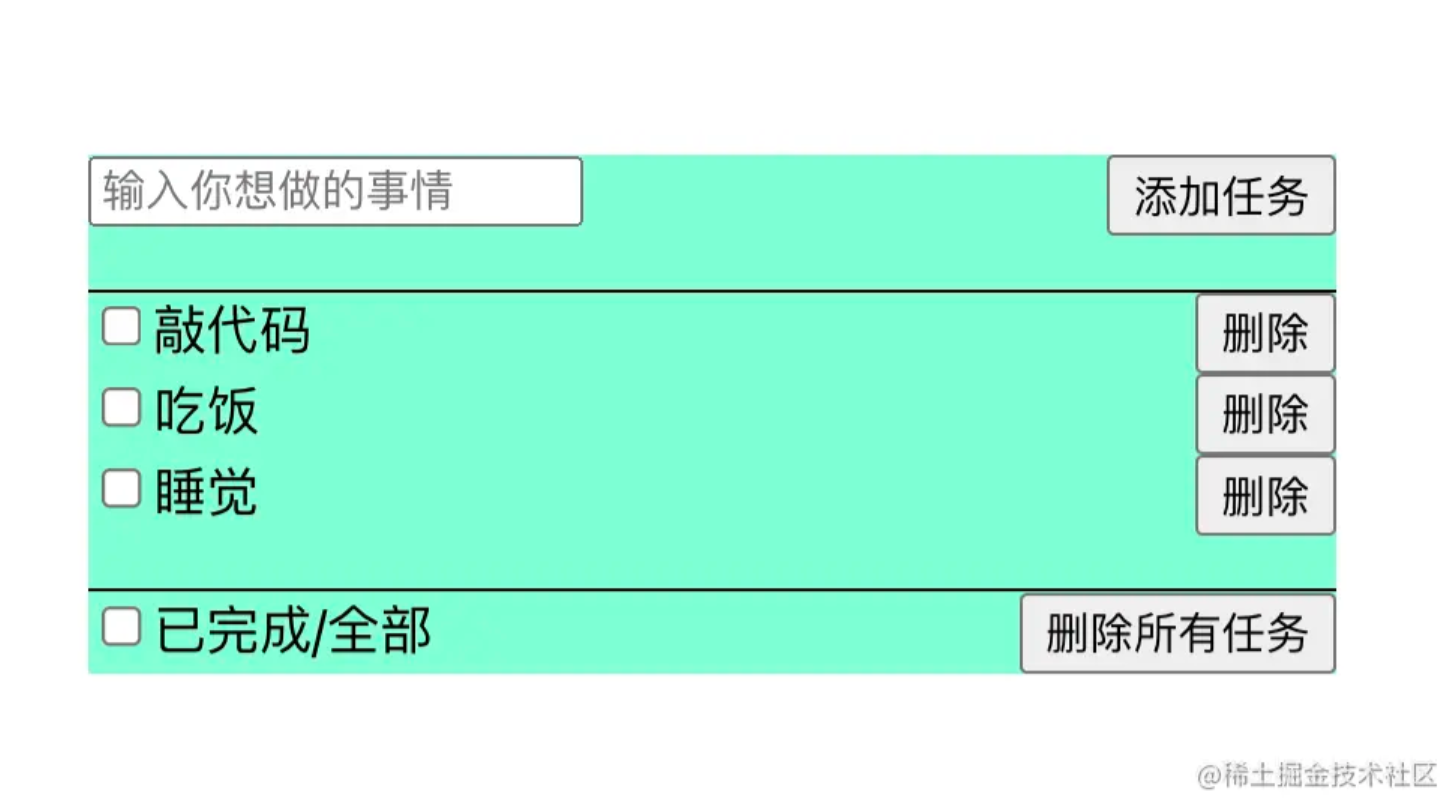
最近看到网上很多todolist的案例都是类组件的,发现这样对ReactHooks的初学者来说很不友好。遂编写此文章。(脚手架是官方原生的 create-react-app)页面效果如下先不考虑功能,如果当你看到这个图,脑子里还不能清晰的浮现出怎样敲出来这样的排版。我的建议是多写几个页面,千万不要眼高手低。我的建议是你先不要看下面的文章了,先打开你的代码编辑软件去把这个简单的页面排版实现,功能先....

React(三)TableBar,ToDoList,Redux案例
直接上代码:TableBar:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta h...
前端学习:React快速入门TodoList实例
安装环境Node.js https://nodejs.org/reactjs https://reactjs.org/更换npm淘宝源$ npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 $ npm config get registry环境检查windows shift+右键 在此处打开命令....
react-16-兄弟组件传值-todoList
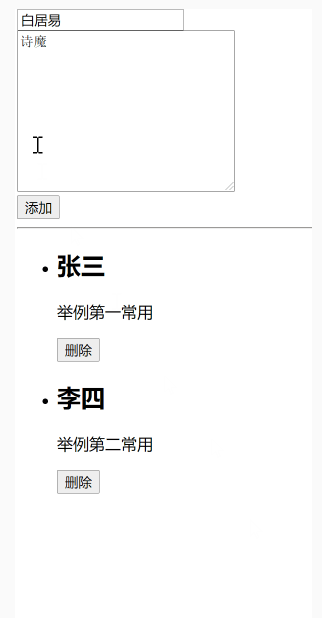
1.前言父子组件传值我们梳理过了兄弟组件也该梳理了这种todoList是常见的练习方式今天就用 react实现一下2.效果预览3. 组件分析3个组件分析上边的输入框和添加属于 TodoComponent组件下边的列表 属于ListComponent组件一个完整的TodolistComponent组件 把上面2个组件整合到一起4. 传值分析4.1 父子组件传值1 父组件 → 子组件 ;....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native页面
- React Native命名
- React Native router
- React Native定义
- React Native路由
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
