调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
如何下载安装、使用视觉智能开放平台Node.js SDK及代码示例
本文为您介绍如何使用阿里云视觉智能开放平台相关服务的Node.js SDK,具体包括SDK的获取和安装方法,以及SDK代码示例。
JavaScript 中程序异常处理的方法,提升代码运行的健壮性
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行 ,下面分享在工作过程中用到的三种排查代码错误和异常情况交互的方法: 1.throw抛错 throw 抛出异常信息,程序也会终止执行 throw 后面跟的是错误提示信息 Error 对象配合 throw 使用,能够设置更详细的错误信息 ...

使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
JavaScript代码运行在了不同的上下文环境中
这个问题可能是由于你的JavaScript代码运行在了不同的上下文环境中。在宜搭中,如果你的JavaScript代码直接写在HTML代码中,那么它会运行在HTML的上下文环境中,这时你需要使用document而不是window来获取DOM元素。另外,如果你的JavaScript代码是在一个独立的文件中,并通过
JavaScript代码是怎么在浏览器里面运行的?
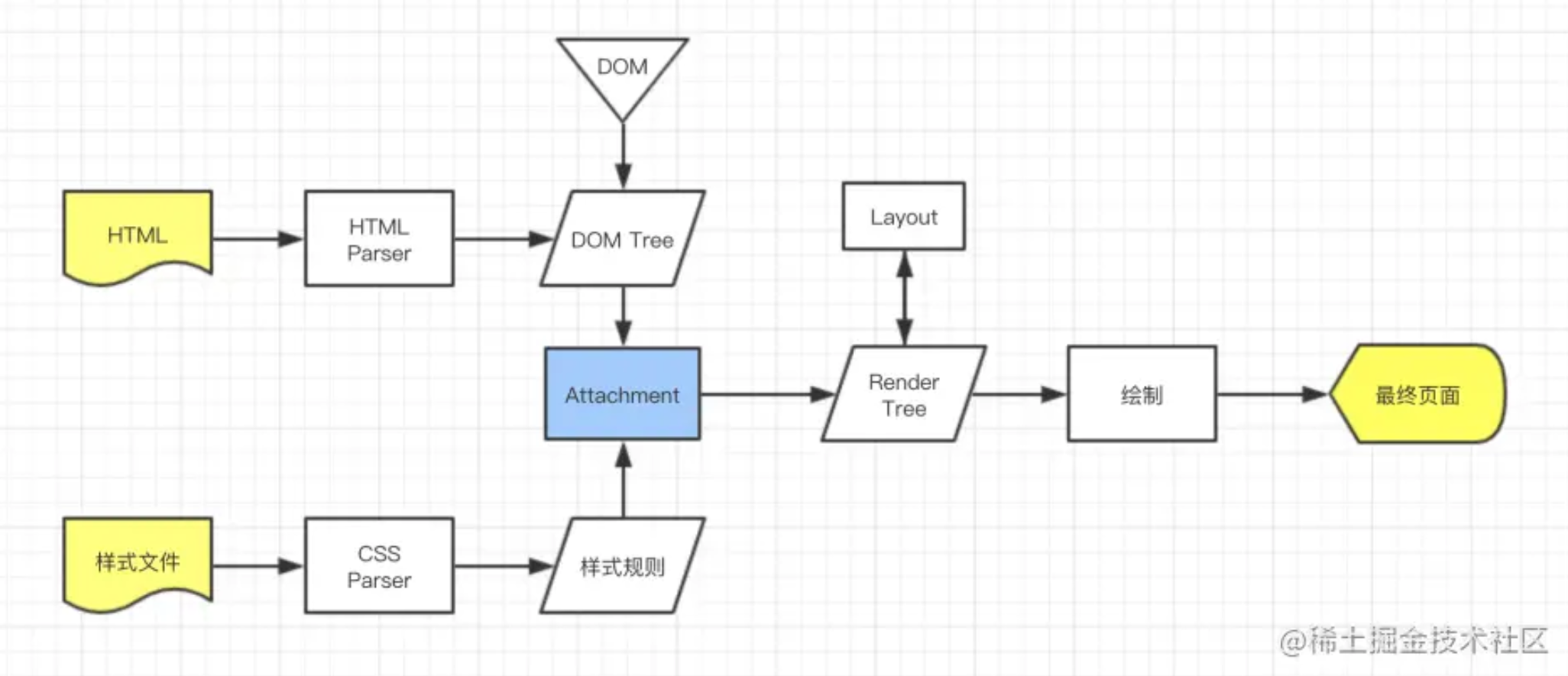
浏览器内核浏览器内核(Rendering Engine),常见的叫法如:排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核。浏览器内核说明IETridentIE、猎豹安全、360极速浏览器、百度浏览器FireFoxGecko以C++编写的网页排版引擎,Gecko是跨平台的,能在Microsoft Windows、Linux和Mac OS X等主要操作系统上运行SafariWebkit从Safa....

JavaScript的代码运行机制
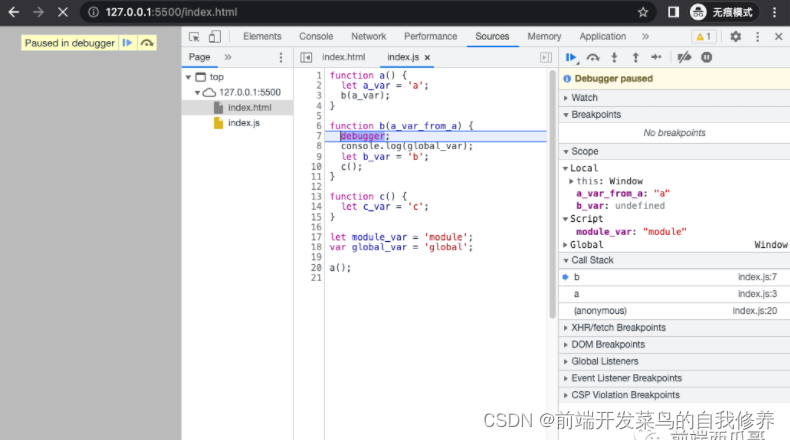
这是一张简单的JavaScript运行图(如有错误地方请指出,谢谢大家)。大致分为两个阶段,编译阶段和执行阶段。在上一篇文章【JavaScript变量提升运行机制】中有简单提到过。这篇文章带大家来了解其中的一些概念。一、编译阶段分词/词法分析这个过程是将由字符组成的字符串分解为有意义的代码块,这些代码块我们称之为词法单元(token)。例如:var num = 1;在当前阶段会被分解为var、n....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript代码相关内容
- JavaScript粒子代码交互式
- 页面代码css JavaScript
- html代码JavaScript
- 代码css JavaScript
- JavaScript代码语音
- JavaScript数据库代码
- JavaScript代码cannot
- vscode检查格式化JavaScript代码
- 格式化JavaScript代码
- JavaScript代码配置
- JavaScript代码设置
- html5 css JavaScript代码
- html css3 JavaScript代码
- html5 JavaScript代码
- html css JavaScript代码
- JavaScript应用代码
- JavaScript原理代码
- eslint格式化JavaScript代码团队协作
- JavaScript代码代码质量
- JavaScript文件代码
- 代码javascript JavaScript
- 网站JavaScript代码
- 数组JavaScript代码
- JavaScript数据代码
- 数据JavaScript代码
- JavaScript js代码
- JavaScript代码ie firefox
- JavaScript代码ie
- JavaScript代码测试
- JavaScript代码浏览器
JavaScript更多代码相关
- 网页JavaScript代码
- node JavaScript代码
- JavaScript代码分离
- JavaScript相册代码
- JavaScript代码debug
- 代码JavaScript typescript
- JavaScript组件代码
- JavaScript开发代码
- JavaScript调试代码
- JavaScript代码dart
- 小程序JavaScript代码
- JavaScript代码报错
- springboot JavaScript代码
- JavaScript文章代码文档ppt
- 小程序springboot JavaScript代码
- JavaScript代码页面
- JavaScript代码方法
- JavaScript jquery代码
- 微信JavaScript代码
- 技术JavaScript代码
- 运行JavaScript代码
- 系统JavaScript代码
- JavaScript代码工具
- 系统JavaScript代码文档
- JavaScript代码区别
- JavaScript代码图片
- 微信小程序JavaScript代码
- vue JavaScript代码
- JavaScript模块化代码
- 调试JavaScript代码
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript网页设计
- JavaScript集成
- JavaScript权衡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
