为什么react开发基本都需要redux,react为什么不自己实现一个组件间交互的功能?
为什么react开发基本都需要redux,react为什么不自己实现一个组件间交互的功能?
react开发插件-ES7 React/Redux/GraphQL/React-Native snippets(二)
React Componentsrccimport React, { Component } from 'react' export default class FileName extends Component { render() { return <div>$2</div> } }rceimport React, { Component } fro...
react开发插件-ES7 React/Redux/GraphQL/React-Native snippets(一)
ES7 React/Redux/GraphQL/React-Native snippets 插件下面是全部的插件快捷键的使用和效果,插件详情里也有,可以直接看Console、React、React Component:Basic MethodsPrefixMethodimp→import moduleName from 'module'imn→import 'module'imd→import ....

React开发实践之(4)redux入门
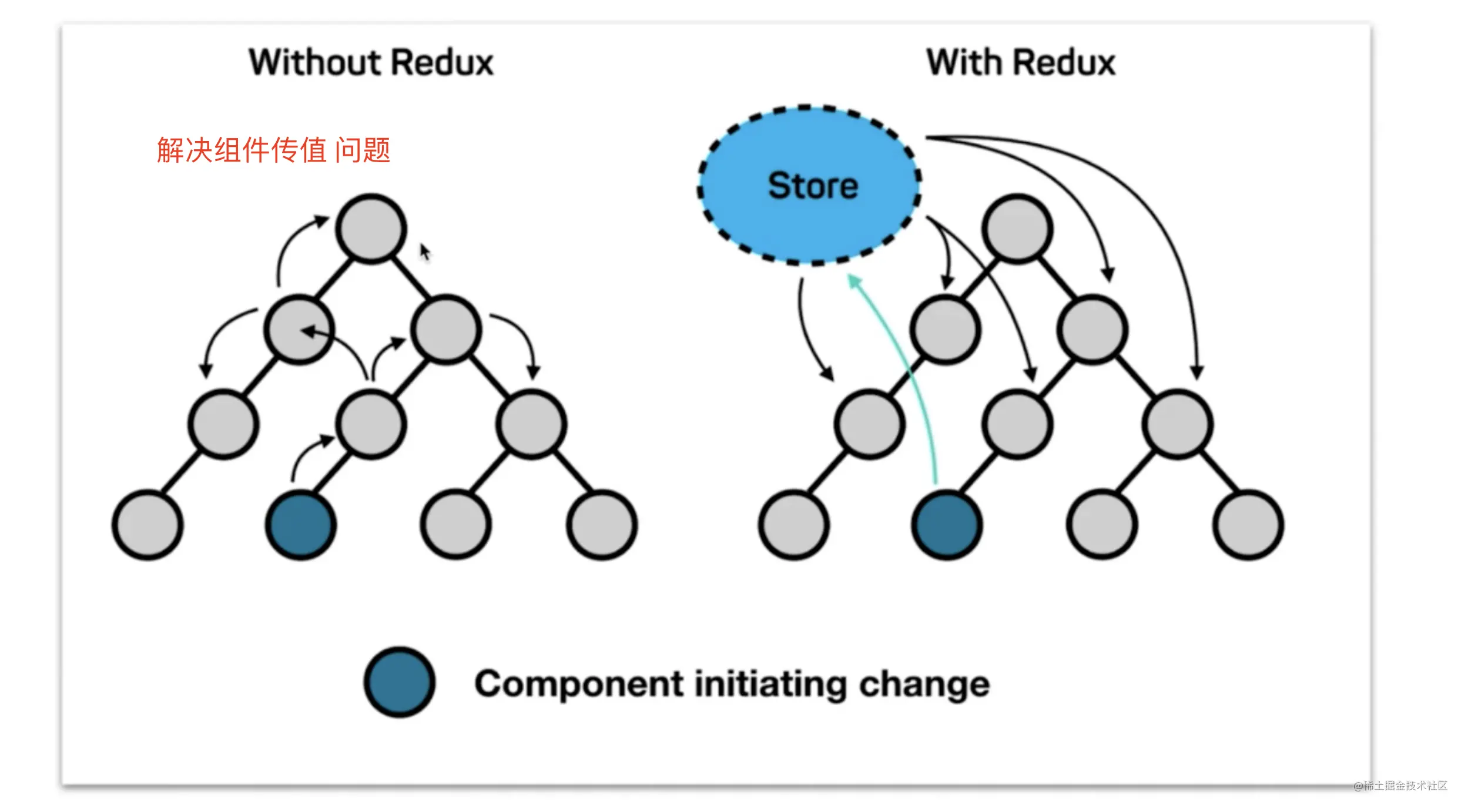
1、入门概念react是 视图层框架redux是 数据层 基本思想将数据保存在 store 中,当一个组件的数据发生变化时,其他来取这个组件的数据也就发生了变化, 其实做了两件事情1、数据都放在一个 store 中管理 不同组件引用 store 的数据 2、一个组件数据变化 则会引起 其他组件数据的变化 复制代码网络异常,图片无法展示|网络异常,图片无法展示|2、redux 工作流程网络异常,.....

React开发实践(5)redux进阶
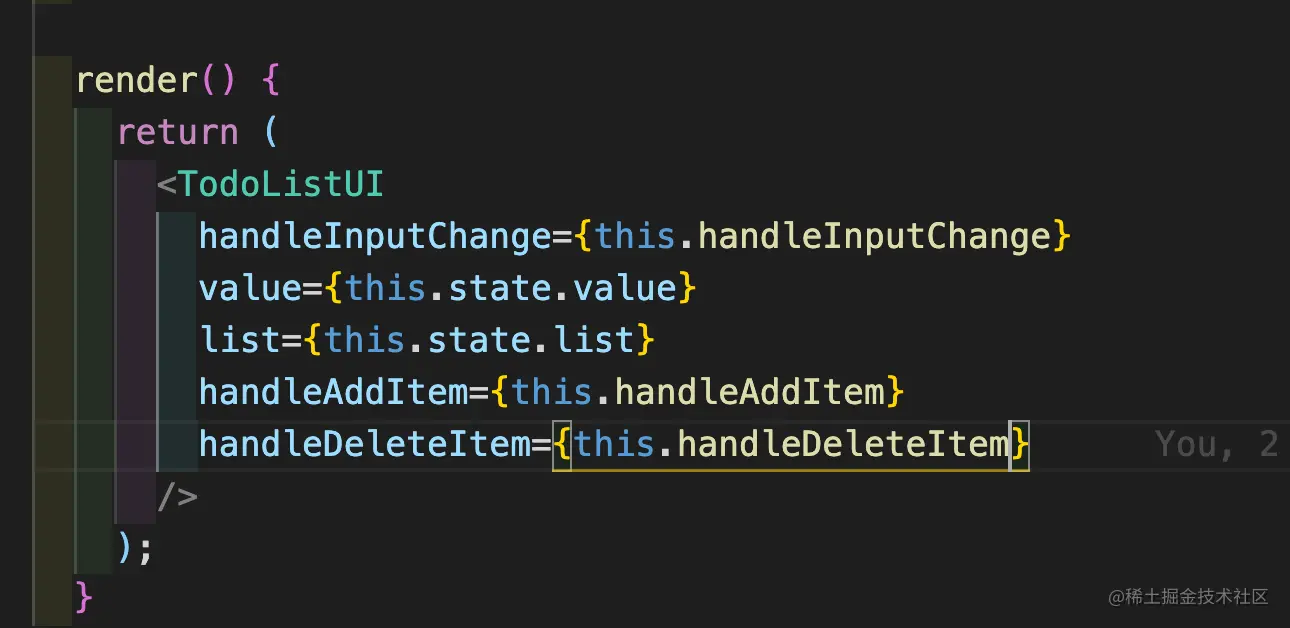
1、UI 组件 和 容器组件拆分 UI 组件 --> 只展示 不负责逻辑部分容器组件 --> 只负责逻辑 不负责展示此处我们将 TodoList 的 UI部分拆出来, 写一个 TodoListUI 组件基本思想就是 父组件 传递 函数和变量 网络异常,图片无法展示|子组件使用 this.props.xxxx 接收并使用 网络异常,图片无法展示|注意有参数传递的写法 改成 函数形式 网....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native开发相关内容
- React Native开发库
- 开发React Native
- React Native ant开发
- React Native入门开发
- React Native开发应用
- React Native框架开发
- 开发技术栈React Native
- React Native开发自定义
- React Native开发设计模式
- React Native weex flutter开发
- React Native开发类型
- React Native开发系统
- React Native开发全栈
- React Native开发环境
- React Native开发功能
- React Native开发技术
- React Native开发方法
- React Native js开发
- 开发React Native前端
- 代码React Native开发
- 开发框架React Native
- React Native全栈开发
- 开发React Native flutter
- React Native开发小技巧
- React Native开发插件
- React Native typescript开发
- webpack React Native开发
- React Native开发入门
- React Native开发流程
- React Native开发实例
React Native您可能感兴趣
- React Native video
- React Native视频
- React Native组件开发
- React Native进度条
- React Native音频
- React Native播放
- React Native解析
- React Native预览
- React Native audio
- React Native上传组件
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
