访问开源组件的Web界面
通过访问链接与端口功能,您可方便地通过控制台方式访问集群中已安装开源组件Web界面的地址。本文将介绍如何设置安全组规则和访问链接,以便查看集群中开源组件的UI界面。
通过SSH隧道方式安全访问开源组件的Web UI
除了通过EMR控制台提供的链接地址访问开源组件Web界面外,还可通过SSH隧道方式进行安全访问。通过SSH隧道和SOCKS代理,您可在不暴露集群内部网络结构的情况下访问开源组件Web界面。
通过配置skinLayout属性自定义播放按钮/Loading动画和Controlbar UI组件的显示及布局
如果您需要自定义Web播放器SDK的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。本文为您介绍如何配置skinLayout属性。
AUI Kits低代码音视频应用UI组件方案及示例
AUI Kits是一个低代码应用方案,专注于提供互动直播、互动课堂、远程监考场景化的音视频应用UI组件,公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。
如何通过SSH隧道访问ClouderaManager服务组件WebUI_Cloudera CDP 企业数据云平台(CDP)
在Cloudera Manager集群中,为保证集群安全,Hadoop、Spark和Flink等开源组件的Web UI的端口均未对外开放。您可以通过在本地服务器上建立SSH隧道以端口转发的方式来访问Web UI,通过本地端口转发方式。本章节将为您介绍通过SSH隧道访问CM服务组件Web UI的具体操作流程。
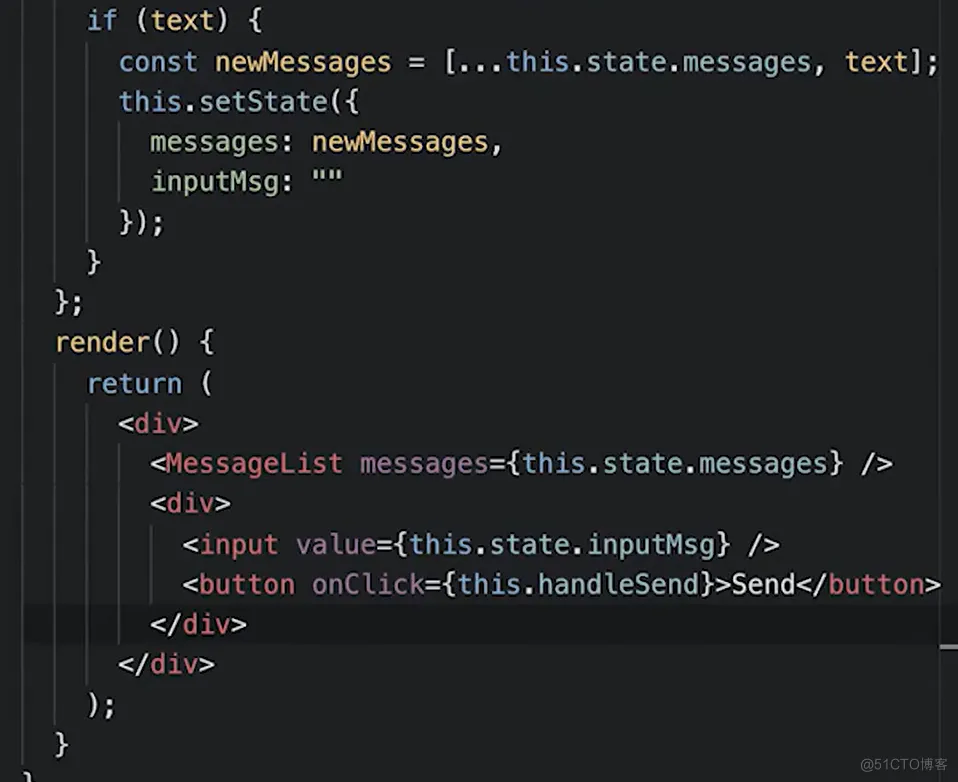
组件与Props:React中构建可复用UI的基石
组件:构建现代UI的基本单位组件是前端开发中的关键概念之一。它允许我们将UI拆分成独立、可复用的部分,使得代码更易于理解、维护和测试。React的组件化方式使得构建复杂的UI变得简单,并且可以轻松地重用和组合不同的组件。在React中,我们有两种类型的组件:类组件和函数组件。类组件是使用ES6的class语法定义的,而函数组件则是简单的JavaScript函数。无论是类组件还是函数组件,它们都接....



本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多组件相关
- UI组件库
- 微信小程序UI组件库
- 原生UI组件
- UI选择器组件
- cocoscreator3.8研究笔记cocoscreator UI组件
- cocoscreator3.8研究笔记UI组件
- UI upload组件
- UI组件方法
- 钉钉UI组件
- 前端UI list用法aside组件
- UI封装组件
- UI表单form组件
- 笔记学习笔记UI组件
- UI库组件
- 前端笔记js UI封装组件
- 雨燕UI组件图集视图学习笔记
- 前端封装UI组件
- UI组件属性
- UI组件按钮
- 雨燕构建swift UI组件
- UI组件子类
- react组件UI
- UI组件布局
- UI组件progressbar
- UI组件进度条
- UI组件设置
- harmonyos UI组件按钮
- UI组件text
- UI库组件属性
- 鸿蒙布局UI组件
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注