迁移存量Web项目至Funciton AI
如果您已有一个Web项目工程代码,可以通过函数计算的Funciton AI平台托管该Web项目,实现Web服务的弹性高可用、按量付费、免运维等Serverless带来的价值,同时,通过代码仓库的绑定,实现Web项目的持续部署。
迁移存量Web项目至Funciton AI
如果您已有一个Web项目工程代码,可以通过函数计算的Funciton AI平台托管该Web项目,实现Web服务的弹性高可用、按量付费、免运维等Serverless带来的价值,同时,通过代码仓库的绑定,实现Web项目的持续部署。
如何快速上手云原生应用开发平台CAP
本文介绍如何通过云原生应用开发平台 CAP将Spring Boot框架快速托管到函数计算FC,简化Spring应用的初始化搭建流程。
JSF与移动应用,开启全新交互体验!让你的Web应用轻松征服移动设备,让用户爱不释手!
在现代Web应用开发中,随着移动设备的普及,构建移动友好的应用成为了一个重要的课题。JSF(JavaServer Faces)框架虽然主要用于Web应用开发,但通过一些技巧和最佳实践,也可以实现移动设备的友好交互。本文将探讨如何在JSF应用中实现移动友好性,并通过示例代码展示具体的实现方法。首先&#...
【IntelliJ IDEA】使用Maven方式构建Spring Boot Web 项目(超详细)2
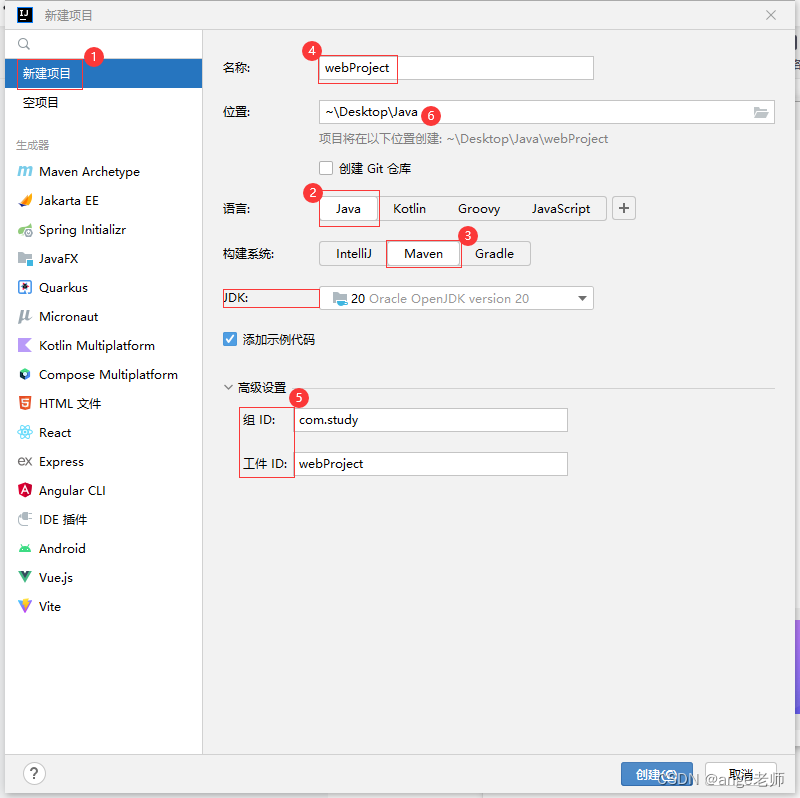
三、创建Maven项目 完成配置后,在IDEA欢迎页面中,选择【项目】选项,然后点击右面的【新建项目】,进行项目的创建。 在【新建项目】页面中,选择左侧栏的【新建项目】,并根据如图所标注的点,结合自己项目所存放的位置、拟创建的组,进行配置。 &...

【IntelliJ IDEA】使用Maven方式构建Spring Boot Web 项目(超详细)1
一、开发工具 IntelliJ IDEA 版本号: ULtimate 2022.3 二、初始化配置 &nbs...

我想要在云效上,构建部署flutter_web项目,该如何配置流水线,请问是否有对应的文档 ?
您好请问下,我想要在云效上,构建部署flutter_web项目,该如何配置流水线,请问是否有对应的文档

Maven-EclipseEE使用Maven构建Java web项目从0到1
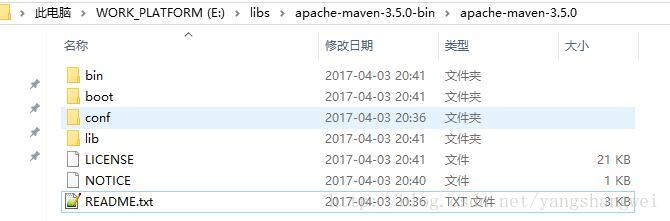
Maven是什么简单的说:Maven是一个开源的构建工具,它可以帮助我们管理项目的构建过程,管理项目的生命周期,jar包依赖关系等。Maven配合持续集成可以实现自动化的编译、测试、打包、发布等强大的功能,尤其在持续集成上有为我们带来了很大便利安装Maven官方下载地址: https://maven.apache.org/download.cgi目前最新版本: apache-maven-3.5.....

构建WEB项目的 25 个HTML建议
HTML 超文本标记语言是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。HTML是WEB应用程序的骨架,尽管非常容易上手,但仍有很多需要注意的规则,可能因为没有遵循这些规则导致WEB应用程序的实践受到影响,现在对于项目开发,很多规则是可以通过程序来自动完成,对于初学者还是有必要了解一下。....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多项目相关
- 部署项目web
- web项目优化
- 监控web项目
- 项目web服务
- 项目httpclient web
- web项目日志
- .net web项目
- asp web项目
- 框架web项目
- web项目路径tomcat
- java web项目
- idea web项目
- 运行web项目
- eclipse maven web项目
- myeclipse web项目
- tomcat部署web项目
- web项目路径
- maven项目web
- web项目数据
- 云服务器部署web项目
- web项目步骤
- web项目session
- 导入web项目
- web项目页面
- shiro web项目
- web项目方法
- idea web项目tomcat
- 项目web报错
- web结构项目
- web框架项目
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注