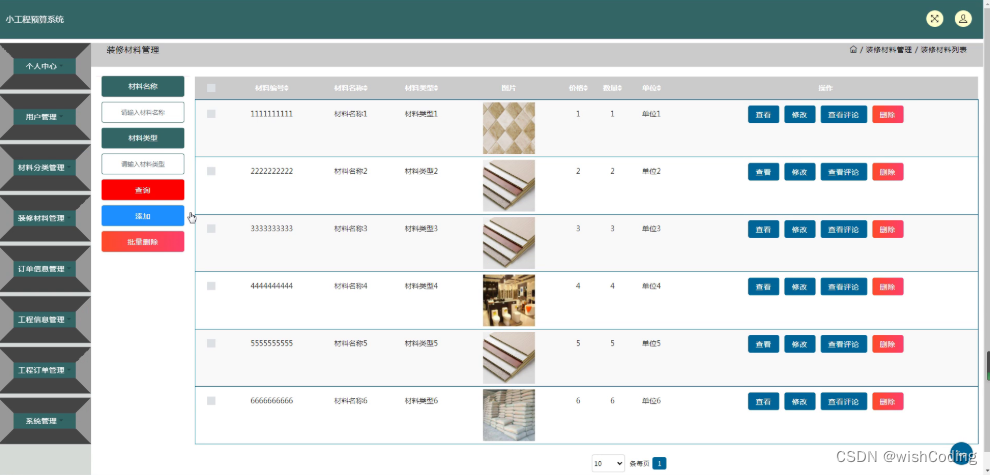
基于ssm+vue.js+uniapp小程序的小工程预算附带文章和源代码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

基于springboot+vue.js的基于工程教育认证的计算机课程管理平台附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

深入解析JS工程逆中的反爬机制
在当今互联网时代,爬虫技术被广泛应用于数据采集、搜索引擎优化等领域。然而,许多网站为了保护其数据和资源,采取了各种反爬机制。JS逆工程是其中一种常见的反爬手段,通过在网页中利用JavaScript代码动态生成内容,使得爬虫难以获取有效数据。本文深入解析了JS逆工程中的反爬机制,并提供了解决方案。JS逆工程的原理是...
⚡Three.js-R3F,在React工程项目中使用Three.js
1. 使用r3f创建场景// App.js import { Canvas } from "@react-three/fiber"; export default function App() { return ( <Wrapper className="App"> <Canvas className="canvas"> </Ca...

高德JS依赖分析工程及关键原理
一、背景 高德 App 进行 Bundle 化后,由于业务的复杂性,Bundle 的数量非常多。而这带来了一个新的问题——Bundle 之间的依赖关系错综复杂,需要进行管控,使 Bundle 之间的依赖保持在架构设计之下。 并且,为了保证 Bundle 能实现独立运转,在业务持续迭代的过程中,需要逆向的依赖关系来迅速确定迭代的影响范围。同时,对于切面 API(即对容器提供的系统 API,类似浏览....
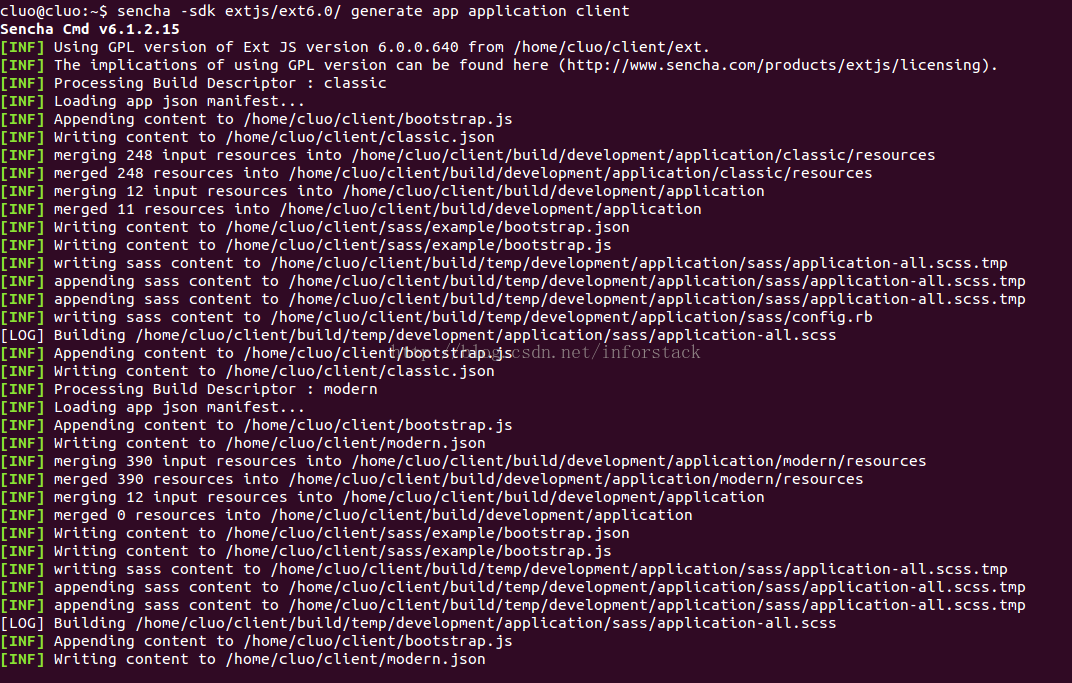
1.Ext JS 建立web开发工程
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/inforstack/article/details/53515612 准备工具 JDK Eclipse Extjs Sencha CMD Tomcat 自行下载 创建Web工程 选择webapp然后Next...

Vue.js入门之工程目录介绍
Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 关于Vue环境搭建的内容,本文不再介绍,不清楚的同学可以访问Vue环境搭建或者查看官网相关内容的介绍:&nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript解析
- JavaScript结构
- JavaScript语法
- JavaScript全局变量
- JavaScript应用
- JavaScript性能
- JavaScript模块
- JavaScript kb
- JavaScript moment.js
- JavaScript javascript
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
