Promise 和 Async/await 在实际开发中的应用场景
当涉及到处理异步操作的实际开发场景时,Promise 和 Async/await 是常用的工具。下面是一些实际应用场景的示例: AJAX 请求:在使用 AJAX 进行数据请求时,Promise 和 Async/await 可以帮助处理异步操作和处理返回的数据。你可以使用 Promise 封装 AJAX 请求,并使用 then(...
什么是promise?如何使用?应用场景?
什么是Promise?Promise是一种用于处理异步操作的JavaScript编程模式。它允许你更优雅地处理异步代码,避免了回调地狱(Callback Hell)的问题,使代码更易于理解和维护。Promise是ES6(ECMAScript 2015)中引入的,从那时起成为了JavaScript中处理异步操作的标准方式。Promise的基本概念Promise对象有三种状态:Pending(进行中....
Promise和async/await的使用及其应用场景
Promise 和 async/await 都是用于处理 JavaScript 异步操作的机制,它们在处理异步代码和处理回调地狱方面提供了更清晰和可维护的方式。Promise 使用及原理:Promise 是一种处理异步操作的方式,它可以在异步操作完成时进行响应,并可以链式地执行多个异步操作const fetchData = new Promise((resolve, reject) => ....
Promise.all和promise.race的应用场景举例
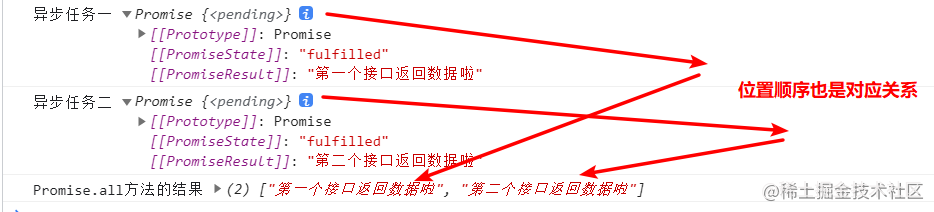
问题描述为了解决前端异步函数多层嵌套会产生回调地狱问题,以及回调地狱错误不方便捕捉的问题。所以,那些制造规则的大佬们,就在ES6中加入了一个新功能~Promise。本文主要记录一下Promise.all和promise.race的应用场景并举例说明。关于Promise的基本概念什么的,这里就不赘述了。Promise.all方法简而言之:Promise.all( ).then( )适用于处理多个异....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Promise您可能感兴趣
- Promise捕获
- Promise区别
- Promise catch
- Promise throw
- Promise方法
- Promise兼容性问题
- Promise差异
- Promise语法
- Promise promise.all
- Promise数组
- Promise javascript
- Promise async
- Promise await
- Promise es6
- Promise异步
- Promise js
- Promise对象
- Promise前端
- Promise异步编程
- Promise面试
- Promise用法
- Promise回调
- Promise封装
- Promise学习
- Promise面试题
- Promise api
- Promise请求
- Promise解析
- Promise规范
- Promise函数
