如何使用React及静态网站托管功能部署单页应用
本文介绍如何使用React框架,通过OSS的静态网站托管功能在前端快速部署一个线上可用的单页应用SPA(Single-Page Application)。
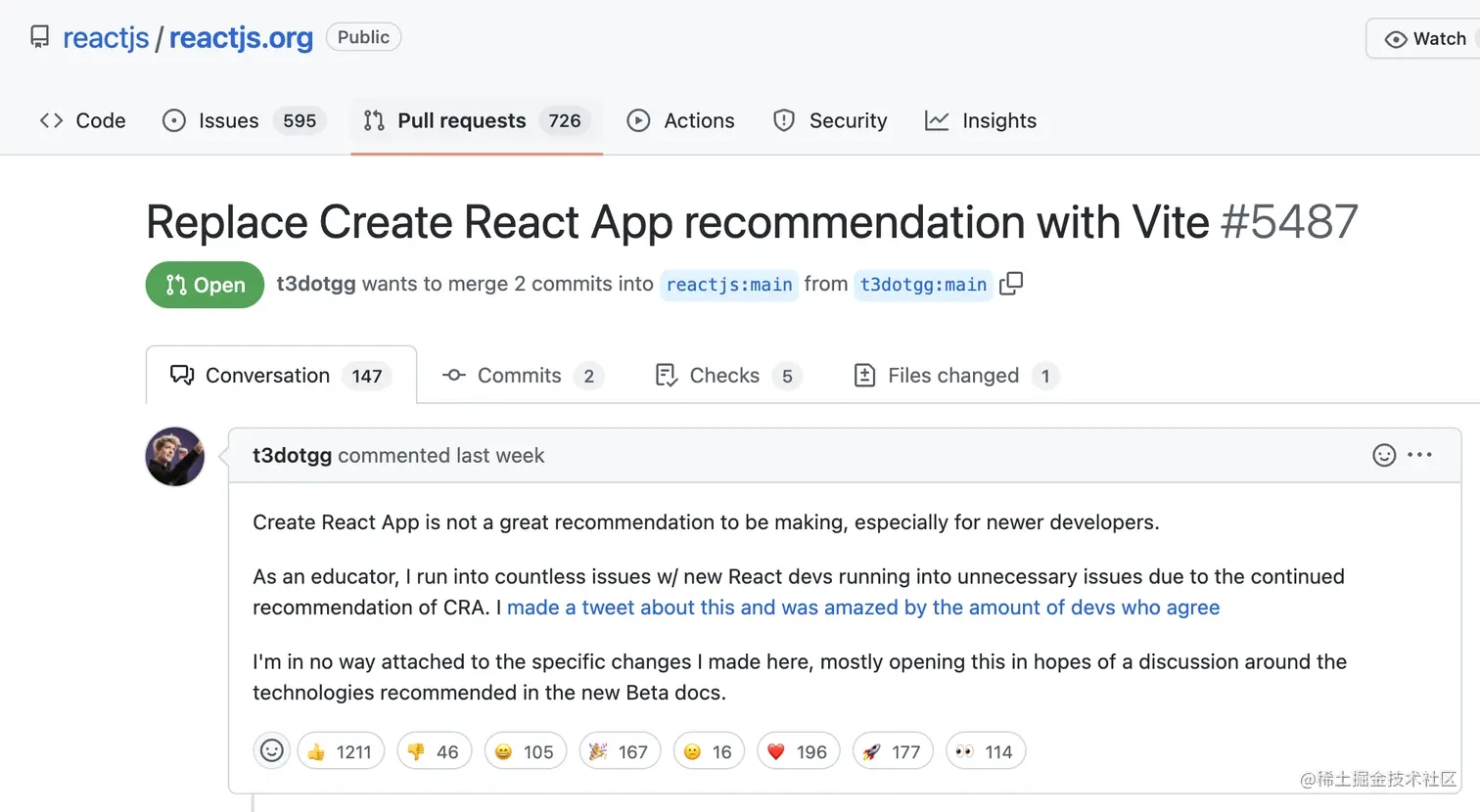
React团队回应用Vite替换Create React App的建议
最近,国外网友 t3dotgg 建议 React 官方把文档中关于建议使用 Create React App 来创建新项目更换为建议使用 Vite 来创建新项目。多数网友对此表示赞同:React 新的官方文档发布在即(目前显示已完成 99%),然而 Beta 版官方文档中仍然推荐使用 Create React App 创建新项目。另外提供了两个备选方案:Vite、Parcel。查看 Create....

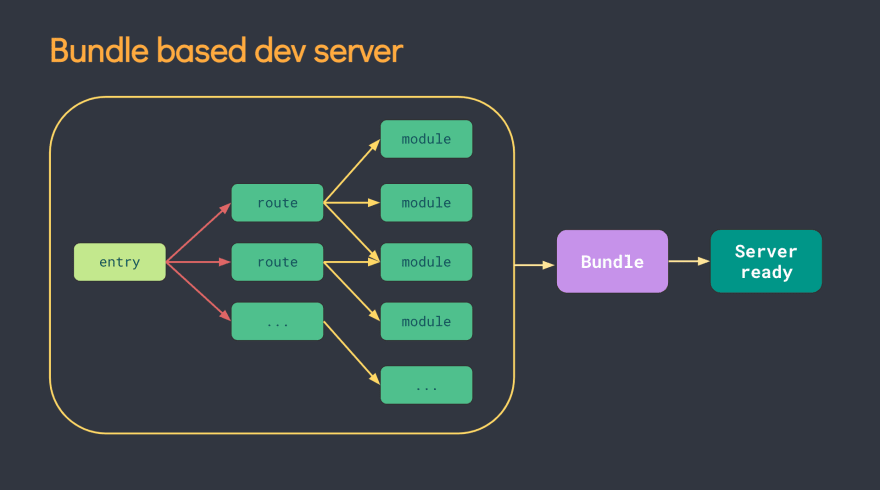
将 React 应用迁移至 Vite
highlight: monokai持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第 3 天,点击查看活动详情前言当下,在项目开发的过程中,对于大多数人来说,会使用 create react app 来创建 react 应用,它开箱即用,零配置,但随着项目中代码量的增加,你的项目构建时间也会随之增加,开发服务启动时间变得缓慢,代码更改后热更新也会变慢,可能会需要 2-5s ....

快将你的 React 应用迁移到 Vite 吧,速度太快啦
我们大多数人将使用 Create React App 来创建 React App。 它支持所有开箱即用的配置。 但是,当您的项目代码增长时,您可能会面临更高的构建时间、开发服务器的启动速度变慢并等待 2 到 5 秒以反映您在代码中所做的更改,并且当应用程序大规模增长时,这可能会迅速增加。这增加了开发时间,因为每次更改我们需要等待 2 到 6 秒。生产构建时间,部署快速修复可能需要大约 10 到 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native应用相关内容
- 应用React Native
- React Native构建前端应用
- React Native构建应用
- React Native应用响应式
- React Native hoc应用
- React Native原理应用
- React Native入门应用
- React Native优化应用
- React Native生命周期应用
- React Native应用出色
- React Native应用solid原则
- React Native server component应用
- typescript React Native应用
- React Native django3构建应用
- React Native列表应用
- React Native待办事项应用
- React Native redux待办事项应用
- 构建React Native redux应用
- React Native数据可视化应用
- React Native应用css
- React Native typescript应用
- React Native router应用
- 前端React Native应用
- 掰开揉碎React Native router应用
- React Native社交媒体应用
- React Native应用设置
- facebook React Native应用
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
