前端开发面试题—CSS3新增特性
今天分享一下我遇到的一个面试题,是关于CSS3新增特性的问题,简单列举说明一下CSS3新增的属性有哪些? 关于CSS3新增特性CSS3是CSS(层叠样式表)技术的升级版本,在CSS2.1的基础上增加了很多强大的新功能,以帮助开发人员解决一些实际面临的问题。使用CSS3不仅可以设计炫酷美观的网页,还能提高网页性能。CSS3的新特征有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用R....

前端开发面试题—CSS清除浮动的方法
今天分享一下我遇到的一个面试题,是关于CSS浮动布局的问题,问的是CSS清除浮动的方法有哪些?什么是浮动布局首先我们要知道CSS浮动布局是使用的float属性来设置的,CSS的float属性将元素放在其容器的左侧或右侧,允许文本和内联元素环绕它。该元素将从页面的正常流中删除,但仍保留为流的一部分。(与绝对定位相反, 绝对定位的元素忽略float属性)float的属性值值描述left元素向左浮动。....

前端面试题之CSS篇
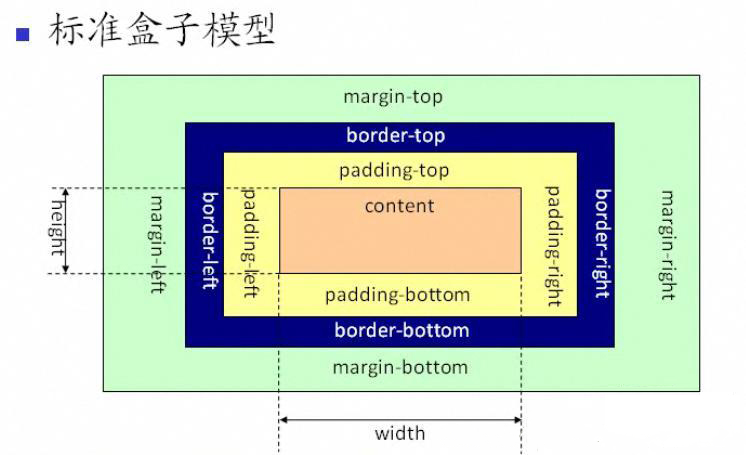
1.对盒模型的理解?CSS3中的盒模型有以下两种:标准盒子模型、IE盒子模型盒模型都是由四个部分组成的,分别是margin、border、padding和content。标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:● 标准盒模型的width和height属性的范围只包含了content,● IE盒模型的width和height属性的范围包含了border、p....

前端面试题归类-css的flex相关
Flex布局常见父项的属性:●flex-direction :设置主轴的方向Row 默认值从左到右row-reverse 从右到左column 从上到下column-reverse 从下到上●justify-content :设置主轴上的子元素排列方式flex-start 默认值从头部开始 如果主轴是x轴,则从左到右flex-end 从尾部开始排列(但元素的顺序还是从左到右)center 在主轴....
前端面试题归类-css下
如何让DOM元素不显示在浏览器的可视范围内?最基本的:设置display属性为none,或者设置visiblity为hidden技巧性:设置高度为0, 设置透明度为0,设置z-index位置在-1000一个满屏品字布局如何设计?第一种真正的品字:三块高宽是确定的;上面那块用margin: 0 auto;居中;下面两块用float或者inline-block不换行;用margin调整位置使他们居中....
前端面试题归类-css上
盒模型说下盒模型?有两种盒模型,W3C盒模型和IE盒模型。通常说的“IE盒子模型”指的是IE5.5,IE6及其以后,盒模型都为 content-box。当浏览器未设置声明时,盒模型都为 border-box。通过 css3 的box-sizing属性,可以更改元素的盒子模型。标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不....
【前端基础面试题】如何用CSS画一个三角形(详解)
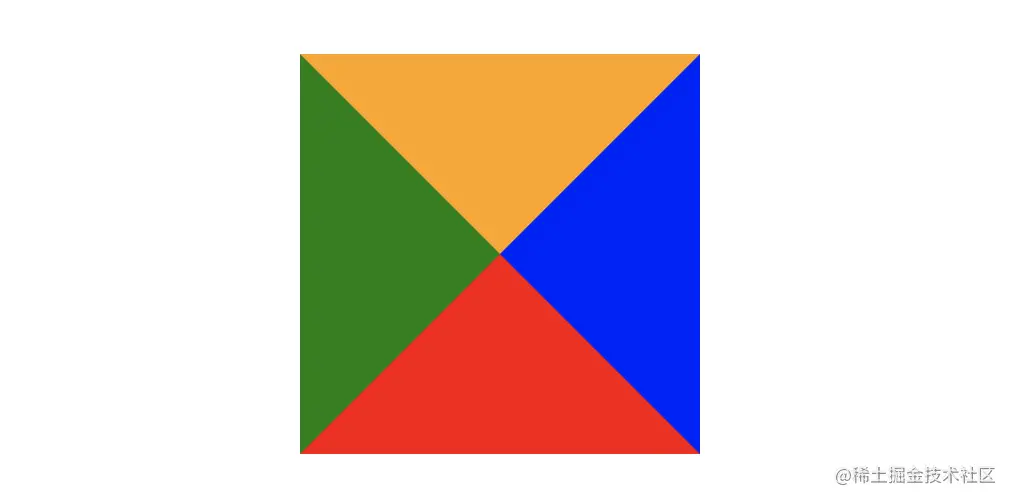
教学 思路 加粗边框,设置一个宽高为0的中心点,通过对角线划分的切割法,就得到了四个三角形,然后三个透明就可以得到一个三角形 。 答案 <style> div { ...

2022最新前端面试题(HTML/CSS篇 近万字含解答)
一、HTML和CSS1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?IE: trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核Chrome:Blink(基于webkit,Google与Opera Software共同开发)2、每个HTML文件里开头都有个很重要....

「2021」高频前端面试题汇总之CSS篇(下)
四、场景应用1. 实现一个三角形CSS绘制三角形主要用到的是border属性,也就是边框。平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:div { width: 0; height: 0; border: 100px solid; border-color: orange blue...

「2021」高频前端面试题汇总之CSS篇(上)
网络异常,图片无法展示|近期整理了一下高频的前端面试题,分享给大家一起来学习。如有问题,欢迎指正!前端面试题系列文章:【1】「2021」高频前端面试题汇总之HTML篇【2】「2021」高频前端面试题汇总之CSS篇【3】「2021」高频前端面试题汇总之JavaScript篇(上)【4】「2021」高频前端面试题汇总之JavaScript篇(下)【5】「2021」高频前端面试题汇总之Vue篇(上)【....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
