前端面试题01(css)
前端面试题01(css) @[toc] hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹💥个人主页:code袁...
面试题:css3新增的特性
面试题:css3新增的特性CSS3是CSS的一个重要升级,它提供了许多新的特性和功能,如圆角边框、阴影、渐变色、多列布局、媒体查询等。下面详细介绍一些CSS3新增的特性:1. 圆角边框(border-radius)通过使用border-radius属性可以很方便地设置矩形元素的圆角,在开发中可以使用这个属性来美化UI元素。div { border-radius: 10px; }2. 渐变色(...
【前端面试题】 HTML+CSS篇
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:web前端面试题库如何理解 HTML 语义化?根据内容来选择合适的标签优点:让人更容易读懂(增加代码可读性)。方便团队开发和维护。方便浏览器爬虫更好的识别内容。(SEO)。在没有 CSS 样式下,页面也能呈现出很好地内容结构、代码结构。....

前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO: 爬虫根据标签来分配关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备....

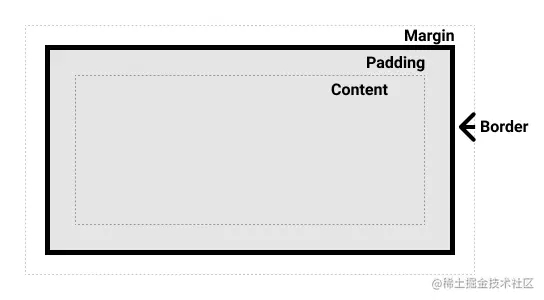
【面试题】面试官:说说你对 CSS 盒模型的理解
前言CSS 盒模型是 CSS 基础的重点难点,因此常被面试官们拿来考察候选人对前端基础的掌握程度,这篇文章将对 CSS 盒模型知识点进行全面的梳理。我们先看个例子:下面的 div 元素的总宽度是多少呢?js<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>C...

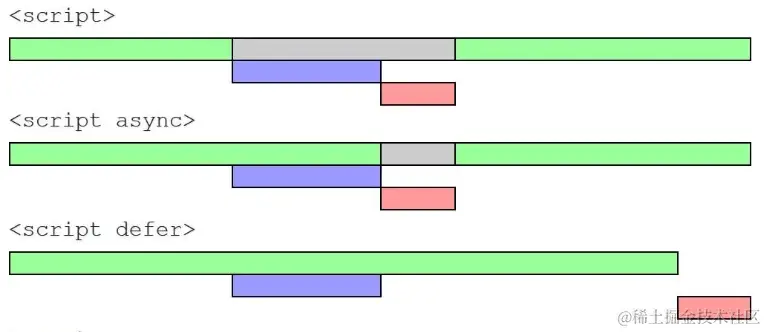
【面试题】浅谈css加载是否会造成阻塞
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库示例话不多说先看代码:<!DOCTYPE html><htmllang="en"><head><title>css阻塞</title><metacharset="UTF-8"><metaname="viewport"content=....

【面试题】常见前端基础面试题(HTML,CSS,JS)
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库html语义化的理解代码结构: 使页面在没有css的情况下,也能够呈现出好的内容结构有利于SEO:爬虫根据标签来分配关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染页面便于团体的开发和维护: 语义化使代码更具....

【面试题】前端面试中需要注意的细节 Css知识点
前端面试需要了解的一下细节先给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库1.1文字溢出省略号:文字单行溢出:overflow: hidden; // 溢出隐藏 text-overflow: ellipsis; // 溢出用省略号显示 w...

【面试题】 详解css中伪元素::before和::after和创意用法
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库伪类和伪元素首先我们需要搞懂两个概念,伪类和伪元素,像我这种没有系统全面性的了解过css的人来说,突然一问我伪类和伪元素的区别我还真不知道,我之前一直以为这两个说法指的是一个东西,就是我题目中的提到的那两个::before和....

【面试题】金九银十,你准备好面试了吗? (30w字前端面试题总结)(CSS)
(1)面试题目常考的CSS面试题:一、CSS基础CSS选择器及其优先级CSS中可继承与不可继承属性有哪些display的属性值及其作用display的block、inline和inline-block的区别隐藏元素的方法有哪些link和@import的区别transition和animation的区别display:none与visibility:hidden的区别伪元素和伪类的区别和作用?对r....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注