使用 React+ethers.js 开发简单加密钱包(二)
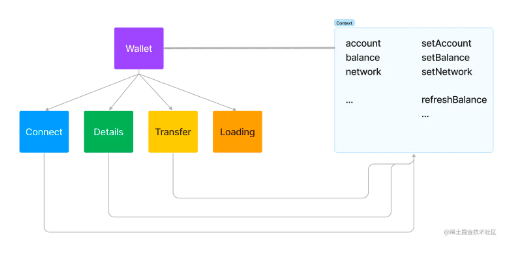
整体架构设计由于业务并不复杂,我们可以将它简单划分为几个组件。使用 Context 足够应对这个场景,而不需要额外导入状态管理库来增加复杂性。Wallet 是根组件,内部维护了很多 state,以 Context 的方式将数据和操作注入到子组件。Connect 负责连接钱包和断开连接。Details 负责显示钱包信息,是纯展示型组件。Transfer 负责向其他账户进行转账。Loading 负责....

使用 React+ethers.js 开发简单加密钱包(一)
最近在开发一个 NFT 二创平台,其中包含了很多概念和技术。我会更新一个系列的文章来总结和沉淀在这个过程中的一些知识与思考。本文是对 ethers.js 进行一个全方位介绍,非常适合 web3 入门学习。什么是 ethers.js?Web3 中的各类 DApp,都需要与智能合约进行交互。如果用原生 JS 来做这些事会很麻烦。这时就需要使用专属的 SDK。目前 JS 环境中有两个主流的库可以用来和....

react+koa如何进行登录时密码的加密解密和存储到数据库
一、前端加密前端安装crypto-jsnpm install crypto-js --save封装加密方法import CryptoJS from 'crypto-js' --引入js import { SECRETKEY } from '../config/secret' --引入加密的密匙 采用AES对称加密方法: /** * 加密函数,加密同一个字符串生成的都不相同 * @param...
React Native RSA加密
Jsencrypt框架 NPM Jsencrypt 1). npm安装 npm i jsencrypt 2). 导入 import 'jsencrypt'; 3). 使用Git控制台创建私钥 # 创建 openssl genrsa -out rsa_1024_priv.pem 1024 # 查看私钥 cat rsa_1024_priv.pem 4). 使用Git控制台创建公钥 # 创建 o...
React Native AES加密
1). 加密库--aes-js 2). 创建加密工具类 // 获取Aes加密 // npm i aes-js let aes = require('aes-js'); // 默认KEY - An example 128-bit key let _key = [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16 ]; // 默认IV -...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
