前端开发者必备:Nginx入门实战宝典,从部署到优化一网打尽(2)
前端开发者必备:Nginx入门实战宝典,从部署到优化一网打尽(1)https://developer.aliyun.com/article/1539926 3. 日志与监控 Nginx的日志系统是维护和优化服务的关键组成部分,它帮助管理员监控系统状态、追踪问题并进行性能调优。合理的日志配置不仅包括设置access_log和error_log的路径和级别,还包括日志格式的自定义以及...

前端开发者必备:Nginx入门实战宝典,从部署到优化一网打尽(1)
引言 在现代Web开发的浪潮中,前端工程师不仅要精通HTML、CSS、JavaScript等基础技术,了解后端服务和网络架构也变得日益重要。Nginx,这个以高性能著称的Web服务器和反向代理服务器,便是每位前端开发者不应错过的技能点。本文旨在为前端开发者提供一份详尽的Nginx学习指南,从理论到实践,助你解锁性能优化的新技能树。✨ ...

前端项目实战肆-兼容条形打印机移动端单位用毫米设定(td版优化)
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 利用th加深样式tr代表行,td代表列th标签是表格下的一种标签代表表头,它和td标签的区别是:th元素内部的文本通常会呈现为居中的粗体文本 <table id='customers'> <tr> ...

前端项目实战36-添加加载优化效果
<Route path='/' element={<React.Suspense fallback={<Loading/>}> <App /> </React.Suspense> }> <Route path='/user' e...
前端项目实战35-路由懒加载优化
const EmployeeSkill=lazy(() => import("@/views/systemmanage/emploeeskills/emploeeskills")) const Factory=lazy(() => import("@/views/factorymodeling/factoryManage/factory")) const MachiningCen...
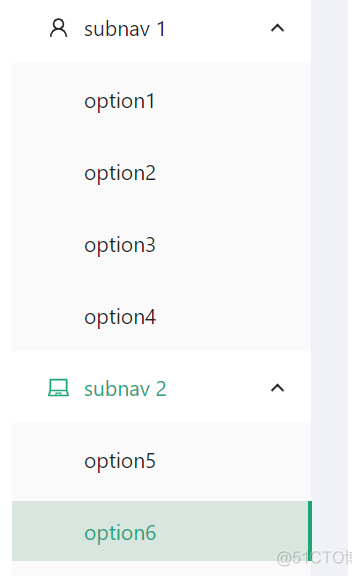
前端项目实战13-ant design 侧边栏优化
第一步const items2: MenuProps['items'] = [UserOutlined, LaptopOutlined, NotificationOutlined].map( (icon, index) => { const key = String(index + 1); return { ...

前端项目实战16-分页功能优化(直接绑在table上
<Table pagination={_pagination} columns={userColumns} rowKey="id" dataSource={userRoleList} />分页//分页 const _pagination = { total: totol, onChange: onChange, show...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战sort
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

