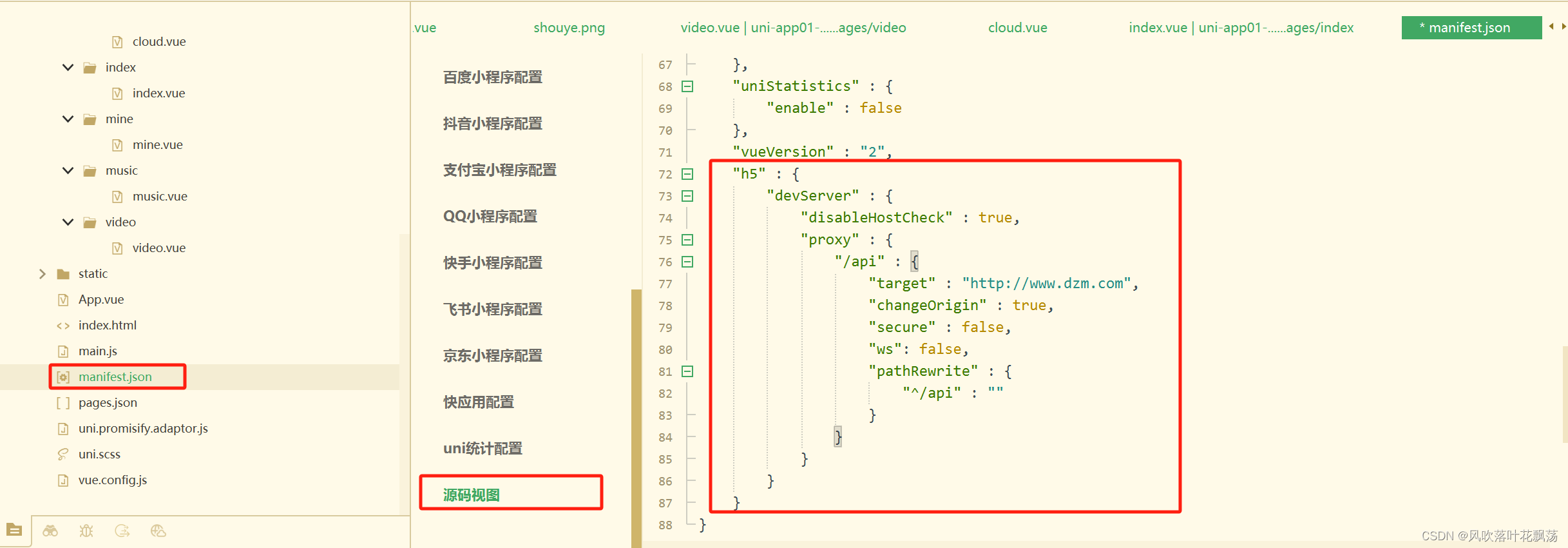
UniApp H5 跨域代理配置并使用(配置manifest.json、vue.config.js)
UniApp 运行到浏览器的时候,接口会跨域报错,这里通过两种方式解决,第一:修改Uniapp自带的manifest.json 源码视图并进行配置h5设置。第二:在项目根目录新建vue.config.js并配置代理。 二选一即可。 修改或调整配置文件后,推荐重新运行,以防不生效。 配置完成后,请求接口显示 Please enable JavaScript to continue. 的话,...

在应用研发平台EMAS中uniapp前端这边是不需配置google-services.json文件?
在应用研发平台EMAS中uniapp前端这边是不需要配置google-services.json文件的吗?
关于UniApp启动到微信小程序工具提示找不到app.json
第一种情况在 uni-app 开发中使用 vue-cli-plugin-uni 插件创建项目时,如果出现找不到 app.json 的错误,可能是以下原因导致的:项目根目录下缺少 pages 和 globalStyle 目录。app.json 文件中配置的 pages 和 globalStyle 字段对应的目录必须存在,如果不存在或者目录路径错误,可能会导致找不到 app.json 文件的错误。可....

uniapp数组转成json字符串
前言本文主要通过JSON.stringify和replace方法来对数组进行JSON格式化处理.一、准备工作准备一个list数组,例:export default { data() { return { list:[], mark:[ {id:1,mark:2} ] } }, onLoad(){ ...

在应用研发平台EMAS中,uniapp我在manifest.json里配置了原来的厂商通道appke
在应用研发平台EMAS中,uniapp我在manifest.json里配置了原来的厂商通道appkey那些,然后也和emas的应用里配置的对了下,也和厂商的开发平台上的对了下,都是一致的,但是应用没运行时,收不到推送,可能是什么原因啊?我们以前php是用的这种方式在后端推送的,找不到这个相关的文档了呢,上面发的openapi里的内容和这个不一样了.
uniapp manifest.json 完整参数配置参考文档
Dcloud文档说明:https://ask.dcloud.net.cn/article/94官方文档说明:https://uniapp.dcloud.io/collocation/manifest
UniApp H5 跨域代理配置并使用(配置manifest.json、vue.config.js)
UniApp 运行到浏览器的时候,接口会跨域报错,这里通过两种方式解决,二选一即可。修改或调整配置文件后,推荐重新运行,以防不生效。配置完成后,请求接口显示 Please enable JavaScript to continue. 的话,可以试试重启编辑器(尤其是 HBuilderX),再重新运行项目,如果还是不行就另外查查解决方案吧,网上有很多。一、方式一:修改 manifest.json ....

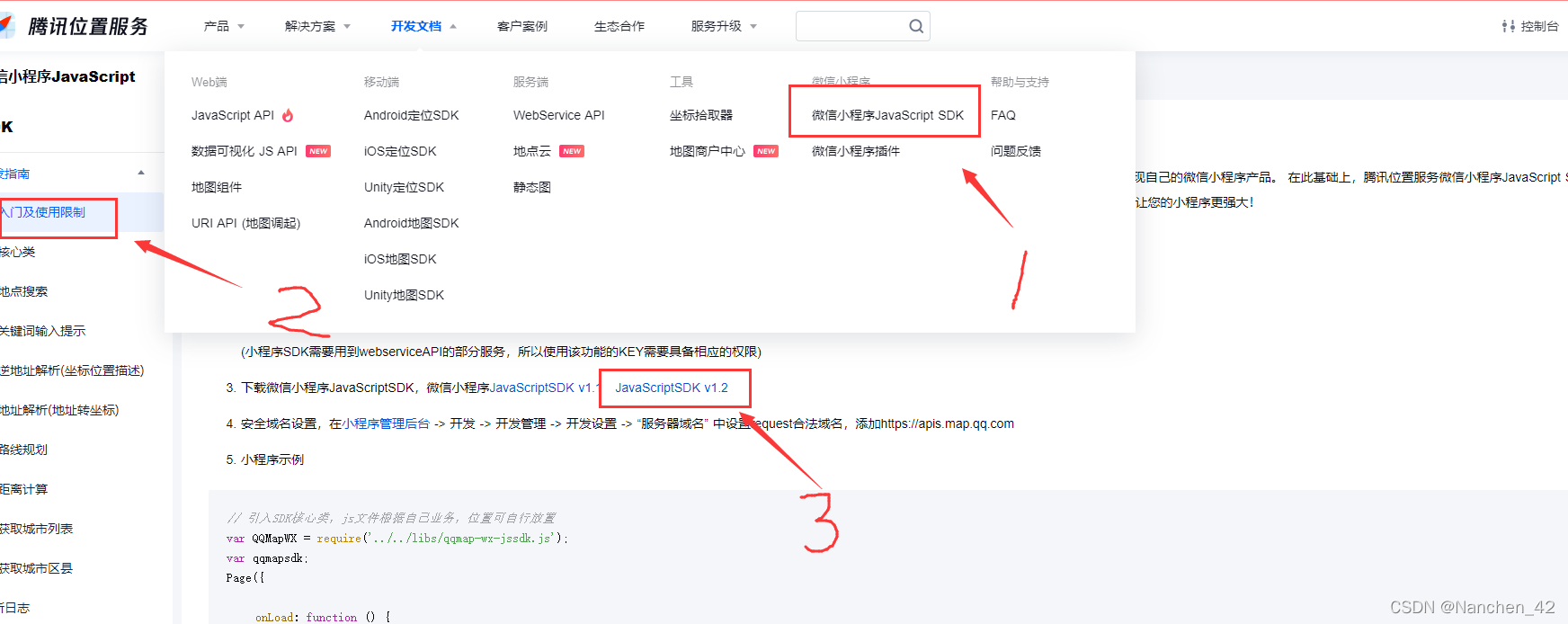
uniApp微信小程序之——获取腾讯地图的定位功能以及解决uni-app提示getLocation 需要在app.json中生命permission字段的方法
获取腾讯地图的定位功能 首先打开网址腾讯位置服务 - 立足生态,连接未来找到这三个位置并下载第3步的包下载即可 解压完毕后有两个js文件,这里用min.js的包即可 使用min.js的包放入common里 用在哪个页面就在哪个页面中引入var QQMapWX = require('../../common/lib/qqmap-wx-jssdk.min.js');接下来在onLoad中使用下面这.....

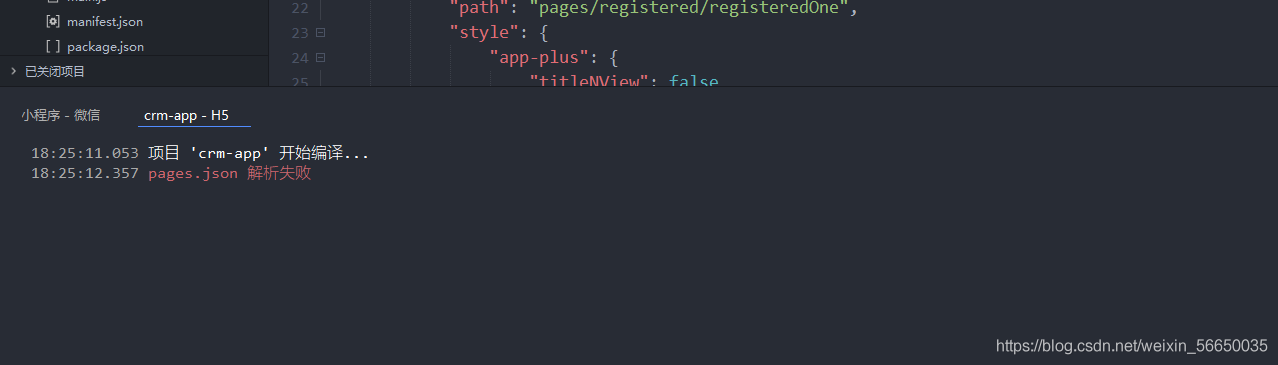
uniapp编译时pages.json 解析失败
1、原因: 今天用的uniapp的条件编译,对APP和微信小程序进行编译,突然发现,总是有一方编译不通过,刚开始还以为是条件编译的问题,后来仔细看看官网文档又查阅了些资料总算明白了我们使用条件编译时,没有保证编译前和编译后文件的正确性;JSON文件里面是不允许出现多余字符的,所以导致解析失败!下图的错误示范:2、条件编译的注意事项条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用 /....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注