Vue 的响应式原理中 Object.defineProperty 有什么缺陷
在 Vue 的响应式原理中,Object.defineProperty存在以下一些缺陷: 一、无法监测新增和删除的属性 对于一个已经创建好的对象,如果后续通过直接赋值的方式新增属性,Object.defineProperty无法将这个新属性变为响应式的。例如:let obj = { a: 1 }; obj.b =...
vue学习(7)Object.defineProperty
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

Vue : Object.defineProperty()
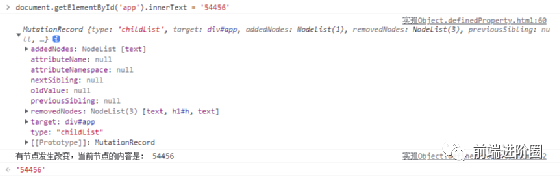
给对象添加属性: <script> let person = { name : '张三', sex : '男' } Object.defineProperty(person,'age',{ value ...

常见的vue面试中的proxy和object.defineProperty的区别
1.针对这两个去劫持vue中的数据持有缺点和区别 (1) object.defineProperty: 在对于一些属性来说使用object.defineProperty是无法截取到的,比如通过下标的方式修改数组中的数据或给对象新增属性,这都不能触发组件的渲染,因为object.defineProperty不能拦截到这些操作,更精准来说对于数组而言,大部分的....
Vue报错 Invalid default value for prop “list“: Props with type Object/Array must use a factory
Vue报错 Invalid default value for prop “list”: Props with type Object/Array must use a factory function to return the default value.解决办法错误提示:Invalid default value for prop “XX”: Props with type Object/....

[Vue warn]: Method “components“ has type “object“ in the component definition. Did you reference the
报错如下:仔细检查代码发现:components写到methods方法里面去了,被methods方法包裹住了。只需要把components代码块拿出来即可。我已解决
![[Vue warn]: Method “components“ has type “object“ in the component definition. Did you reference the](https://ucc.alicdn.com/pic/developer-ecology/27m6fhnwz2rb2_78873b9bb8f84d6db30c3ccaae052e8f.png)
vue query传参刷新后数据变成[Object Object]
推荐一个不错的学习资料库vue query传参刷新后数据变成[Object Object]原因是传参的时候不能传对象,我们可以先转为json字符串,用的时候再转回去就可以了。错误写法this.$router.push({ path: '/index', query: object })修复this.$router.push({ path: '/index', query...
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in created hook: “TypeError: Object(...) is not a func
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。从后端拿取数据渲染到表格数据。结果明明写的没错,但是却报错定位到代码中。引入后端接口引入的这个js,要用大括号包起来,不然就被当作方法调用,所以就会报错的呀参考:vue.runtime.esm.js?2b0e:619 [Vue warn]: Error ....
![vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in created hook: “TypeError: Object(...) is not a func](https://ucc.alicdn.com/pic/developer-ecology/rpjfzcylnkwvu_b3dc570c0cfa4015bb0eda675e80f19a.png)
Vue初学-----模板语法,数据绑定,Object.defineProperty()事件等基础1
✨初识vuevue工作时,必须先创建Vue实例,且要传入一个配置对象容器内的代码依然符合html规范,混入了一些特殊的Vue语法 <div id="root"> <h1>hello,{{name}}</h1> </div> // 创建一个实例 new Vue({ el:'#root',//...

Vue数据监听Object.definedProperty()方法的实现
Object.definedProperty()1. 基本方法let book = {}; Object.definedProperty(book, 'name', { value: 'John', writable: false, configurable: false, enumerable: false, get() { return newValue; }...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
object您可能感兴趣
- object定位
- object类
- object解析
- object对象
- object区别
- object deeplearning
- object float
- object缺陷
- object vs
- object分析
- object api
- object访问
- object数组
- object swift
- object数据类型
- object reference
- object笔记
- object解决方法
- object功能
- object serializable
- object proxy
- object面向对象
- object应用
- object set
- object cannot
- object property
- object字段
- object地址
- object programming
- object定义

