微信小程序|ssm基于微信小程序的高校课堂教学管理系统
项目编号:L-BS-XZBS-02 一,环境介绍 语言环境:Java: jdk1.8 数据库:Mysql: mysql5.7 应用服务器:Tomcat: tomcat8.5.31 开发工具:IDEA或eclipse 技术:SSM+小程序+微信开发者工具+MySql 二,项目简介 考虑到实际生活中在高校课堂教学...


基于微信小程序的青少年科普教学系统的设计与实现(源码+lw+部署文档+讲解等)
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ ...

基于SpringBoot+Vue+uniapp微信小程序的教学辅助微信小程序的详细设计和实现
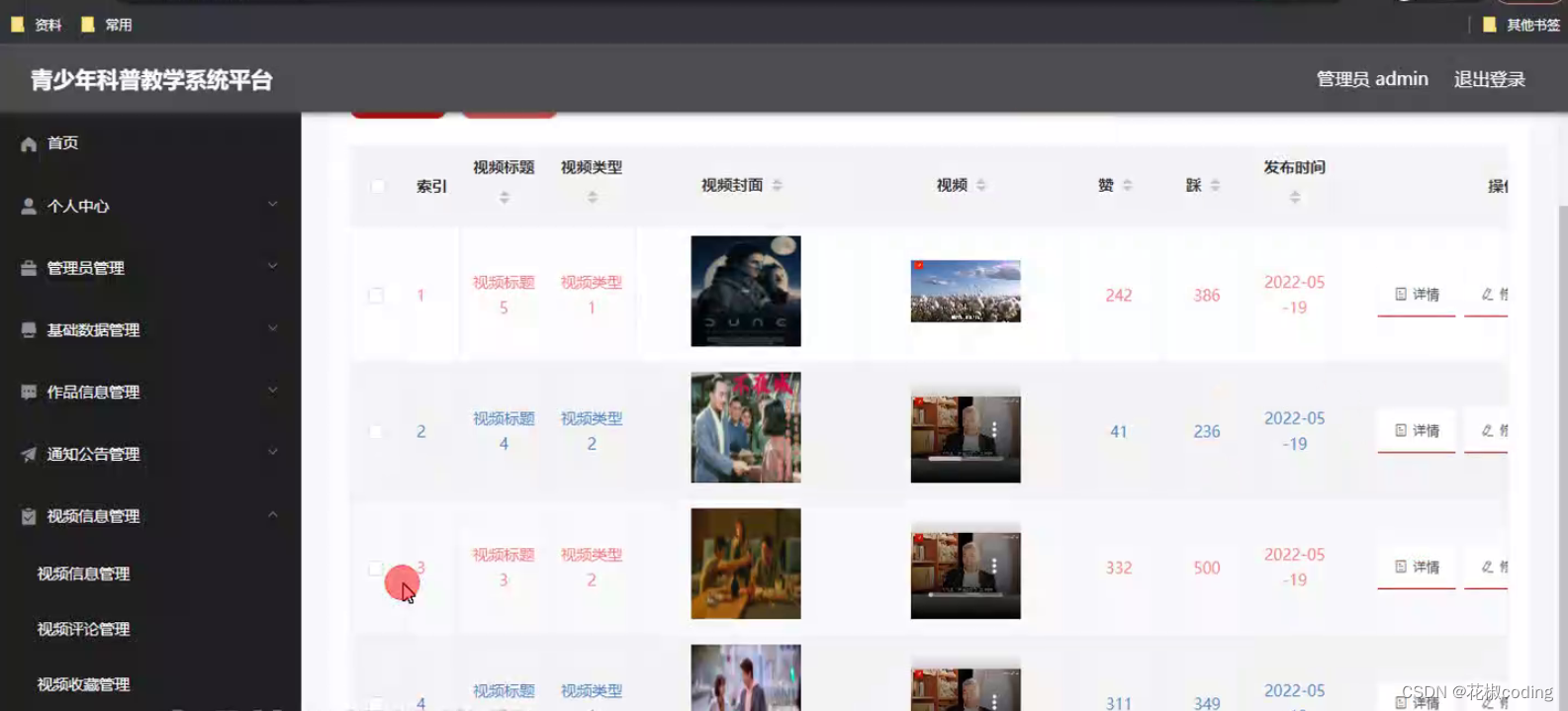
详细视频演示 请联系我获取更详细的演示视频 具体实现截图 ...

【微信小程序】粤语教学平台-粤言粤语(下)
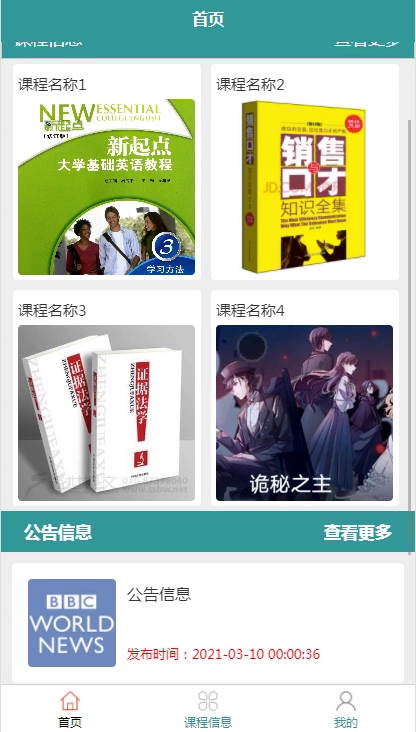
3.3 界面设计我们的小程序主要才用蓝色作为主色调,内部的一些组件采用渐变的形式展示,整个布局看上去虽然朴素但内容丰富。以下具体介绍我们小程序的主要界面设计风格。3.3.1 界面设计风格该部分我将从以下几个方面介绍:整体色调、初次进入的动画、各个页面的跳转以及页面内部的细节展示。整体色调:粤言粤语小程序使用最多的颜色是蓝白。蓝白搭配是自然界最经典的搭配之一,这是蓝天白云的缩影,这是天空的颜色,白....

【微信小程序】粤语教学平台-粤言粤语(上)
展示视频粤言粤语小程序演示视频1 项目简介1.1 项目背景1.1.1 创意来源根据中共中央办公厅、国务院办公厅印发的《关于实施中华优秀传统文化传承发展工程的意见》,我小组计划开发一款推广中国部分地区传统文化的可广泛推广的软件。为紧贴国家计划在2025年前全面复兴传统文化的重大国策,我小组计划从语言出发,以语言为媒介宣传当地的传统文化。语言是文化的载体,语言作为文化的一部分,它不仅仅是一种现象,更....

黯然微信小程序杂记(三):微信小程序实现倒计时功能 附讲解教学 附源码
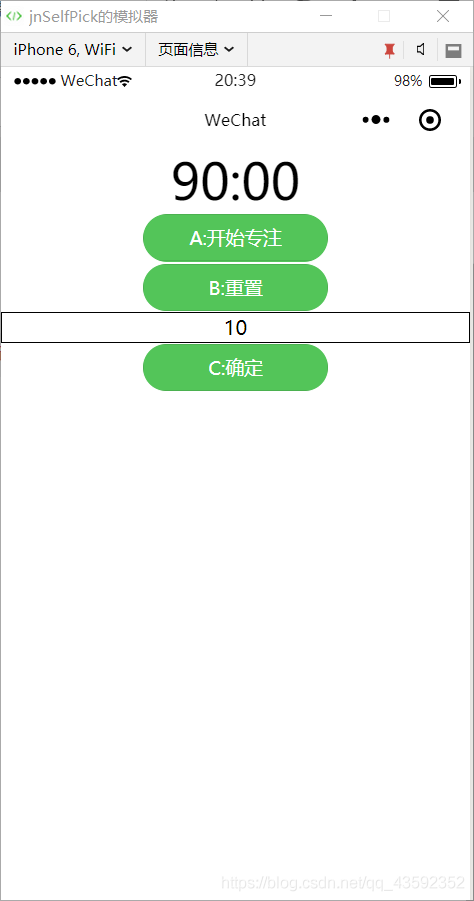
CSDN私信我,有关微信小程序的事情可以交流讨论,共同学习! 一、功能描述微信小程序实现:1 点击按钮A开始或停止倒计时,2 点击按钮B重置,3 输入框和按钮C实现倒计时时间设置。二、界面展示三、test.wxml代码<view class='time'> <text>{{time}}</text> </view> <button c...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注