学习SpringMVC,建立连接,请求,响应 SpringBoot初学,如何前后端交互(后端版)?最简单的能通过网址访问的后端服务器代码举例
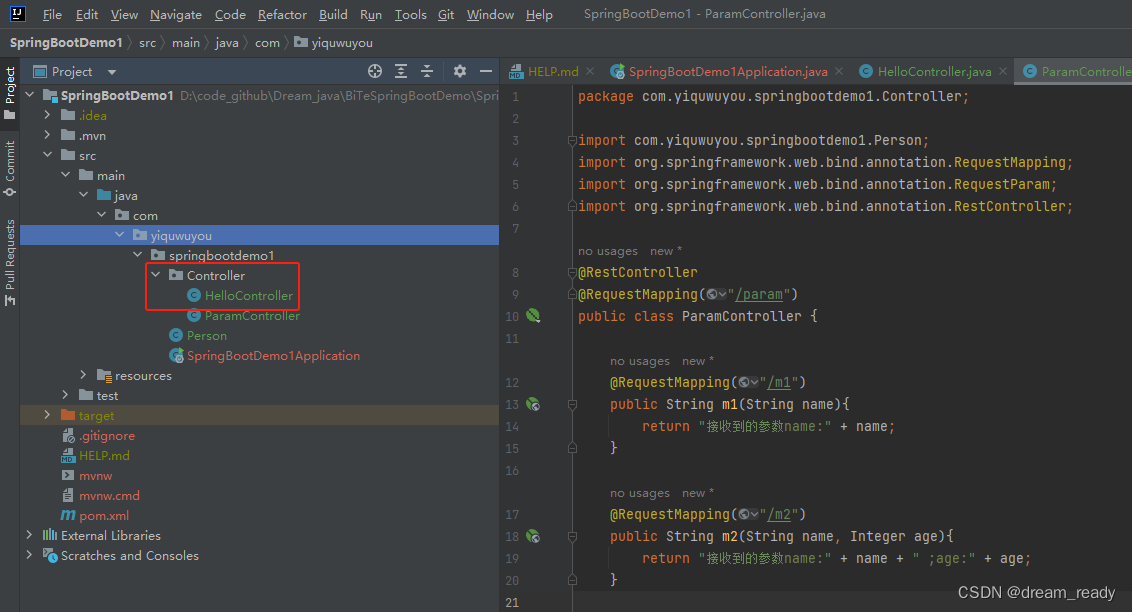
要想通过SpringBoot写一个简单的处理请求的服务器(方法),需要有以下步骤 建立连接 请求 响应 来复习的话直接在文章末尾看源码就行 1、创建SpringBoot项目 https://developer.aliyun.com/article/1617813 2、编写Controller建立连接 建立一个Controller的包,在该包下建立HelloControll...

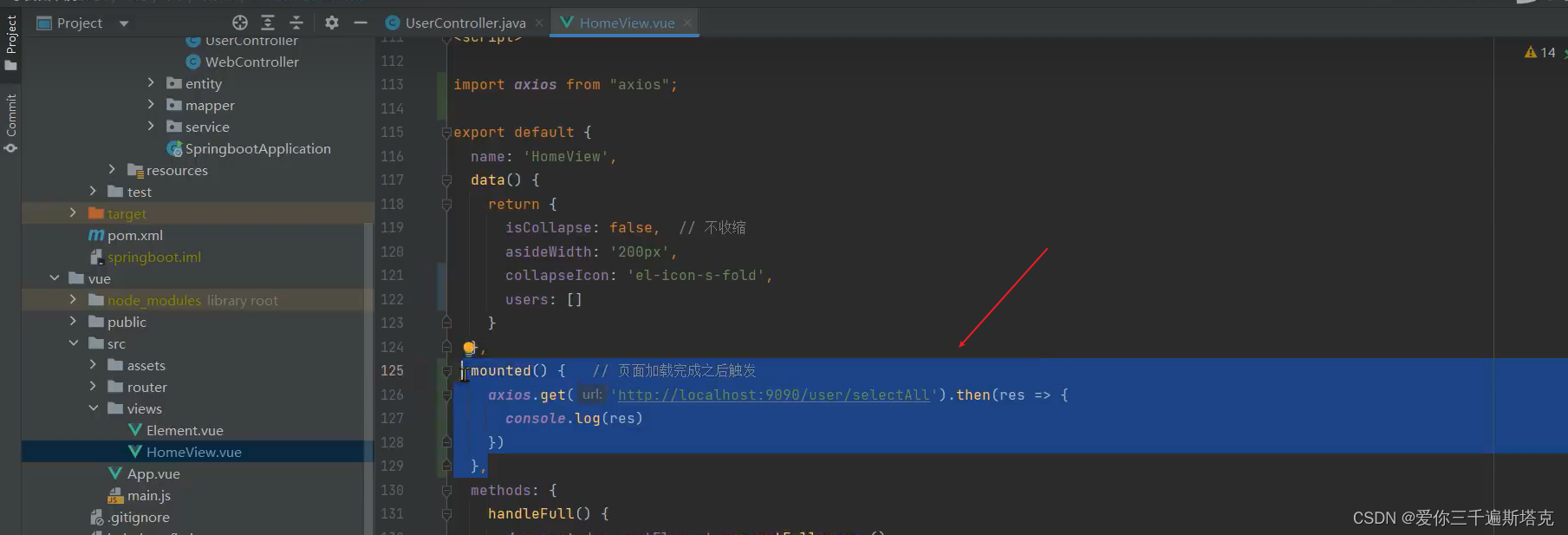
文本,前后端数据交互,简单请求,如何去给data数据赋值,在mounted()里赋值,利用axios发送的请求,res就是数据集,就是后端的数据,this.users = res.data.data
重点是在表单中绑定数据 :data="users,之后要在Vue中写好一个data数据, <el-main> <div style="display: flex;"> <el-card style="...

探索现代Web开发中的动态数据交互——前端与后端整合实战
引言在现代Web开发中,前端与后端的交互变得越来越重要。无论是实时数据更新,还是复杂的数据处理,都需要前后端高效协作。本文将通过一个实际案例,展示如何使用JavaScript在前端进行数据请求,并在后端通过Node.js处理数据并返回给前端。前端部分我们选择使用React.js作为前端框架,React.js以其组...
在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
在函数计算FC如何将sd和微信小程序连接交互?将云函数作为后端,通过微信小程序键入文本生成图片
【前后端交互】前端提交数据到后端方式解析
一、Get方式: Get请求方式是将参数列表拼接到URL中,后端通过解析URL请求地址从而获得提交的参数列表: https://www.baidu.com/s?wd=tets&rsv_spt=1&rsv_iqid=0xb343812e0083a195&issp=1&f=8&rsv_bp=0&rsv_idx=2&ie=utf-8&t.....

与外部系统交互的接口是用http还是rpc好?#云原生后端
与外部系统交互的接口是用http还是rpc好?#云原生后端 来源:云原生后端社区https://www.yuque.com/server_mind/answer
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
