ES6模块化和webpack打包
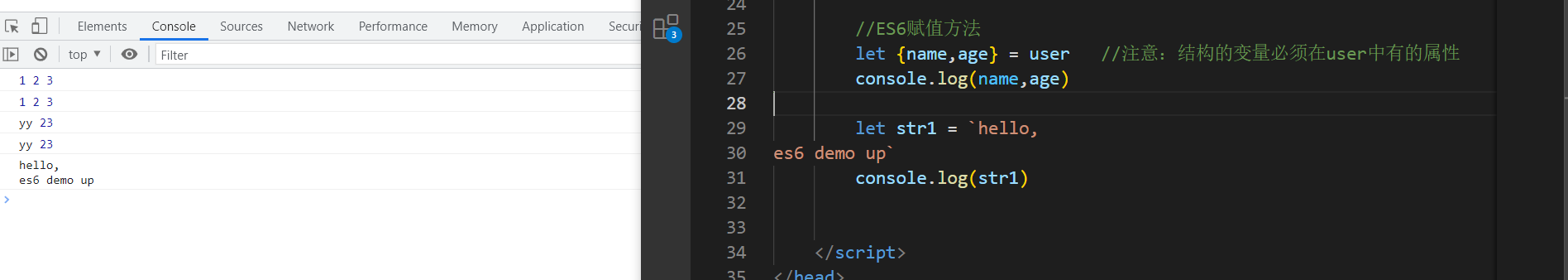
一、ES6 模块化概述 ES6(ECMAScript 2015)引入了模块化的概念,主要通过 import 和 export 关键字来实现模块的导入和导出。 (一)export 关键字 默认导出(Default Export): 可以使用 export default 语句将一个模块中...
vue - ES6模块化、promise、webpack打包(所在在学的朋友们先看这篇,看了不吃亏)...
首先我要说明一下,没错,还是没有进入vue,刘备请诸葛亮三次都可以了吧,我这也是第三次了,也绝对是最后一次了,我应经摸透了因为,最后的webpack打包加上一个git学了过后我就去vue了。为什么要说先看这篇,其实跟我们今天的主题webpack没有太大关系,昨天学了一下webpack,其实内容没多少,webpack的内容无非就是参考文档去怎么做,然后最主要的js、html生成、css、字体图标、....

前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)-3
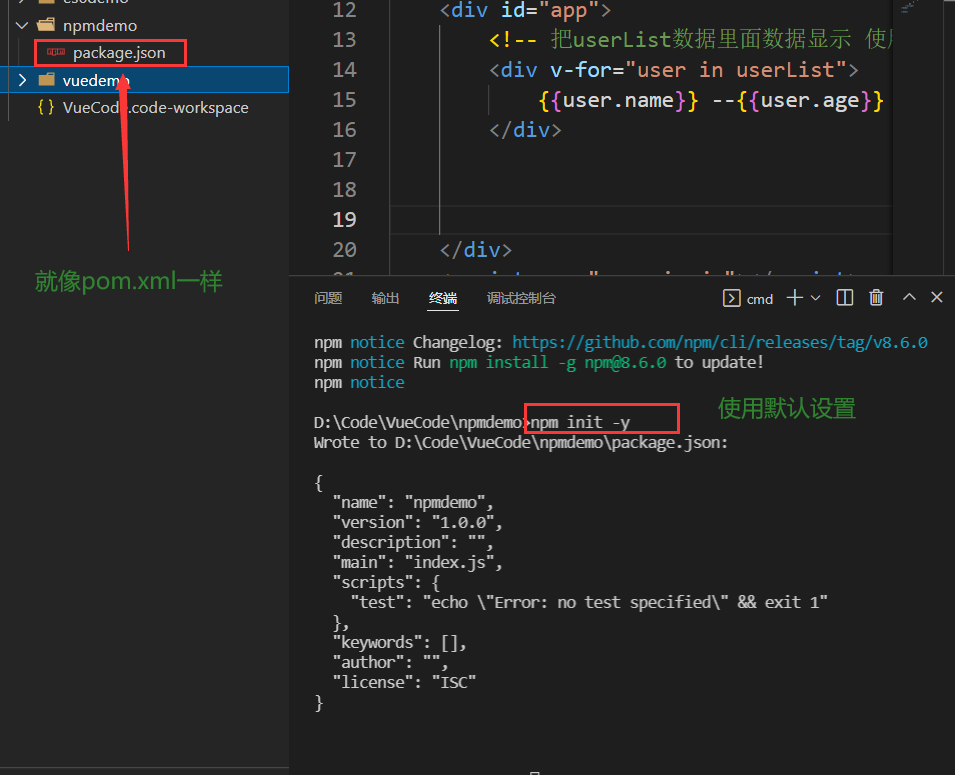
五、npm5.1 安装安装node.js时自动就会把npm安装好D:\Code\VueCode\vuedemo\js>npm -v8.5.05.1 总结六、babel6.1 安装命令行安装npm install --global babel-cli #查看是否安装成功 babel --version 下载成功6.2 dist文件夹的作用全称是distribution。distributio....

前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)-2
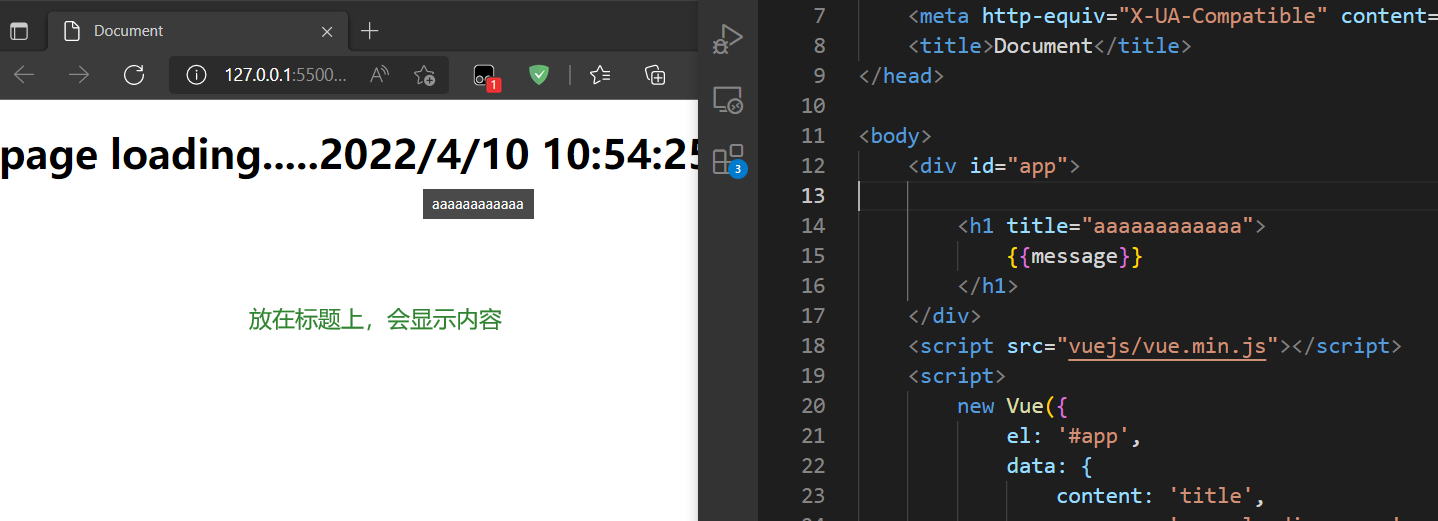
2.3 基本语法基本数据渲染和指令双向绑定M模型(Model) :data中的数据V视图(View) :模板代码(不是静态页面) (两个语法:指令,大括号表达式)VMviewModel: 视图模型(Vue的实例)Dom Listeners (Dom 监听)Data Bindings (数据绑定)data中所有的属性,最后都出现在了vm身上。vm身上所有的属性 及 Vue原型上所有属性,在Vue模....

前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)-1
前言有了前后端的相关的知识,我们就从0到1写一个前后端分离项目了,后面会继续更新谷粒学院项目。敬请期待!!!一、ES6ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。1.1 ECMAScript 和 JavaScrip....

开发函数计算的正确姿势——支持 ES6 语法和 webpack 压缩
首先介绍下在本文出现的几个比较重要的概念: 函数计算(Function Compute): 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息 参考。Fun: Fun 是一个用于支持 Serverless 应用部署的工具,能帮助...
ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(下)
回顾 起因 某天,某测试说:“这个页面在 IE8 下白屏,9也白。。” 某前端开发: 吭哧吭哧。。。一上午的时间就过去了,搞定了。 第二天,某测试说:“IE 又白了。。” 某前端开发: 嘿咻嘿咻。。。谁用的 Object.assign,出来我保证削不屎你。 在上篇,我们主要抛出了两个问题,并给出了第一个问题的解决方案。 SCRIPT5007: 无法获取属性 xxx 的值,对象为 null...
ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(上)
起因 某天,某测试说:“这个页面在 IE8 下白屏,9也白。。” 某前端开发: 吭哧吭哧。。。一上午的时间就过去了,搞定了。 第二天,某测试说:“IE 又白了。。” 某前端开发: 吭哧吭哧。。。谁用的 Object.assign,出来我保证削不屎你。 原谅我不禁又黑了一把 IE。 有人可能会想,都要淘汰了,还有什么好讲的? 也许几年后,确实没用了,但目前我们的系统还是要对 ie8+ 做兼容,因.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
