vscode 通义灵码,问题提交后,对话框会随着答案的生成不停往上滚动,不便于阅读。建议生成时不滚动
vscode 通义灵码,问题提交后,对话框会随着答案的生成不停往上滚动,不便于阅读。建议生成时不滚动
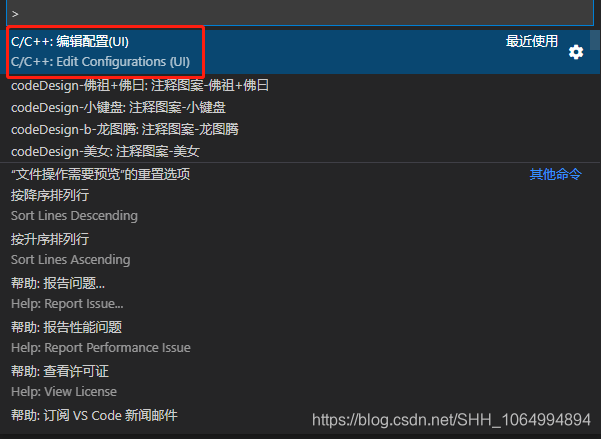
VS Code阅读Android源码
本文介绍了如何在Visual Studio Code (VS Code) 中配置C/C++扩展,以便更方便地阅读和浏览Android源代码。 步骤如下: 1.更改C/C++配置: 使用快捷键Ctrl+Shift+P打开命令面板。 选择“添加配置”并为其命名为“Android”。 ...

vscode插件webgl editor阅读,入门antlr
这部分代码是需要动态生成的,语法分析perl复制代码"compile-antlr-windows": "@powershell -NoProfile -ExecutionPolicy Unrestricted -Command ./compile-antlr.ps1",javascript复制代码Set-Location "syntaxes" Remove-Item "../src/_gener....

ESP32CAM---利用Vscode阅读源码
前言(1)首先,我在此吐槽一些,arduino平台的代码阅读功能,是真滴垃圾。气死我了。配置这玩意搞了半天,还没搞好。(2)最后我决定使用Vscode阅读arduino的代码。arduino IDE负责编译程序和串口监控。利用platformio插件配置初始环境下载platformio插件在VScode中下载PlatformIO IDE插件使用platformio插件建立一个工程(1)先打开pl....

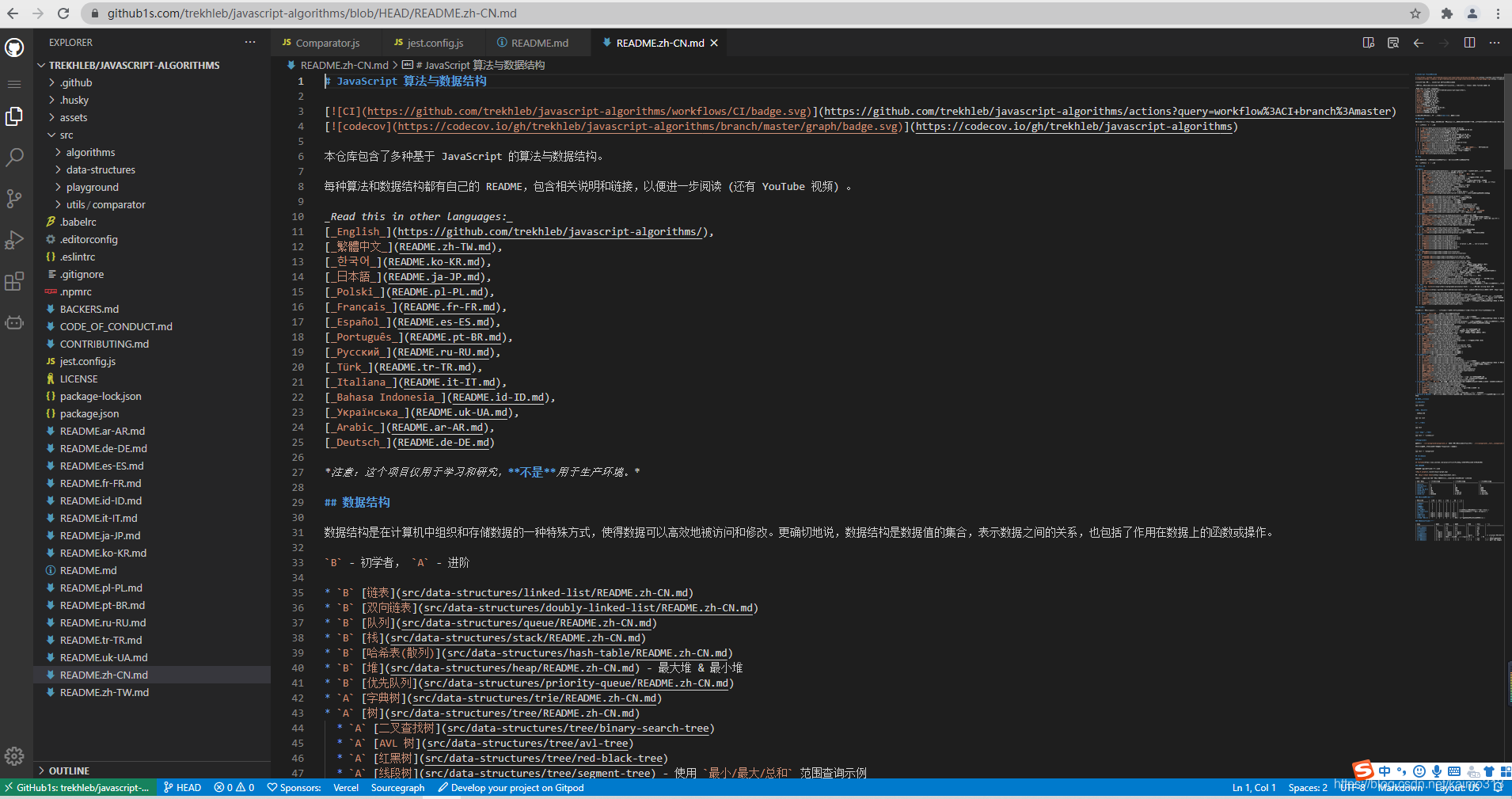
github 后面加 1s 进入类似 vscode 的样式可以更好的阅读代码
效果测试连接:https://github1s.com/trekhleb/javascript-algorithms/blob/HEAD/README.zh-CN.mdJavaScript 必看资源GitHub 【javascript-algorithms(基于javascript的算法和数据结构)】 【nodebestpractices(No....

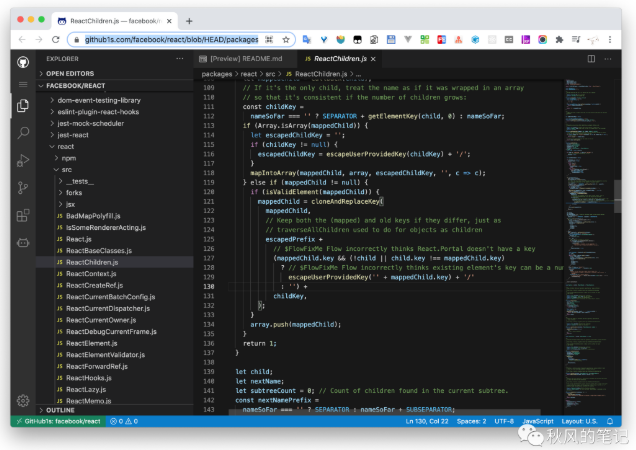
Github域名加上1s,在线VS Code阅读源码神器诞生
近日,一款域名为 github1s 开源项目诞生了,正如他的名字所说,只要在 github 地址上面加上 1s,就能秒级用在线 VS Code 打开 github 项目,这可以说为开发者带来了巨大的便利!!!我们来看看这个项目打开后长什么样子~以大家广为知道的 React 为例,只要将 github 替换成github1shttp://github.com/facebook/reacthttp:....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
vs code您可能感兴趣
- vs code liveserver
- vs code登录
- vs code编码
- vs code快捷键
- vs code插件
- vs code c语言
- vs code运行
- vs code vue
- vs code换行
- vs code html
- vs code配置
- vs code开发
- vs code安装
- vs code代码
- vs code灵码
- vs code设置
- vs code教程
- vs code python
- vs code环境
- vs code文件
- vs code项目
- vs code c++
- vs code开发环境
- vs code linux
- vs code服务器
- vs code编辑器
- vs code windows
- vs code报错
- vs code调试
- vs code code
