javascript 复制功能 兼容所有浏览器的解决方案
代码如下: // 兼容所有浏览器function copyUrl(url) {if (navigator.userAgent.toLowerCase().indexOf('ie') > -1) { clipboardData.setData('Text', url); alert("该地址已复制到剪切板!"); } else { promp...
javascript 复制功能 兼容所有浏览器的解决方案
代码如下: // 兼容所有浏览器function copyUrl(url) {if (navigator.userAgent.toLowerCase().indexOf('ie') > -1) { clipboardData.setData('Text', url); alert("该地址已复制到剪切板!"); } else { prompt("非IE内核浏览器,请复制以下地址:", ...
JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
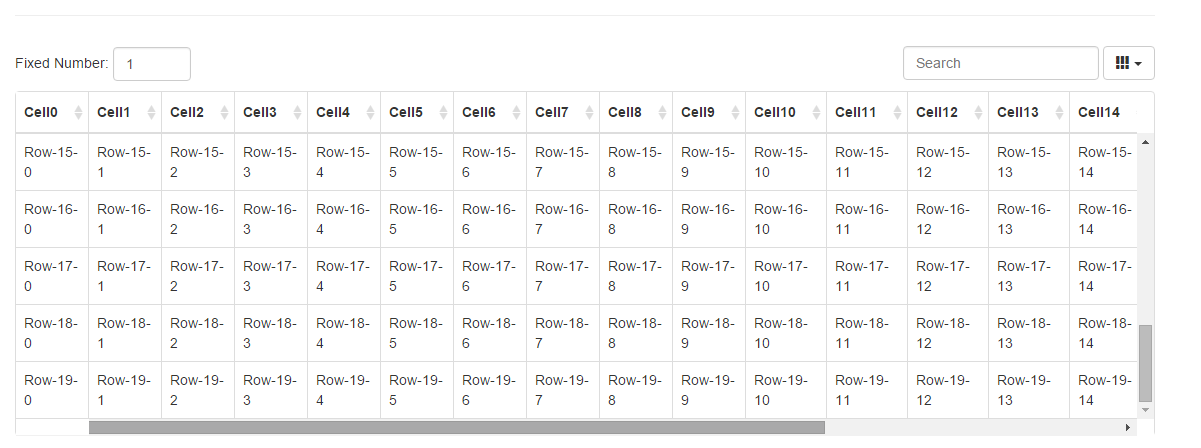
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动。遗憾的是,bootstrap table里自带的fixed column功能有一点bug,于是和同事讨论该如何解决,于是就有了这篇文章。 一、起因回顾 最近项目里面有一个表格需求,该表格列是动态产生的,而且列的数量操作一定值以后就会出现横向滚动条,滚动的时候需要前面几列固定....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
