react项目实战学习笔记-学习40-列表数据请求和渲染
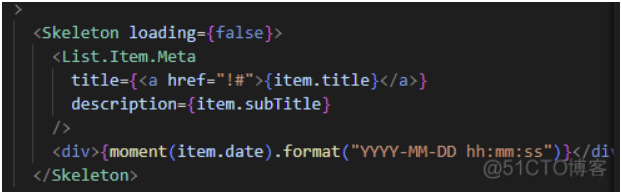
loading=false才能渲染出来import React, { useState, useEffect } from 'react' import { List, Skeleton, Pagination, Button, message } from 'antd'; import { ArticleListApi, ArticleDelApi } from '../request/api....

好客租房42-react组件基础综合案例-渲染列表无数据并优化
渲染列表评论1判断列表数据的长度是否为02如果为0 则渲染暂无评论//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性 // 约定3:组件必须提供render方法 /....

好客租房41-react组件基础综合案例-渲染列表数据
1渲染列表在state定义数据进行数据渲染//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从中可以使用父类的方法和属性 // 约定3:组件必须提供render方法 // 约定4:render....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
