剑指Offer——数组中的逆序对(JS实现)
题目描述解题思路我刚开始看到本题,首先想到的是暴力解法,也就是通过for循环进行不断遍历,结果超时。看了题解才知道,解决逆序对的问题,往往通过归并排序本题考查的本质还是归并排序,只是在归并排序的基础上,增加了一行代码而已。归并排序使用的是分治法的思想,本题就是建立在还是合并的时候,进行统计计算,最终求出结果。解题代码一(暴力法:超时)var reversePairs = function(num....

剑指Offer——旋转数组的最小数字(JS实现)
题目描述解题思路(序列化)我刚开始看到本题,我发现找到比数组第一个元素小的第一个元素返回不就行了,没找到就返回第一个,没想到竟然成功AC看了题解后,采用了二分查找的思想,第一个指针指向第一个元素,第二个指针指向最后一个元素,当中位数大于最右边的元素,说明目标元素还在中位数的右边,我们的目标元素就是最小的那个值,此时令left = mid + 1,如果中位数小于最右边的元素,那么这个中位数有可能为....

剑指Offer——在排序数组中查找数字I(JS实现)
题目描述解题思路(序列化)看到本题我首先想到的是二分查找初始化左指针指向下标0,右指针指向下标nums.length - 1;首先找到中位数下标,将中位数下标对应的值和target进行比较,如果比中位数大,right = mid - 1,如果比中位数小,left = mid + 1,如果中位数和target目标值相同则终止循环,并记录当前的中位数下标以中位数下标为flag,查找中位数左右两边和中....

剑指Offer——把数组排成最小的数(JS实现)
题目描述解题思路首先想到了使用DFS进行全排列,然后使用sort进行排序,发现超时,所以全排列DFS的方法行不通。最后还是通过JS自带的sort函数进行比较a+b和b+a来进行排序,最终通过了AC解题代码var minNumber = function(nums) { for (let i = 0; i < nums.length;i++) { nums[i] = ...

剑指Offer——构建乘积数组(JS实现) |刷题打卡
前言掘金团队号上线,助你 Offer 临门! 点击 查看详情题目描述解题思路遇到这道题,我首先使用使用双指针,左右遍历遇到第i个元素则停止遍历,然后进行求乘积但是结果超时最终通过对称遍历的方式成功解决问题解题代码一:暴力双指针(超时)var constructArr = function (a) { // 使用左右指针两边遍历的方法 const result = []; ...

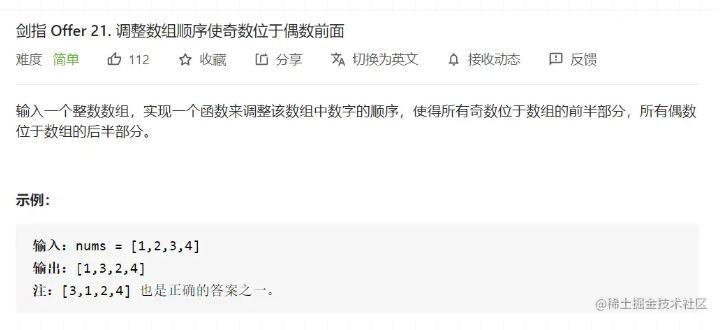
剑指Offer——调整数组顺序使奇数位于偶数前面(JS实现) |刷题打卡
前言掘金团队号上线,助你 Offer 临门! 点击 查看详情题目描述解题思路使用两个数组分别用来存储奇数和偶数使用for循环遍历输入数组的每一个元素当目标元素对2取余为0,说明该元素为偶数,偶数则加入偶数数组,反之则加入奇数数组最后使用ES6中的拓展运算符将两个数组合并为一个进行返回,即是最后的答案解题代码var exchange = function(nums) { const arr...

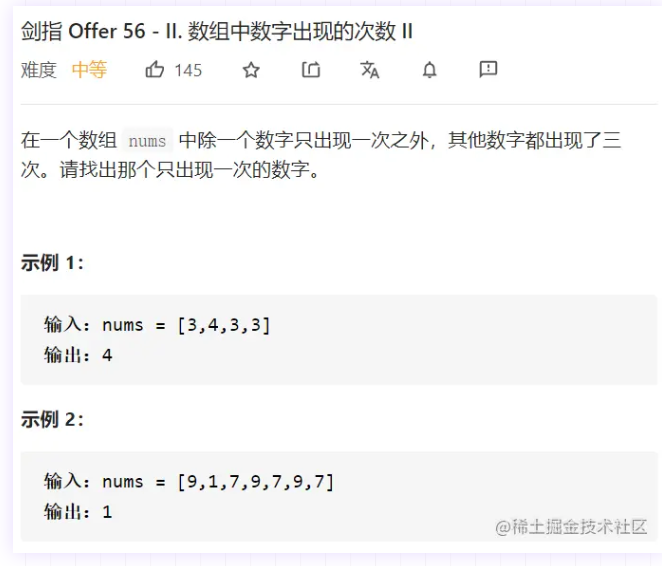
剑指Offer——数组中数字出现的次数II(JS实现)
题目描述解题思路使用JS中的Map数据结构首先创建Map数据结构,然后依次遍历判断该数据结构中是否包含数组的元素,如果不包含就创建键值对,并将值置为1,包含的话则将值+1最后遍历Map数据结构,如果值为1的话,则返回对应的键。解题代码var singleNumber = function(nums) { const m = new Map(); for(let v of nums...

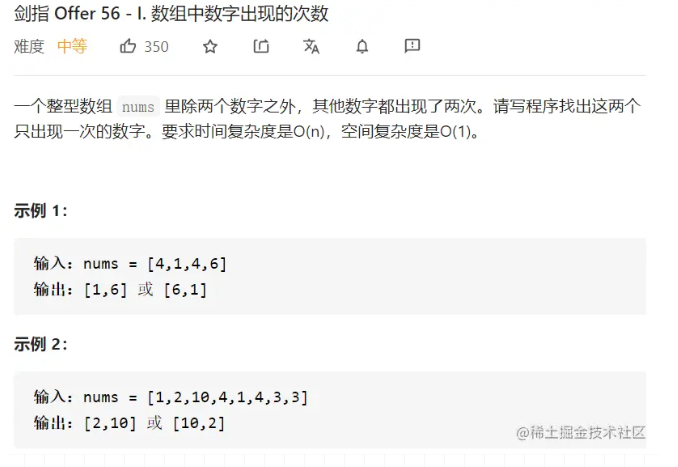
剑指Offer——数组中数字出现的次数(JS实现)
前言掘金团队号上线,助你 Offer 临门! 点击 查看详情题目描述解题思路思路一:使用哈希表(空间复杂度不满足)将键表示为数组的元素,值表示为出现的次数// 方法1:使用Map数据结构 var singleNumbers = function(nums) { const m = new Map(); for (let v of nums) { if (m.has...

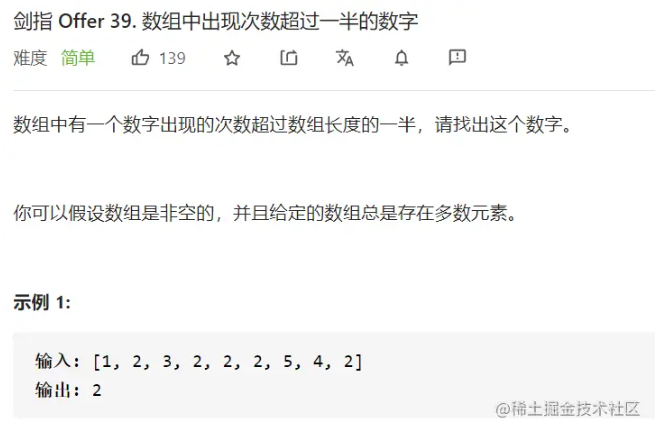
剑指Offer——数组中出现次数超过一半的数字(JS实现)
题目描述解题思路使用哈希Map的键存放数组的元素使用哈希Map的值存放该元素出现的次数找出出现次数大于长度一半的元素,返回即可实现代码var majorityElement = function(nums) { // 存储数组的长度的一半 let len = nums.length/2; const m = new Map(); for (let v of num...

剑指Offer——数组中重复的数字(JS实现)
题目描述解题思路使用Map数据结构键存储元素,值存储出现的次数只要出现重复,直接返回实现代码var findRepeatNumber = function(nums) { const m = new Map(); for (let v of nums) { if (m.has(v)) { return v; } else {...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript数组相关内容
- JavaScript数组dom
- JavaScript数组搜索
- JavaScript数组map
- JavaScript array数组
- JavaScript数组array
- JavaScript数组api
- JavaScript数组筛选
- JavaScript数组js
- javascript数组JavaScript
- JavaScript数组数据
- JavaScript数组去重方法
- JavaScript数组循环遍历
- JavaScript数组对象
- JavaScript数组下标元素
- JavaScript数组下标
- JavaScript数组splice
- JavaScript数组排序
- JavaScript数组知识点
- JavaScript数组函数
- array数组JavaScript
- JavaScript元素数组
- JavaScript数组every
- JavaScript数组some
- JavaScript数组filter
- JavaScript数组foreach
- JavaScript数组用法
- JavaScript循环数组
- JavaScript解析数组
- JavaScript数组字符串
- JavaScript数组常用操作
JavaScript更多数组相关
- JavaScript数组属性
- JavaScript数组索引
- JavaScript数组定义
- JavaScript数组迭代
- javascript JavaScript数组
- JavaScript数组reduce
- JavaScript数组交集
- JavaScript集合数组
- JavaScript数组区别
- JavaScript数组应用场景
- JavaScript数组常用方法
- JavaScript语法数组
- JavaScript笔记学习数组
- JavaScript数组扁平化
- JavaScript高级教程数组
- offer数组JavaScript
- JavaScript数组操作方法
- JavaScript定义数组
- JavaScript合并数组
- leetcode数组JavaScript
- JavaScript数据类型数组
- JavaScript数组合并
- JavaScript数组reduce方法
- JavaScript学习笔记数组双重去重
- JavaScript数据结构数组
- JavaScript数组栈
- JavaScript数组队列
- JavaScript学习笔记数组去重
- JavaScript排序数组
- JavaScript编码数组
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
