jQuery改变元素的方法
1.获取HTML元素 $('标签').text() 例:console.log($('p').text()); 2.改变HTML文本 $('选择器').text('文本') &n...
Web前端学习:jQuery基础--3【jquery操作样式类名、添加元素、jQuery-CSS()方法】
1、jquery操作样式类名$("#div1").addClass("divClass2") ——为id为div1的对象追加样式divClass2 $("#div1").removeClass("divClass") ——移除id为div1的对象的class名为divClass的样式 $("#div1").removeClass("divClass divClass2") ——移除多....

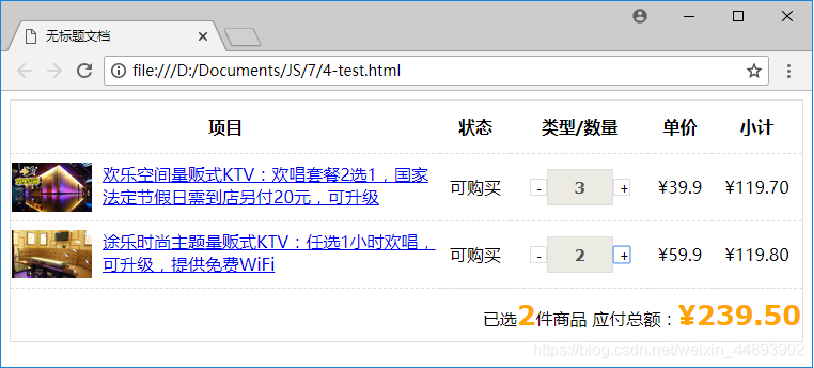
利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
需求说明:利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变当用户单击“+”按钮时,文本框中的商品数量增加 1,单项价格和总价相应地增加点击“-”按钮,文本框中的数量减 1(不能小于 1),单项价格和总价相应地减少实现思路:声明 calPrice() 函数,根据商品的单价和数量计算单项价格,当点击改变数量的按钮时,调用 ....

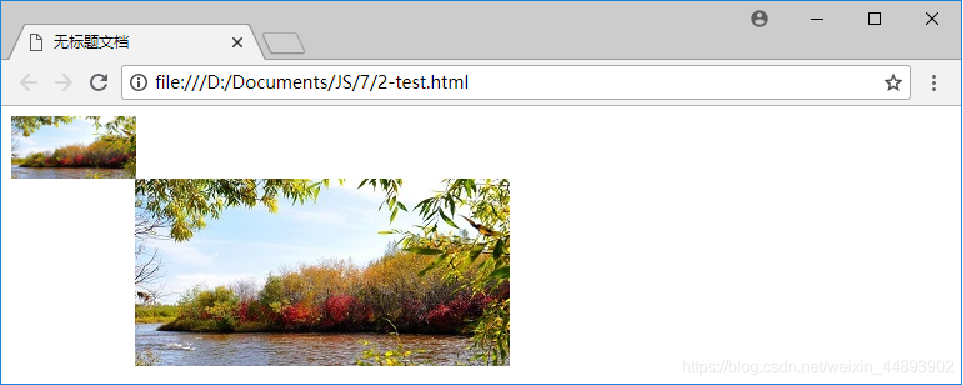
使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片
需求说明:使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片实现思路:在 HTML 页面中添加 <img /> 标签,显示小图片添加 <img id="big_img" /> 标签,用于显示放大的图片在页面加载完毕事件中,获取 id 为 small_img 的 <img/....

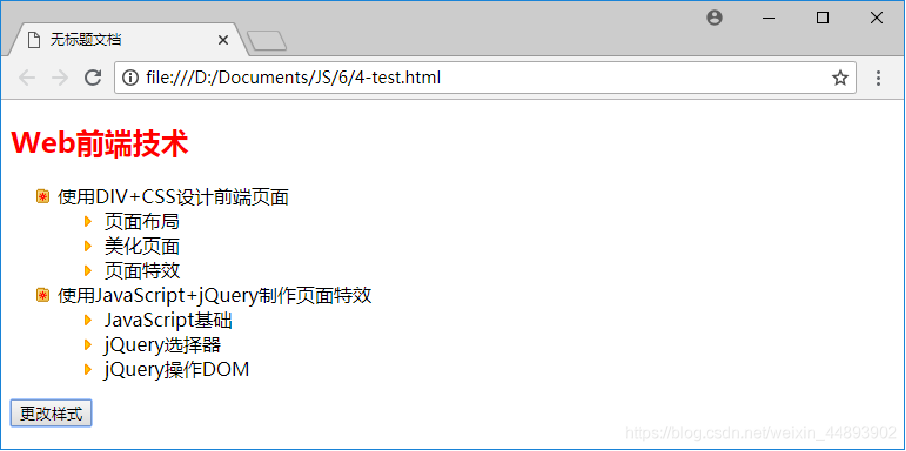
使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
需求说明:使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。要求如下:点击页面的“更改样式”按钮后,使用 jQuery 设置标题“Web 前端技术”的字体颜色为红色第一层的无序列表 <ul> 即“使用 DIV+CSS 设计前端页面”“使用 JavaScript+jQuery 制作页面特效”,列表符号是正方形第二层无序列表是说明具体章节内....

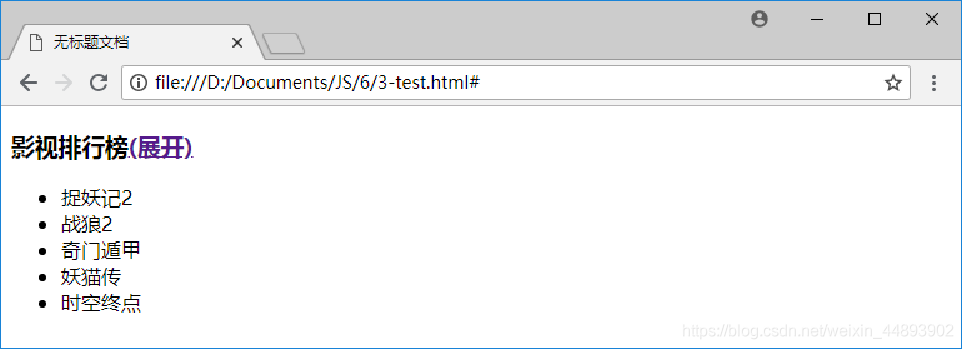
使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
需求说明:使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。具体要求如下:在页面中显示电影排行榜当单击“(收起)”链接时,排行榜中后三项的电影名称隐藏而且链接的文本更改为“(展开)” 当单击“(展开)”的链接时,后三项的电影名称重新显示且链接的文本更改为“(收起)”实现思路:新建 HTML 页面,使用....

使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
需求说明:使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式实现思路:在 HTML 页面中导入 jQuery 框架 在页面加载完毕事件中,获取 <span> 标签对象,调用 css() 方法,设置字体颜色为红色在页面加载完毕事件中,获取 <a> 标签对象,调用 ....

jquery控制元素的隐藏和显示的几种方法
使用jquery控制div的显示与隐藏,一句话就能搞定,例如: 方法一显示:$("#id").show()表示为display:block,隐藏:$("#id").hide()表示为display:none;方法二$("#id").toggle();切换元素的可见状态。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,则切换为可见的。 方法三显示:$("#id").css('....
jQuery中获取元素到页面可视区顶端距离有什么方法
比如原生的offsetTop,还有HTML5的getBoundClientRect对象中的top找了下jQuery中好像只有obj.offset().top,但它是相对于document顶端的距离
关于jquery获得div数组中元素的id的方法
我把多个div都放在数组里,我该怎么使用$操作符来把数组元素赋给一个新变量?普通情况是var div = $(''#div1''),我这种情况该怎么写?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery方法相关内容
- jQuery get post方法
- jQuery callback方法
- jQuery方法事件
- jQuery子元素方法
- jQuery节点方法
- jQuery方法案例
- jQuery hide方法
- jQuery函数方法
- jQuery方法动画
- jQuery div方法
- 原生js jQuery方法
- jQuery自动刷新页面方法
- 笔记jQuery方法
- jQuery对象方法
- jQuery方法应用
- jQuery定位方法
- jQuery attr方法属性
- jQuery方法筛选
- jQuery radio方法
- jQuery单选框方法
- jQuery方法图片
- jQuery attr方法checkbox
- 方法jQuery
- jQuery方法注意事项
- jQuery样式方法
- jQuery页面方法
- jQuery方法设置
- jQuery方法each
- jQuery数组方法
- jQuery方法火狐
jQuery更多方法相关
- jQuery find方法
- 后台jQuery方法
- jQuery load方法页面
- jQuery方法绑定
- jQuery fadeout方法
- jQuery方法对象
- jQuery数组元素方法
- vue jQuery方法
- 触发jQuery方法
- jQuery方法post
- jQuery方法区别
- jQuery on方法
- jQuery字符串方法
- jQuery wcf方法
- jQuery方法data
- jQuery常用方法
- jQuery选项方法
- jQuery方法dom元素
- jQuery遍历数组方法
- jQuery方法梳理
- jQuery方法信息
- jQuery回调方法
- jQuery方法标签
- jQuery change方法
- 数据jQuery方法
- jQuery方法回调函数
- jQuery单选按钮方法
- jQuery循环方法
- jQuery prop方法attr
- jQuery属性attr方法
jQuery您可能感兴趣
- jQuery对象
- jQuery选择器
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery ajax
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
- jQuery dom
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
