【css炫酷动画】让面试官眼前一亮的故障风格文字动画,3年Web前端开发工程师面试经验分享
0% { clip-path: inset(0 0 0 0); } 5% { clip-path: inset(.4em 0 .8em 0); } 10% { clip-path: inset(.8em 0 .4em 0); } 15% { clip-path: inset(1em 0 .1em 0); } 20% { clip-path: inset(.6em 0 .3em 0); } 25%....

【css炫酷动画】让面试官眼前一亮的故障风格文字动画
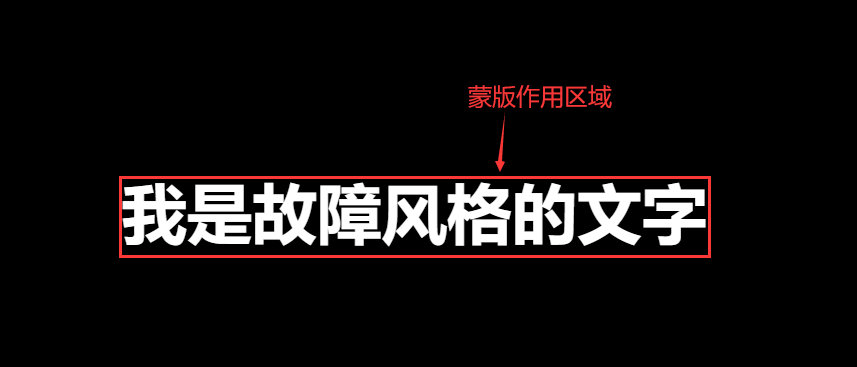
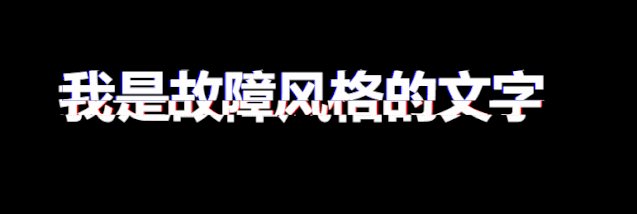
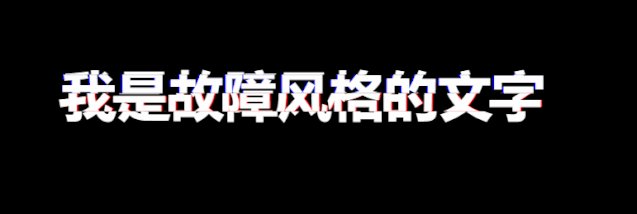
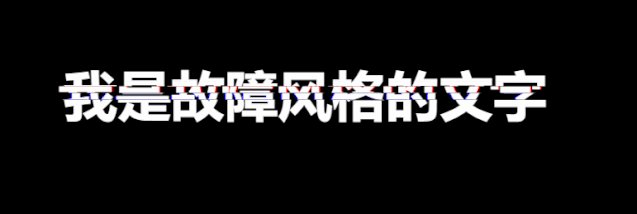
今天分享一个用 css3 来实现一个最近特别流行的故障风格的文字展示动画,我敢说,只要你在你的项目中用到这个动画,面试官看到了一定会眼前一亮。下面先来看一下成品图该动画效果就比较复杂了,用到的知识比较多,例如 css伪元素 、元素自定义属性 、蒙版属性 、animation动画等等// 标签元素部分 //<body> <div class="txt" data-text=...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
