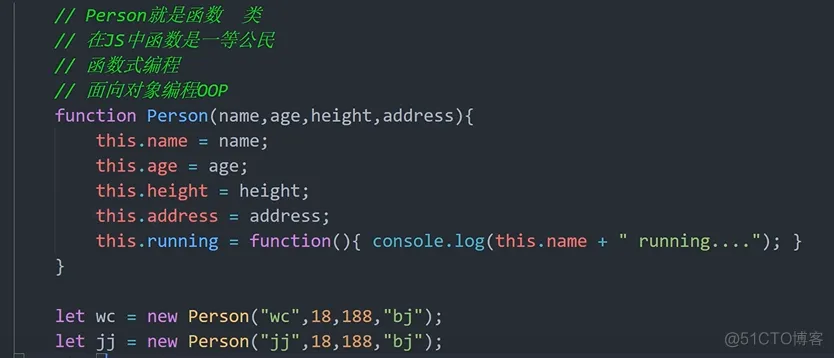
前端学习笔记202306学习笔记第三十七天-js-把公有的方法放到原型对象上3
前端学习笔记202306学习笔记第三十七天-js-把公有的方法放到原型对象上3

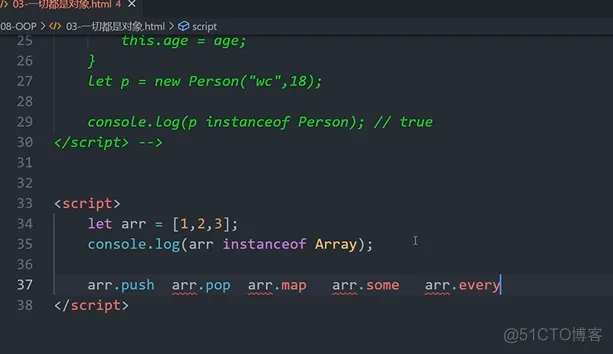
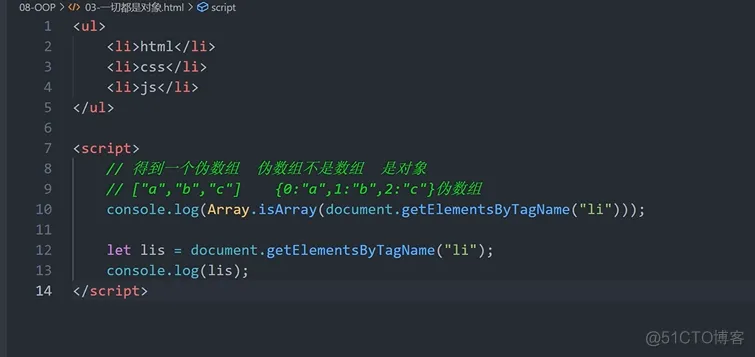
前端学习笔记202306学习笔记第三十七天-js-把公有的方法放到原型对象上2
前端学习笔记202306学习笔记第三十七天-js-把公有的方法放到原型对象上2



【前端】JavaScript(JS)的DOM对象(JS的Document对象)----什么是DOM对象?
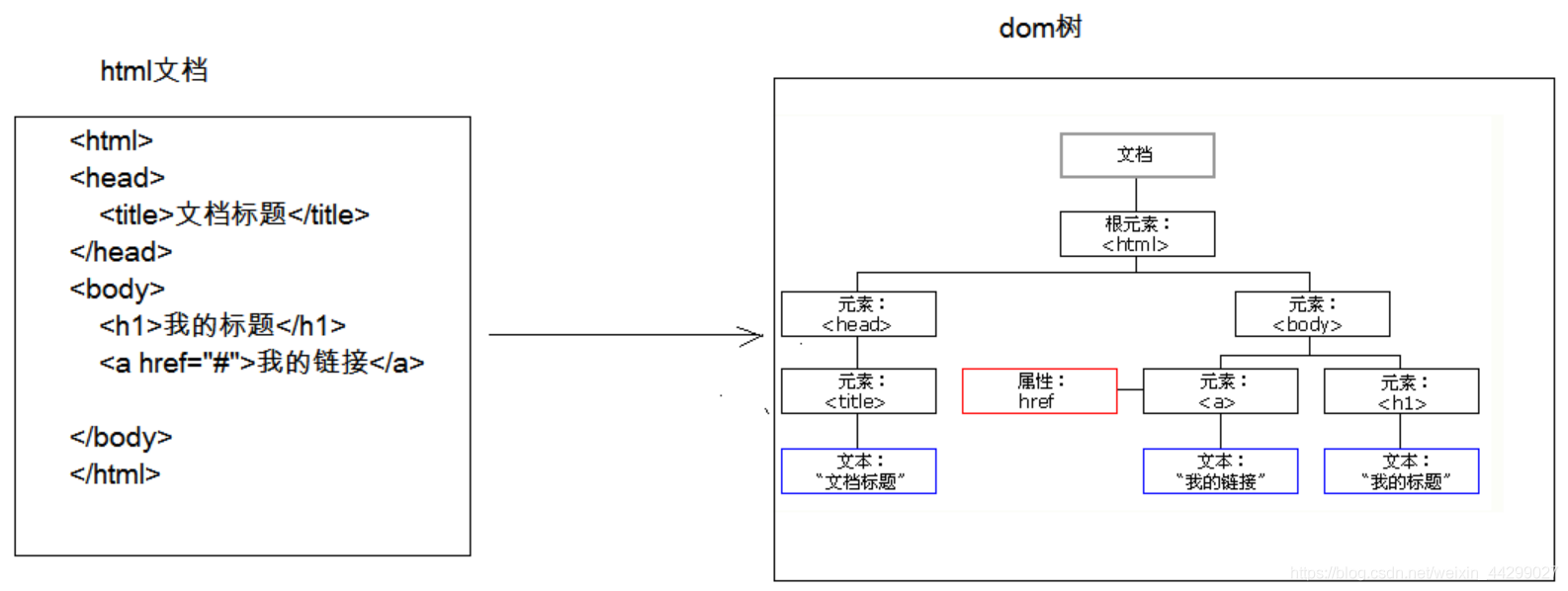
一、概念:Document Object Model:文档对象模型:将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD(增删改查)的动态操作。通过 HTML DOM(如图所示),可访问 JavaScript HTML 文档的所有元素。当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象....

【前端】JavaScript(JS)的BOM对象(JS的Browser对象)----什么是BOM对象?
一、概念Browser Object Model 浏览器对象模型:将浏览器的各个组成部分封装成对象。感觉不懂的可以看下图所示:二、组成 * Window:窗口对象 * Navigator:浏览器对象(不常用) * Screen:显示器屏幕对象(不常用) * History:历史记录对象 &...

【前端】JavaScript(JS)的基本对象(function, Array, Boolean, Date, Math, Number, String, RegExp, Global)
一、Function:函数(方法)对象 1. 创建的方式: 1. var fun = new Function(形式参数列表,方法体); // 不经常用,忘掉吧 &a...
前端百题斩【005】—— js中9种遍历对象的方法
1 简介对象是在编程中最常见的部分,很多情况下需要遍历该对象上的属性,那么有几种方式可以帮助我们遍历该对象上的属性呢?下面一起来了解九种方法。下面测试方法所用的对象如下所示:const parentObj = { a: 'aaaaa', b: Symbol('bbbbb'), c: 'ccccc' }; const Obj = Object.create(parentOb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
