【前端面试题】前端面试题总结2023-7-13(九)
13、react性能优化的方法有那些?减少不必要的渲染:使用PureComponent或shouldComponentUpdate方法判断组件是否需要重新渲染。懒加载:使用React.lazy()和Suspense组件,可以在组件需要渲染时才加载,减少初始加载时间和资源占用。处理大量数据:使用虚拟化技术(如react-virtualized)渲染大量数据,避免一次性全部渲染。避免过度渲染:使用s....
【前端面试题】前端面试题总结2023-7-13(八)
22、Vue动态路由Vue 中的动态路由是指通过在路由路径中使用参数来创建可匹配多个具有相同模式的路由。动态路由可以根据不同的参数值加载不同的组件或显示不同的内容。以下是在 Vue 中使用动态路由的基本方法:在路由配置中定义动态路由参数:在 router/index.js 文件中,可以使用冒号 : 来标记参数部分。例如,定义一个名为 id 的参数:import { createRouter, c....
【前端面试题】前端面试题总结2023-7-13(七)
9、Vue组件传值在 Vue 中,可以通过父组件向子组件传递值,以及通过事件机制实现子组件向父组件传递值。下面我将介绍两种常见的Vue组件传值方式:父组件向子组件传递值:在父组件模板中,可以使用子组件的属性来向子组件传递值。子组件可以通过 props 属性接收父组件传递过来的值。父组件的示例代码:<template> <div> <!-- 父组件 --&...
【前端面试题】前端面试题总结2023-7-13(六)
2、作用域作用域(Scope)是指在程序中定义变量时,这个变量可以被访问的范围。它规定了变量在何处和何时可见或可访问。在JavaScript中,有三种主要的作用域类型:全局作用域(Global Scope):全局作用域是在整个程序中都可见的最外层作用域。在全局作用域中声明的变量可以被程序中的任何部分访问,包括函数内部。函数作用域(Function Scope):函数作用域是在函数内部声明变量所创....
【前端面试题】前端面试题总结2023-7-13(五)
34、字符串方法及使用场景在 JavaScript 中,字符串是一种基本的数据类型,用于存储和操作文本字符串。为了方便地对字符串进行操作和处理,JavaScript 提供了许多内置的字符串方法。下面介绍几个常见的字符串方法及其使用场景:indexOf 和 lastIndexOfindexOf() 方法用于查找字符串中某个子串的位置,返回子串的开始位置,如果没有找到该子串,则返回 -1;lastI....
【前端面试题】前端面试题总结2023-7-13(四)
14、new操作符具体做了什么new 操作符用于创建一个用户定义的对象类型的实例。它的具体步骤如下:创建一个新的空对象。将新对象的原型指向构造函数的 prototype 属性,以便实例能够继承构造函数的属性和方法。将构造函数内部的 this 绑定到新对象上,使构造函数内部的操作能在新对象上执行。执行构造函数内部的代码,对新对象进行初始化操作,设置实例特有的属性和方法。如果构造函数没有显式地返回一....
【前端面试题】前端面试题总结2023-7-13(三)
三、JavaScript面试题1、延迟加载JS有哪些方式?延迟加载 JavaScript 可以通过以下几种方式实现:使用 defer 属性:在 <script> 标签中添加 defer 属性,例如:<script src="script.js" defer></script>使用 defer 属性可以延迟脚本的加载和执行,直到文档解析完成后再执行。多个带有 d....
【前端面试题】前端面试题总结2023-7-13(二)
7、display有哪些值?说明他们的作用。display 是一个 CSS 属性,用于定义元素的显示类型。以下是 display 的常见值及其作用:block:将元素呈现为块级元素,使其在独立的一行显示。默认情况下,块级元素会占据其父容器的整个宽度,并垂直堆叠。常见的块级元素包括 <div>、<p>、<h1> 到 <h6> 等。inline:将元素....
【前端面试题】前端面试题总结2023-7-13(一)
【前端面试题】前端面试题总结2023-7-13 本面试题还在不断地更新中…一、HTML面试题1、行内元素有哪些?块级元素有哪些?空(void)元素有哪些?在HTML中,有以下几类常见的元素类型:行内元素(Inline Element):它们会按行进行排列,不会独占一行。常见的行内元素包括:<span>、<a>、<img>、<strong>、<....
这些前端大厂面试题你会做吗?每日10题大厂面试题(三)
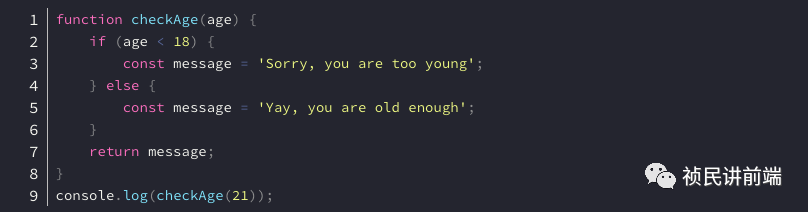
题1 (块级作用域, Reference)下面输出的是答案:ReferenceError这道题主要考察:const和let 声明的变量是具有块级作用域的,块是大括号({})之间的任何东西,由于块级作用域,我们无法在声明的块之外引入变量这道题有个注意的是,因为是块级作用域,没有变量提升,调用未声明的变量并不会反悔undefined,而是报Reference错误ReferenceError(引用错误....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多面试相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
