循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
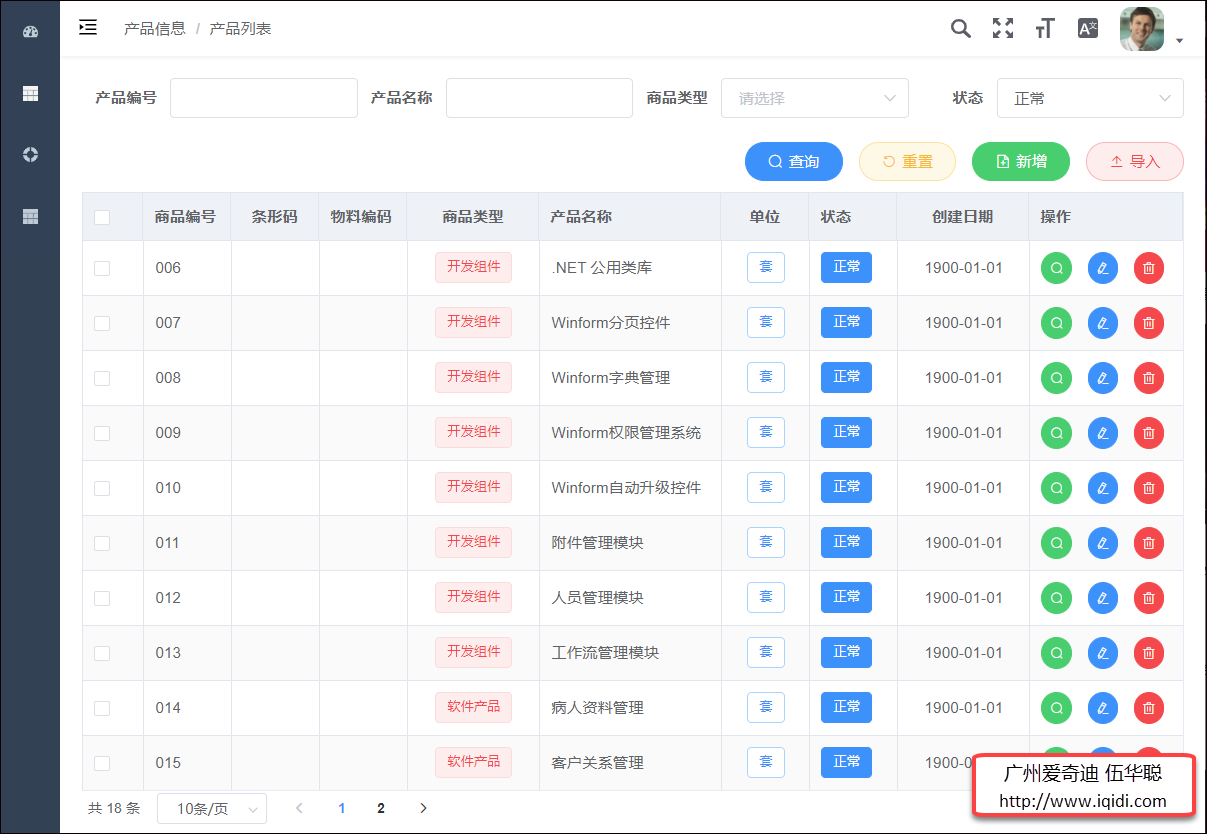
循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理 在我们一般开发的系统界面里面,列表页面是一个非常重要的综合展示界面,包括有条件查询、列表展示和分页处理,以及对每项列表内容可能进行的转义处理,本篇随笔介绍基于Vue +Element基础上实现表格列表页面的查询,列表展示和字段转义处理。 在前面随笔《循序渐进VUE+Element...

循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
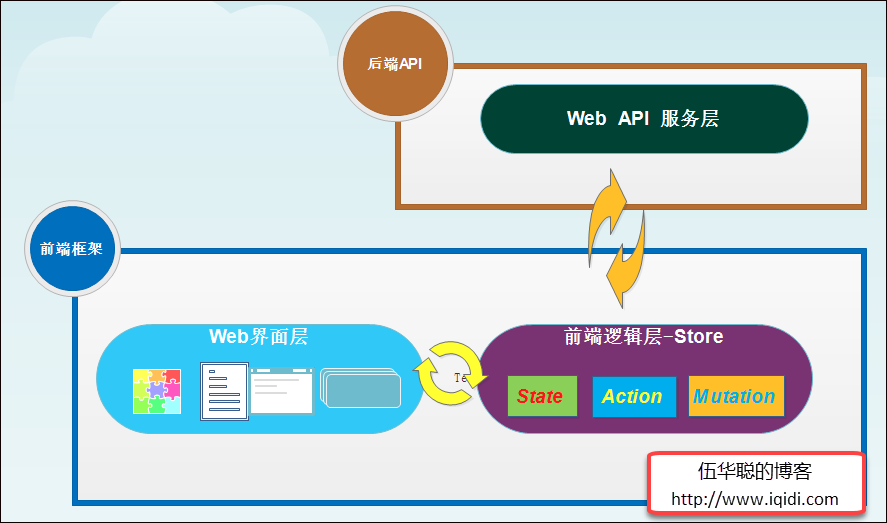
在前面随笔《循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理》中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据用户角色对应的菜单实现本地路由的过滤和绑定,菜单顺利弄好了,就需要进一步开发页面功能了,本篇随笔介绍一个案例,通过获取后端数据后,进行产品信息页面的处理。 1、后端数据的获取处理 前面随笔,我们...

文本,展现到文章的面前,Vue结合v-for实现传参的方法,好的资料,Vue实现动态绑定,数据放到前端页面上
原文链接: vue中的三种传递参数方法_vue button 传参-CSDN博客 <div class="shopLine" @click="goDetails(item.id)" v-for="item,index in cart"> <button @cl...

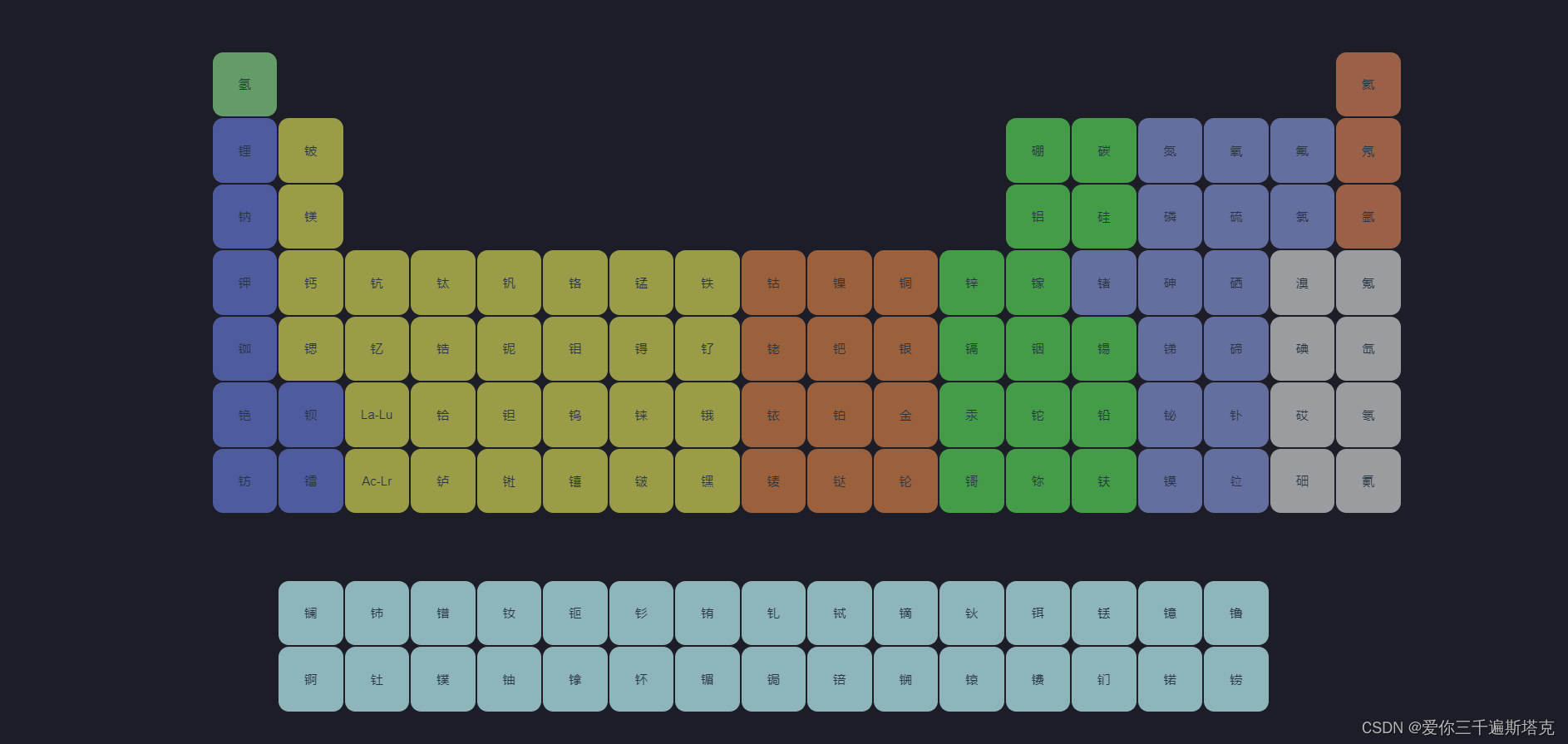
化学元素周期表1.0Vue前端页面版本
<template> <div class="container"> <div class="main"> <table> <tr> <td class="htmlColor">{{H.name}}</td> <td><...

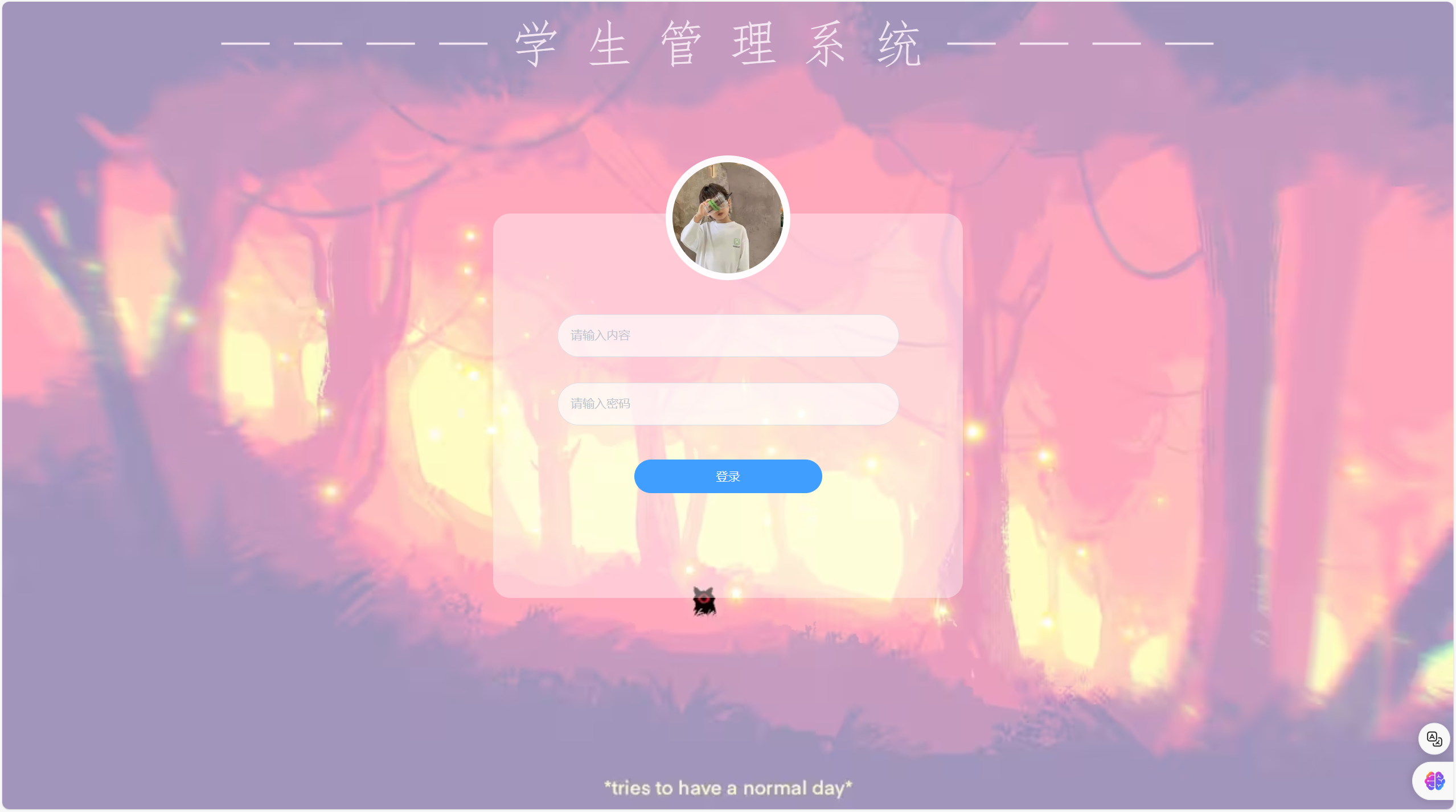
基于Vue+ElementUI框架实现学生管理系统前端页面设计
前言: 本篇文章旨在练习通过Vue-cli脚手架搭建项和使用ElementUI组件来制作一个简单的学生管理系统的一个前端页面来巩固所学的前端知识,不涉及与数据库交互和任何后端的知识和内容,比较适合小白刚开始学习搭建一个简单的项目,同时也是为JavaEE的学习和后端处理做一个铺垫。 一. 最终效果展示 ...

Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)五(前端页面
正文 http://manage.leyou.com:90...

在Vue中通过ElementUI构建前端页面【登录,注册】,在IEDA构建后端实现前后端分离
一.ElementUI组件入门1.对于ElementUI的理解是一套基于 Vue.js 的开源UI组件库,提供了丰富的可复用组件,可以帮助开发者快速构建美观、易用的前端界面2.Element UI 的特点和优势多样化的组件:Element UI 提供了众多常用的基础组件,如按钮、输入框、表格、弹窗等,同时还有更复杂的组件,如日期选择器、下拉选择框、分页器等。这些组件都经过精心设计和开发,具有统一....

Python绘制的图形或者图像在vue的前端页面中显示
大数据和人工智能使用python实现较多,产生的一些统计型的图形和图像比较多,在前端页面中显示由 Python 绘制的图形或图像,通常需要将图形或图像数据从后端传递到前端,并在前端页面上进行显示。有几种常见的方法可以实现这一目标:使用 API:在后端的 Python 代码中,将绘制的图形或图像保存为图片文件(如 PNG、JPEG 等格式),然后提供一个 API 接口,使得前端可以通过 HTTP ....
Django结合Vue实现前端页面导出为PDF2
注意:html中需要在head元素中添加<meta charset="UTF-8">,以防生成的pdf中文乱码,另外,确保系统中有中文字体,否则也会出现乱码,如下: 5、 后端接口仅保留关键代码#!/usr/bin/env python# -*- coding:utf-8 -*- __author__ = '授客' from rest_framework....

Django结合Vue实现前端页面导出为PDF1
Django结合Vue实现前端页面导出为PDF测试环境Win 10Python 3.5.4Django-2.0.13.tar.gz官方下载地址:https://www.djangoproject.com/download/2.0.13/tarball/pdfkit-0.6.1.tar.gz下载地址:https://pypi.org/project/pdfkit/https://files.pyt....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

