Webpack面试题
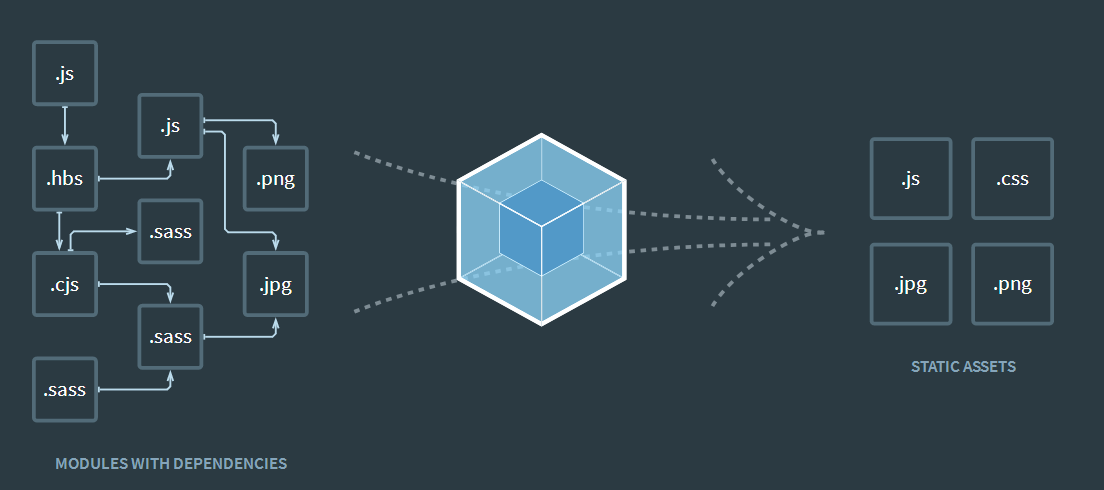
一、说一下对Webpack的看法 Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。 它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。 对于不同类型的依赖,Webpack有对应的模块加载...
WebPack面试题总结,2024年最新web前端面试自我介绍
正文 bundle 是由Webpack打包出来的文件; chunk 代码块,一个chunk由多个模块组合⽽成,⽤于代码的合并和分割; module 是开发中的单个模块,在Webpack中⼀个模块对应⼀个⽂件,Webpack会从配置的entry中递归开始找出所有依赖的模块。 3、Less转换Css过程 ...

WebPack面试题总结(1),2024华为Web前端面试真题
正文 Loader直译为"加载器"。Webpack将⼀切⽂件视为模块,但是Webpack原⽣是只能解析JavaScript⽂件,如果想将其他⽂件也打包的话,就会⽤到Loader。所以Loader的作⽤是让Webpack拥有了加载和解析非JavaScript文件的能力; Plugin直译为"插件"。Plugin可以扩展Webpack的功能,让Webpack具有灵活性。...

Webpack面试题,实用面试技巧
正文 能力扩展。通过webpack的Plugin机制,我们在实现模块化打包和编译兼容的基础上,可以进一步实现诸如按需加载,代码压缩等一系列功能,帮助我们进一步提高自动化程度,工程效率以及打包输出的质量。 说一下模块打包运行原理? 如果面试官问你Webpack是如何把这些模块合并到一起,并且保证其正常工作的,你是否了解呢? 首先我们应该简单了解...

【面试题】你需要知道的webpack高频面试题
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库谈谈你对webpack的看法webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,webpack有对应的模块加载器,而且会分析模块间....
【面试题】 webpack面试篇
1、与webpack类似的工具还有哪些?谈谈你为什么选择webpack?grunt优点:出现的比较早,第一代打包工具缺点:配置项太多,只有一个配置文件,而且不同的插件可能有自己的配置字段,学习成本较高gulp 基于nodejs的steam流打包工具优点:流式写法,简单直观,api少,代码量少,适合多页面应用开发缺点:异常处理麻烦,都是异步操作,很难精细的控制执行顺序webpack:webpack....
【跳槽必备】2023webpack常问面试知识点总结
前序Webpack是一个现代的JavaScript应用程序静态模块打包工具。它能够处理各种类型的模块(如JavaScript、CSS、图片等),将它们打包成最终的静态资源文件。Webpack的作用是优化项目结构、处理资源、实现代码分割和按需加载等功能,提高前端项目的性能和开发效率。如何在项目中使用Webpack?请描述Webpack的基本工作原理。使用Webpack可以按照以下步骤:步骤一:创建....
webpack常见面试题【原理向】
前言:学习webpack先从使用开始,再到配置及理解其原理,最后一步就是将学习到的知识化输出出去,最典型的就是面试题。以下是几个webpack最常见的面试题。1.webpack 的构建流程是什么?webpack 的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:1、 初始化参数 :从配置文件和 Shell 语句中读取与合并参数,得出最终的参数2、 开始编译 :用上一步得到的参数初始化 ....
看了涡流大佬的面试文章的总结(Webpack)
webpack这部分,可以去b站看尚硅谷的webpack课程。为什么webpack打包慢?为什么vite会比webpack快?如果想提高webpack速度,应该怎么做?vite:默认支持css,ts,js,json。而且使用less,sass也不需要对应的loader,只需要安装对应的库就行。Webpack优化——将你的构建效率提速翻倍说说webpack编译打包的流程webpack 是一个静态模....

手写webpack核心原理,再也不怕面试官问我webpack原理
手写webpack核心原理 [toc] 一、核心打包原理 1.1 打包的主要流程如下 需要读到入口文件里面的内容。 分析入口文件,递归的去读取模块所依赖的文件内容,生成AST语法树。 根据AST语法树,生成浏览器能够运行的代码 1.2 具体细节 获取主模块内容 分析模块 安装@babel/parser包(转AST) 对模块内容进行处理 安装@babel/traverse包(遍历AS...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack面试相关内容
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注