Vue3+Vite+Pinia+Naive后台管理系统搭建之五:Pinia 状态管理
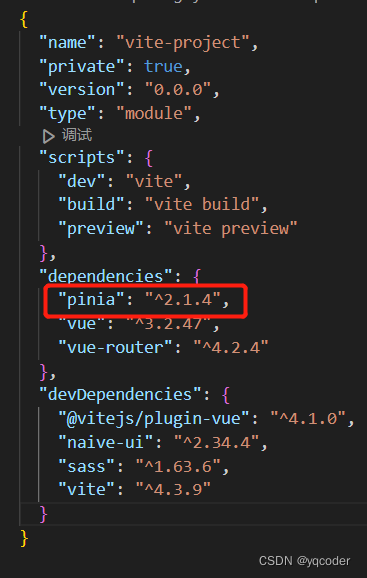
前言 如果对 vue3 的语法不熟悉的,可以移步Vue3.0 基础入门,快速入门。 Pinia 详情可移步官网参看:Pinia 官网 github 开源库:Vue3-Vite-Pinia-Naive-Js gitee 开源库:Vue3-Vite-Pinia-Naive-Js 1. 安装依赖 ...

Vue3+Vite+Pinia+Naive后台管理系统搭建之三:vue-router 的安装和使用
前言 如果对 vue3 的语法不熟悉的,可以移步 Vue3.0 基础入门快速入门。 如果对 vue-router 语法不熟悉的,可以移步Vue3 系列:vue-router。 github 开源库:Vue3-Vite-Pinia-Naive-Js gitee 开源库:Vue3-Vite-Pinia-Naive-Js 1. 安装依赖 ...

Vue3+Vite+Pinia+Naive后台管理系统搭建之二:scss 的安装和使用
前言 如果对 vue3 的语法不熟悉的,可以移步 Vue3.0 基础入门,快速入门。 github 开源库:Vue3-Vite-Pinia-Naive-Js gitee 开源库:Vue3-Vite-Pinia-Naive-Js 1. 安装依赖 ...

Vue3+Vite+Pinia+Naive后台管理系统搭建之一:基础项目构建
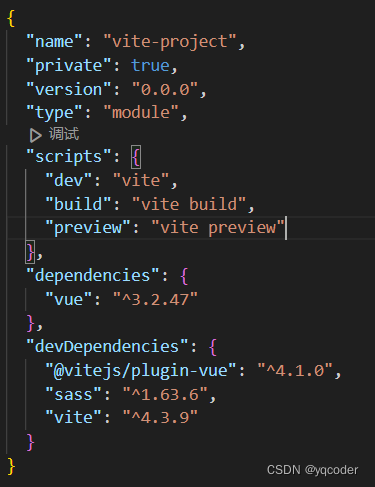
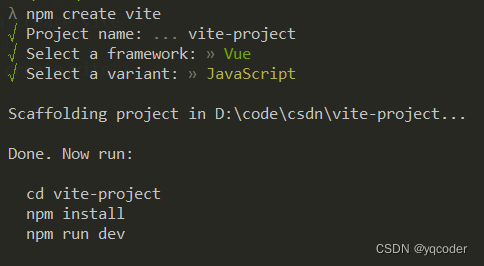
前言 如果对 vue3 的语法不熟悉的,可以移步 Vue3.0 基础入门,快速入门。 github 开源库:Vue3-Vite-Pinia-Naive-Js gitee 开源库:Vue3-Vite-Pinia-Naive-Js 1. 构建项目 ...

vue3 + TS + elementplus + pinia实现后台管理系统左侧菜单联动实现 tab根据路由切换联动内容
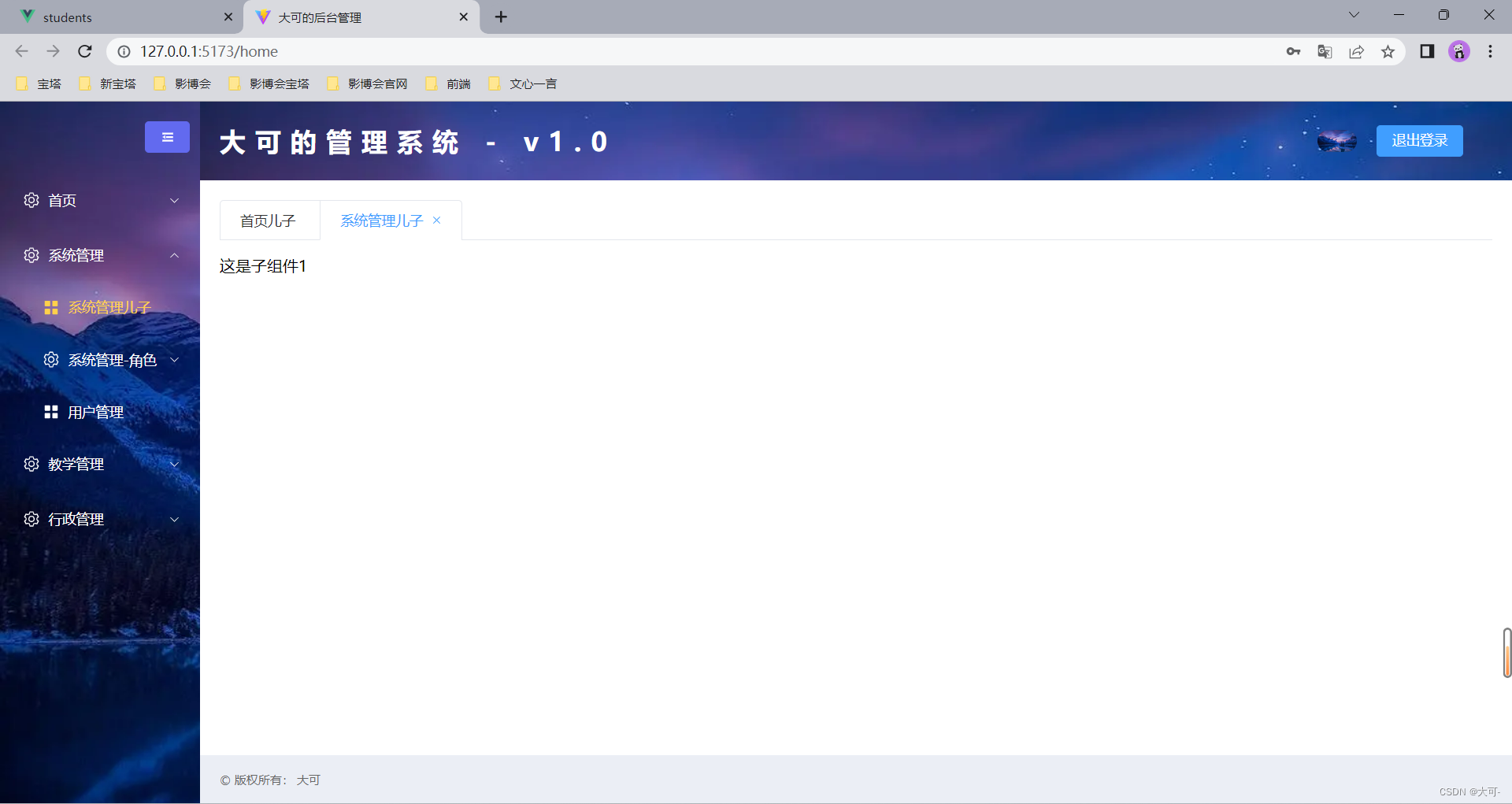
效果图: home.vue页面代码<template> <el-container> <el-aside width="collapse ? 200px : 70px"> <el-button color="#626aef" @click="collapseToggle()"> <el-icon>...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js系统相关内容
- vue项目系统VUE.js
- 项目系统VUE.js
- 后台管理系统VUE.js
- 系统VUE.js
- 后台管理系统模板VUE.js
- vue后台管理系统模板VUE.js
- vue3系统VUE.js
- 响应系统VUE.js
- vue响应系统VUE.js
- 开发系统elementplus VUE.js
- 构建系统VUE.js
- 系统vue3 VUE.js
- VUE.js系统文章
- VUE.js销售系统
- VUE.js销售系统文章
- VUE.js实习系统
- VUE.js个人博客系统
- VUE.js小程序系统文章
- VUE.js商城系统
- vue实战项目系统VUE.js
- vue实战项目系统列表VUE.js
- vue系统信息VUE.js
- 实战系统VUE.js
- 系统编辑VUE.js
- VUE.js小程序系统视频
- VUE.js高校系统文章
- VUE.js信息系统
- VUE.js uniapp小程序系统文章代码部署
- VUE.js uniapp小程序系统代码部署视频
- VUE.js系统附带源代码部署视频
VUE.js更多系统相关
- VUE.js考勤系统文章
- VUE.js企业系统文章
- VUE.js校园系统
- VUE.js系统文章代码部署
- VUE.js系统代码部署
- ssm VUE.js uniapp系统代码部署视频
- ssm VUE.js uniapp系统文章视频
- VUE.js小程序系统文章代码部署
- VUE.js医疗系统
- VUE.js办公系统文章
- VUE.js系统文档
- VUE.js系统ppt
- springboot VUE.js系统ppt
- vue3 ts系统VUE.js
- VUE.js uniapp小程序销售系统视频
- 工具系统VUE.js
- ts系统学习VUE.js
- ssm VUE.js小程序销售系统代码部署
- ts系统VUE.js
- VUE.js平台系统
- VUE.js疫情防控系统
- VUE.js阅读系统
- ssm VUE.js基本微信小程序系统
- vue3 vite后台管理系统VUE.js
- 毕业设计ssm VUE.js旅游平台系统
- springboot VUE.js招聘系统
- 系统源码VUE.js
- ssm VUE.js小区系统
- VUE.js原理解析系统
- VUE.js系统system
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注