如何从一个空目录开始,使用webpack5、React18和TypeScript建立一个前端项目?
如何从一个空目录开始,使用webpack5、React18和TypeScript建立一个前端项目?
Vue3+TypeScript前端项目新纪元:揭秘高效事件总线Mitt,轻松驾驭组件间通信的艺术!
Vue3与TypeScript的结合为现代前端开发带来了强大的类型支持和组件化开发能力。然而,在构建大型应用时,组件间的通信往往会变得复杂而难以管理。为了简化这一过程,我们可以引入事件总线(Event Bus)的概念,而Mitt作为一个轻量级的、基于Promise的事件发射器,成为了Vue项目中实现...
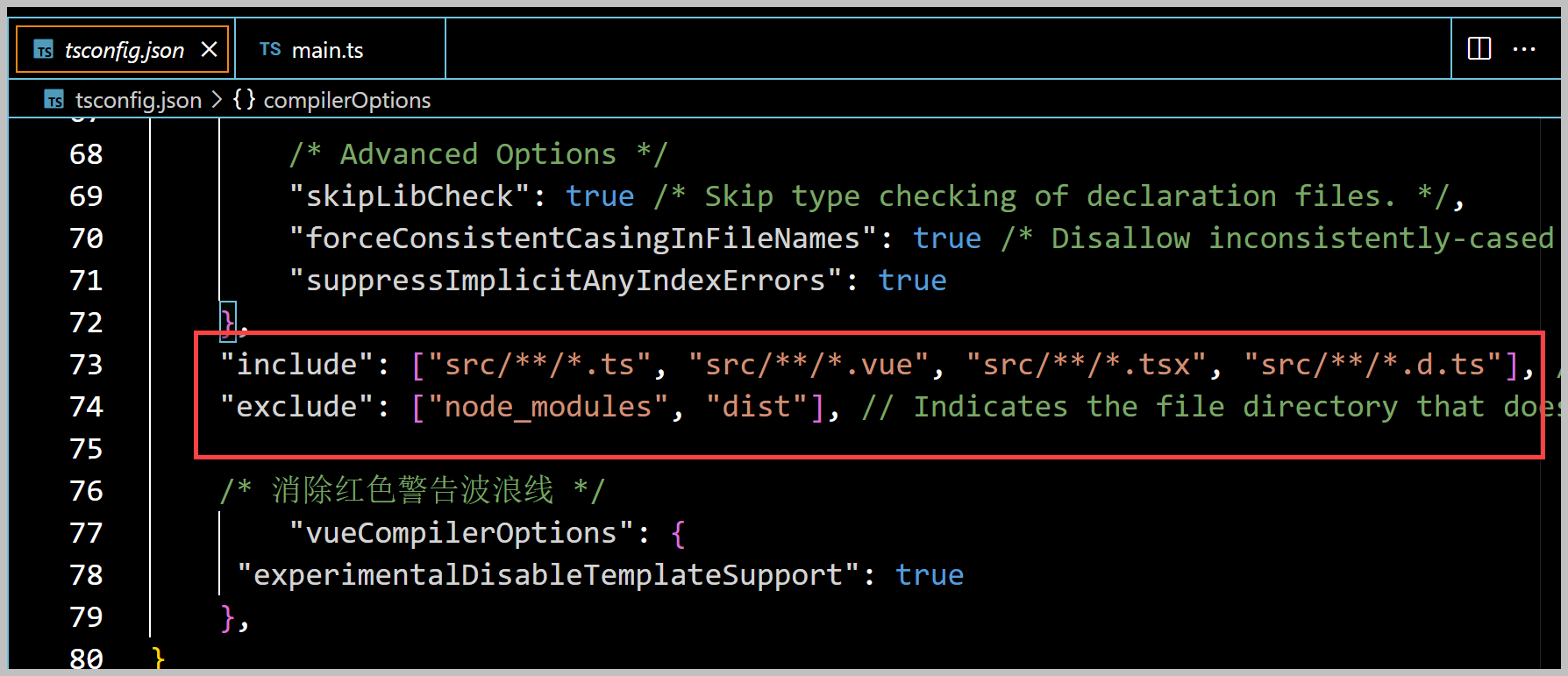
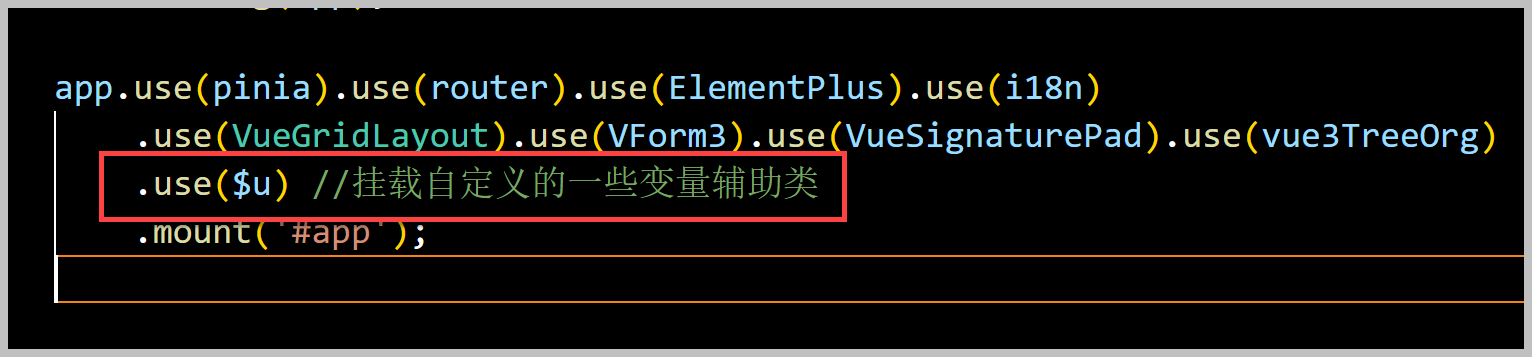
在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载对象接口
在基于vue-next-admin 的 Vue3+TypeScript 前端项目中,可以整合自己的 .NET 后端,前端操作一些功能的时候,为了使用方便全局挂载的对象接口,以便能够快速处理一些特殊的操作,如消息提示、辅助函数、正则测试等等。本篇随笔介绍在Vue3+TypeScript 前端项目中全局挂载对象$u,获得相关 $u_interface 的统一入口的接口信息。这样在组件或者页面中就可以....

在Vue3+TypeScript 前端项目中使用事件总线Mitt
事件总线Mitt使用非常简单,本篇随笔介绍在Vue3+TypeScript 前端项目中使用的一些场景和思路。我们在Vue 的项目中,经常会通过emits 触发事件来通知组件或者页面进行相应的处理,不过我们使用事件总线Mitt来操作一些事件的处理,也是非常方便的。 Mitt 的GitHub官网地址如下所示:https://github.com/developit/mitt, 它的安装和其他...

TypeScript在前端项目的渐进式采用策略
渐进式采用 TypeScript 在前端项目中的策略通常包括: 引入TypeScript 如果我们有一个简单的JavaScript模块utils.js,它包含一个函数用于计算两数之和: // utils.js export function add(a, b) { return a + b; } 首先,我们将文件扩展名改为.ts...
TypeScript在大型前端项目中的价值与实践策略
作为一名关注前端技术演进的博主,我深深体会到TypeScript在大型前端项目中所发挥的巨大价值。本文将从TypeScript的核心优势出发,探讨其在大型项目中的具体应用场景,并分享一套切实可行的实践策略,帮助团队充分利用TypeScript提升项目的可维护性、可扩展性和开发效率。 一、TypeScript的价值体现 静态类型检查ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript定义
- TypeScript方法
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript脚本
- TypeScript自动化
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript泛型
- TypeScript javascript
- TypeScript vue3
- TypeScript类
- TypeScript函数
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript系统
- TypeScript vue
- TypeScript基础
- TypeScript学习笔记
- TypeScript数据类型
- TypeScript语法
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注