js团队筛选功能
[{ "name": "乐多", "total": "342", "class":2, "inviter": 6, "state": 2 }, { "name": "灰灰的", "total": "900", "class":3, "inviter": 4, "state": 1 }, { "name": "聂聂脸", "total": "223"...
Javascript模块化开发基础,最新美团点评前端团队面试题
export {a, b, c} //main.js import {a, b, c} from ‘./abc’; //接受的变量用大括号表示,以解构赋值的形式获取 console.log(a, b, c); 导入的时候也可以为变量重新取一个名字 import {a as aa, b, c}; console.log(aa, b, c) 如果想在一个模块中先输入后输出同一个模块,import语句....
如何用JS实现团队功能
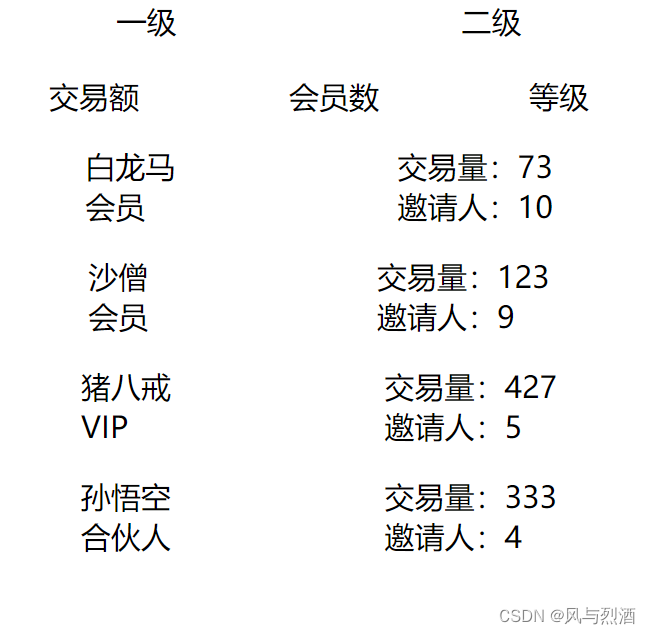
我们来看一下页面效果是什么,请看下图!功能需求 :点击交易额,会员数,等级会显示一个框框内:交易额(本月积累),会员数(会员数),等级(会员,VIP,合伙人)点击本月积累后数据会从大到小依次排列点击会员数里的会员数邀请人从大到小排列点击等级内任意的文字,那么就会显示所对应的(会员,VIP,合伙人)点击一级会显示一级的数据点击二级会显示二级的数据HTML代码<body> <...

用JS实现团队功能
Hello 大家好 今天给大家分享一下如何用JS实现团队功能的效果如图:点击交易额还是会有一个自动排序的效果 我设置的是从上往下为数字由大到小排序 所以会显示交易量由600-110的效果:首先显示html页面:<div class="title"> <h1 onclick="renders()">一级</h1> <h1...

JS实现团队功能
团队功能里面分为一级、二级,每级包含交易额、会员数、等级,交易额又包含为本月累计,会员数包含会员的数量,等级包含会员、VIP、合伙人。这是样式给大家展示出来:CSS:<style> * { margin: 0; padding: 0; } #dengji { display: flex; ...

️团队内,JavaScript常规错误处理技巧
嗨,大家好!这里是道长王jj~ 🎩🧙♂️ 在踏入社会工作的道路上,我积累了很多关于编程的技巧。今天,我特别高兴能深入研究那些我们常常忽略的方面:错误处理和日志记录。 在追求快速开发的过程中,我们可能会将所有代码搅合在一起,以确保项目运转。而我最初忽略的一点是实现强大...

JQuery团队打造的javascript单元测试工具QUnit介绍
什么是单元测试? 单元测试又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。单元测试主要是用来检验程式的内部逻辑,也称为个体测试、结构测试或逻辑驱动测试。通常由撰写程式码的程式设计师负责进行。 通常来说,程式設計師每修改一次程式就會進行最少一次單元測試,在編寫程式的過程中前後很可能要進行多次單元測試,以證實程式達到軟件規格書(en:Specification)要求的....

是时候使用JavaScript严谨模式(Strict Mode)提升团队开发效率
是时候使用JavaScript严谨模式(Strict Mode)提升团队开发效率 In JavaScript on 2012年06月27日 by TAT.Kinvix view: 4,204 随着WebApp突飞猛进的发展,Javascript写的WebApp规模越来越庞大,比如典型的代表产品腾讯WebQQ、HTML5游戏等等,Javascript越来越需要大量的开发人员多多人协作开发。同时H.....
Vue.js 作者尤雨溪加盟 Weex 团队担任技术顾问
Weex和Vue合体啦!昨天在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入 Weex 团队来做 Vue 和 Weex 的 JavaScript runtime 整合,目标是让大家能用 Vue 的语法跨三端,Weex又壮大了! Weex是阿里巴巴今年6月底正式开源的一个项目,旨在提供拥有Web开发体验和Native性能的跨平台开发工具,目....
JavaScript 性能提升成为 Edge 团队首要任务
JavaScript是时下网页使用的最主要的编程语言之一。如果某款浏览器所使用的JS并 未达到理想性能的话,那么意味着大部分网站在上边加载的速度都会非常缓慢甚至无法响应,而这会给用户带来相当糟糕的使用体验。像Google的 Chrome、Molliza的Firefox,它们就一直致力于优化JS引擎进而向用户提供更快、更流畅的网页服务。现在,提高Edge的JavaScript引擎性能也已经成为了微....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript团队相关内容
JavaScript您可能感兴趣
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript运行
- JavaScript laravel
- JavaScript伊凡
- JavaScript项目实战
- JavaScript后端
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
