JavaScript简介&引入方式(JavaScript基础语法、JavaScript对象、BOM、DOM、事件监听)
简介:什么是JavaScript JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互 W3C标准:网页主要由三部分组成 结构:HTML 表现:CSS 行为:JavaScript JavaScript和Java是完全不同的语言,不论是概念还是设计,但是...

JavaScript的三大组成部分是什么?JavaScript的核心组成部分解析:语法、BOM和DOM
博主猫头虎 带您 Go to New World.✨ 博客首页——猫头虎的博客《面试题大全专栏》 文章图文并茂生动形象简单易学!欢迎大家来踩踩~ 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~ 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~ 希望本文能够给您带来一定的帮助文章粗浅,敬请批评指正!JavaScript的核心组成部分解析:语法.....

JavaScript——基本语法词汇以及DOM语法词汇
输入方式:window.prompt('请输入数据');输出方式:1、window.alert('Hello JavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型undefined:未初始化null:空值3、....
你不容错过的JavaScript高级语法(BOM, DOM简析)
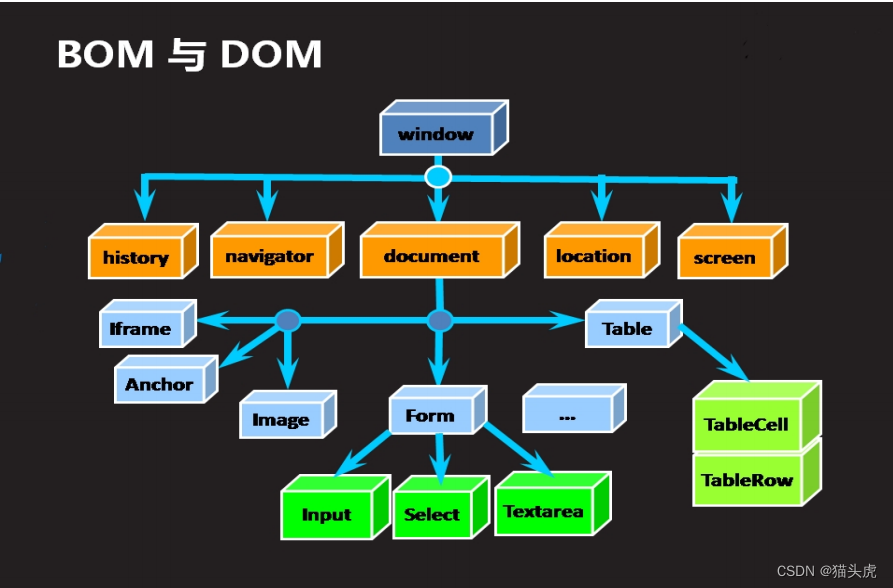
下面一篇文章将整体分析一下BOM, DOM。这篇文章不是主要将知识,而是整体分析一下。BOM认识BOMJavaScript有一个非常重要的运行环境就是浏览器,而且浏览器本身又作为一个应用程序需要对其本身进行操作,所以通常浏览器会有对应的对象模型(BOM,Browser Object Model)。我们可以将BOM看成是连接JavaScript脚本与浏览器窗口的桥梁。BOM主要包括以下的对象模型:....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript语法相关内容
- JavaScript语法结构
- JavaScript语法object
- JavaScript模板语法
- JavaScript用法语法
- JavaScript语法let
- JavaScript语法变量
- JavaScript语法codewhy版本
- JavaScript语法版本
- 语法JavaScript
- JavaScript语法入门
- JavaScript语法运算符
- JavaScript语法流程控制语句
- JavaScript es语法
- 内联JavaScript es语法降级压缩
- JavaScript语法数据类型
- JavaScript语法switch
- JavaScript语法symbol
- JavaScript语法循环
- JavaScript语法操作符
- 模板语法JavaScript表达式
- JavaScript语法注释
- JavaScript语法属性
- vue JavaScript语法
- JavaScript语法静态成员
- JavaScript语法字符串
- 前端案例JavaScript语法
- 案例JavaScript语法
- JavaScript语法json
- JavaScript语法await
- JavaScript语法setinterval
JavaScript更多语法相关
JavaScript您可能感兴趣
- JavaScript解析
- JavaScript结构
- JavaScript全局变量
- JavaScript应用
- JavaScript性能
- JavaScript模块
- JavaScript kb
- JavaScript moment.js
- JavaScript javascript
- JavaScript库
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
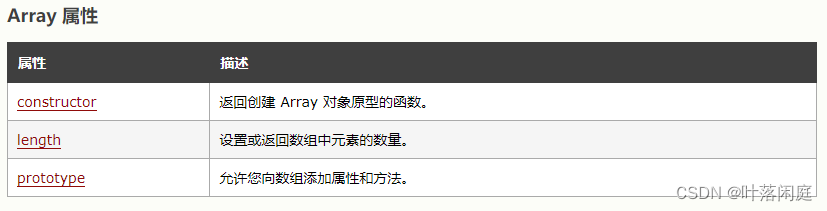
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
