Vue中通过集成Quill富文本编辑器实现公告的发布。Vue项目中vue-quill-editor的安装与使用【实战开发应用】
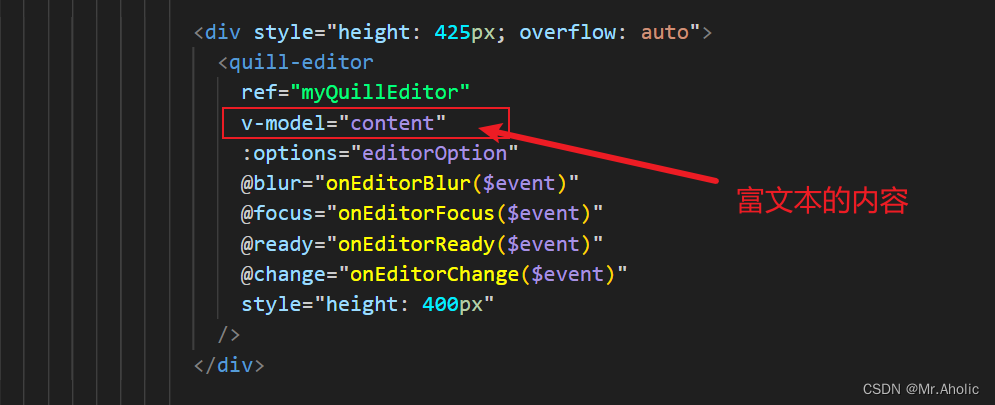
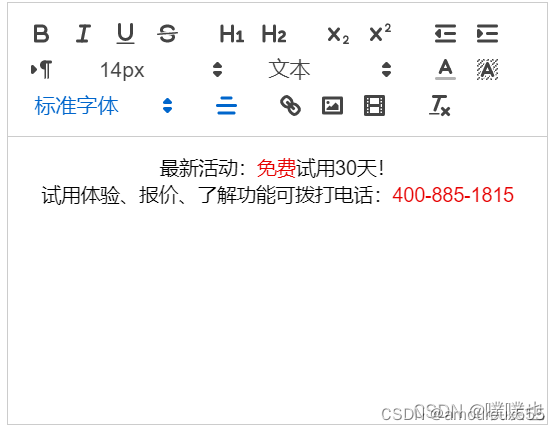
前言 闲的无聊、给原有的系统添加一个公告的功能。就是后台可以写一些公告信息,然后前台可以看到发布的信息。一般来说一个公告就是一些文字描述+图片+视频等。还有排版样式啥的。使用文本编辑器就可以实现。然后正好用到了Quill,通过Quill富文本编辑器集成到Vue中,就可以实现这个效果。具体实现过程中遇到的几个小问题:1、如何将插入的图片进行缩放? 2、如何获取文本中的内容?3、如何将保存到...

【若依】 若依内置富文本框quill,editor居中无效
一、前言 最近写的项目是用的若依框架,在此基础上二次开发。使用若依内置组件quill富文本发布通知公告时可以选择文字或图片的对齐方式,但在页面上显示无效。解决方法如下: 参考文章:富文本插件quill生成内容后,字体样式未生效 二、问题还原 1、在富文本编辑器内,对文字进行了排版,以下为文字居中样式 ...

Quill编辑器介绍及扩展
从这里进入官网. 能找到这个NB的编辑器是因为公司项目需要一个可视化的cms编辑器,类似微信公众号编辑文章。可以插入各种卡片,模块,问题,图片等等。然后插入的内容还需要能删除,拖拽等等。所以采用vue开发,兼容vue并兼容拖拽的文本编辑器并不多,所以在github上一番搜索找到了quill这款文本编辑器神器。 先从官方例子里面扒一个图瞅瞅: PS:和大多数文本编辑器长得都差不多,如果功能都一样,....
angular4中引入quill editor
1. npm install --save-dev @types/quill 安装types 2.npm install ng2-quill-editor --save 安装quill 3.配置tsconfig.app.json "compilerOptions": { "types": ["node", "ja...
Quill – 可以灵活自定义的开源的富文本编辑器
Quill 的建立是为了解决现有的所见即所得(WYSIWYG)的编辑器本身就是所见即所得(指不能再扩张)的问题。如果编辑器不正是你想要的方式,这是很难或不可能对其进行自定义以满足您的需求。 Quill 旨在通过把自身组织成模块,并提供了强大的 API 来构建额外的模块来解决这个问题。它也并没有规定你用样式来定义编辑器皮肤。Quill 还提供了所有你希望富文本编辑器说用于的功能,包...
Quill —— 简单可扩展的在线 HTML 编辑器
Quill 是一个开源的富文本编辑器,基于可扩展的架构设计,提供丰富的 API 进行定制。 特性: 快速且轻量级 语意标签 标准化 HTML 支持 Chrome, Firefox, Safari, and IE 9+ 文章转载自 开源中国社区 [http://www.oschina.net]
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注