深入探索谷歌浏览器开发者工具:提升网页开发与调试效率的终极指南(二)
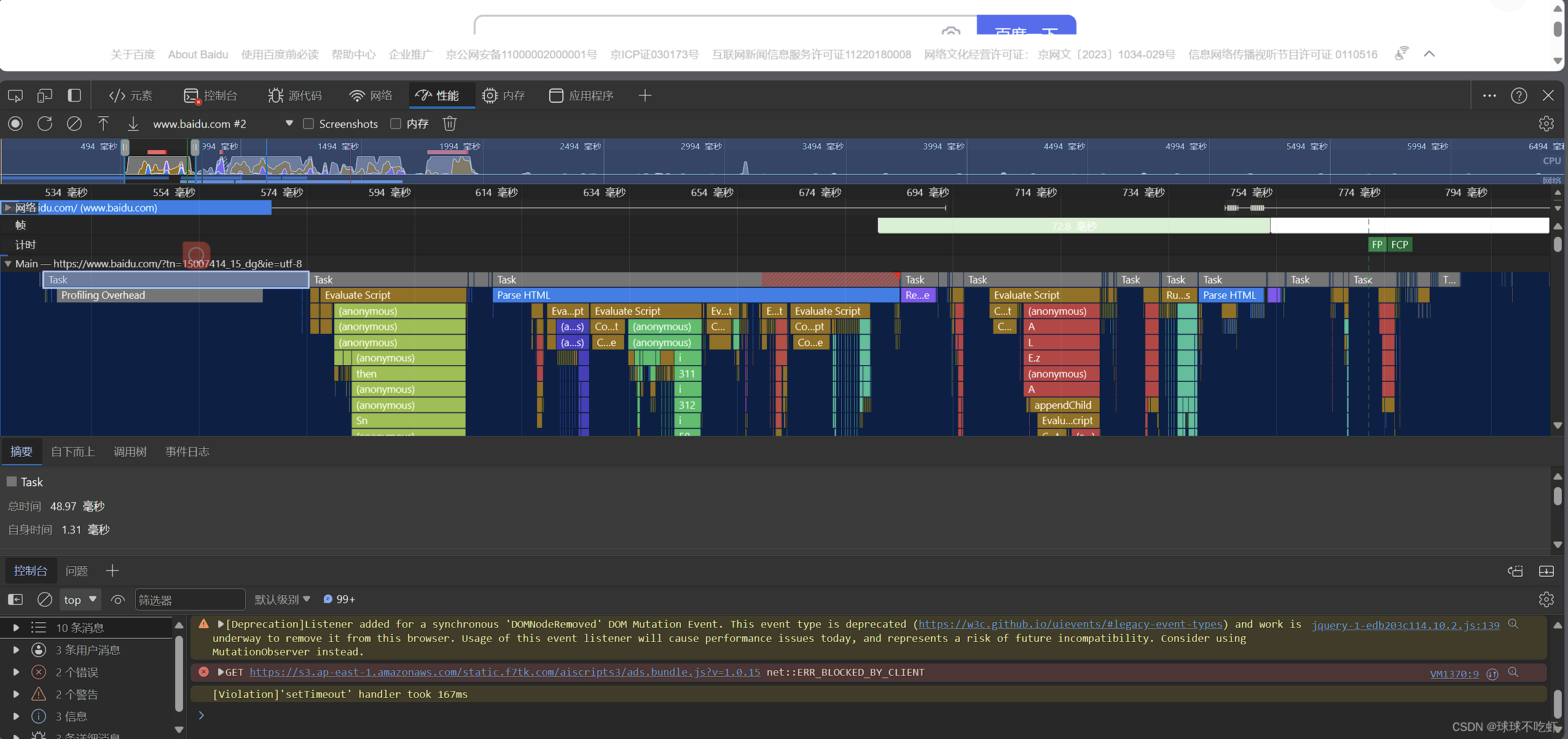
谷歌浏览器开发者工具深度解析 谷歌浏览器(Google Chrome)作为市场占有率领先的网页浏览器,其强大的开发者工具(DevTools)为前端开发者提供了丰富的功能和便利。本文将详细介绍谷歌浏览器开发者工具的各项功能和使用技巧,帮助读者更好地掌握这一强大的开发利器。 3. 开发者工具核心功能详解 3.5 性能面板 性能面板(Performance panel)...

深入探索谷歌浏览器开发者工具:提升网页开发与调试效率的终极指南(一)
深入探索谷歌浏览器开发者工具:提升网页开发与调试效率的终极指南 谷歌浏览器(Google Chrome)作为市场占有率领先的网页浏览器,其强大的开发者工具(DevTools)为前端开发者提供了丰富的功能和便利。本文将详细介绍谷歌浏览器开发者工具的各项功能和使用技巧,帮助读者更好地掌握这一强大的开发利器。 1. 开发者工具简介 ...

使用Chrome谷歌浏览器开发者工具进行调试--2015-04-26
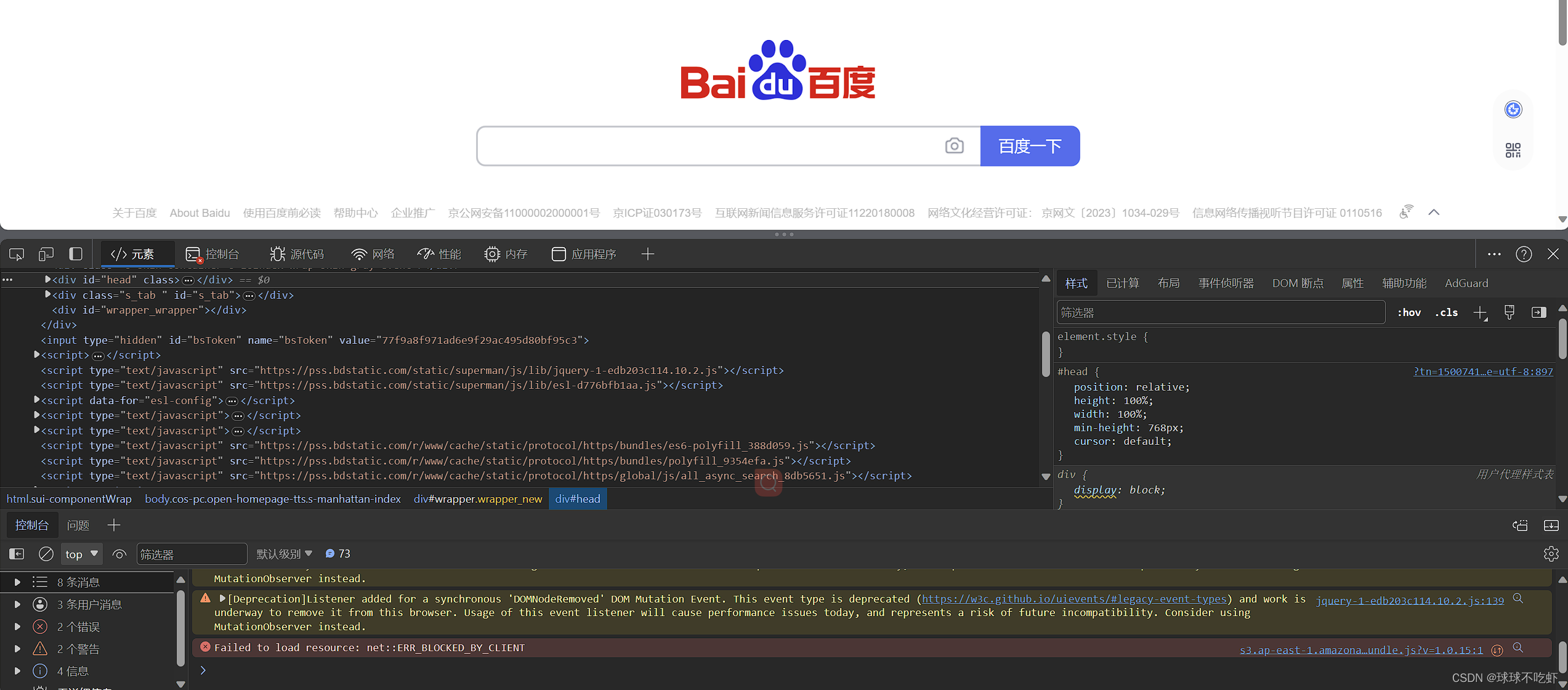
主要介绍谷歌浏览器的使用,都是一些自己在工作中用到的技巧,不是很全面,希望可以帮到其他人。 1、打开Chrome开发者工具,总所周知的F12(火狐、IE9/10/11),可以看到如下效果。接下来分别介绍标红部分的内容。 2、第一个带搜索的工具,是用来选取网页上某一个或某一块的元素,然后查看、分析、学习。可以看到这个元素的详细信息和结构(父元素、浮动、颜色、字体大小、行高、外边距、无下划线等等),....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
